Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zur Implementierung der Multiform-Verifizierung von dynamisch gebundenen Vue-Komponenten sowie untergeordneten und übergeordneten Komponenten
Detaillierte Erläuterung der Schritte zur Implementierung der Multiform-Verifizierung von dynamisch gebundenen Vue-Komponenten sowie untergeordneten und übergeordneten Komponenten
- php中世界最好的语言Original
- 2018-05-21 14:59:323896Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich die Implementierungsschritte der dynamischen Bindungskomponente von Vue mit mehreren untergeordneten und übergeordneten Komponenten Formularüberprüfung und Vorsichtsmaßnahmen für die Implementierung mehrerer Formularüberprüfungen der dynamischen Bindungskomponente von Vue mit untergeordneten und übergeordneten KomponentenWas sind das? Hier sind tatsächliche Fälle.

In Front-End-Projekten gibt es häufig Dropdowns oder Registerkarten. Wenn Sie if, else oder switch verwenden, um die Auslastung zu beurteilen, gibt es viele redundante Code- und Variablendefinitionen wird generiert, und sie sind alle geschrieben. Gleichzeitig ist es für zukünftige Generationen schwierig, sie aufrechtzuerhalten.
Der Kern von Vue liegt in Komponenten, die über Tabs oder Dropdown-Boxen umgeschaltet werden können, ist es am besten, Unterkomponenten dynamisch zu laden.

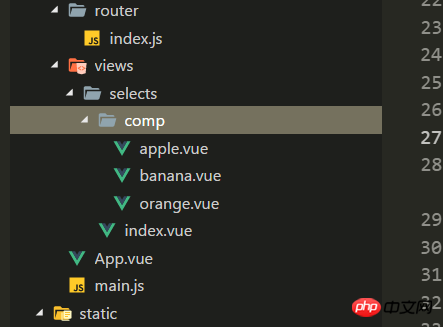
Wie in der Abbildung gezeigt: Im SELECT-Ordner ist der Index nur für öffentliche Daten verantwortlich (natürlich können öffentliche Daten auch in andere Dateien geschrieben werden, sodass nur ein Eintragsdatei ), während mehrere Komponenten im Comp-Ordner dynamisch geladen werden.
Dynamisches Laden von Unterkomponenten: Komponente// 给下拉框绑定下拉列表的索引
<el-select v-model="value" placeholder="请选择" style="float:left" @change="selectNum(value)">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
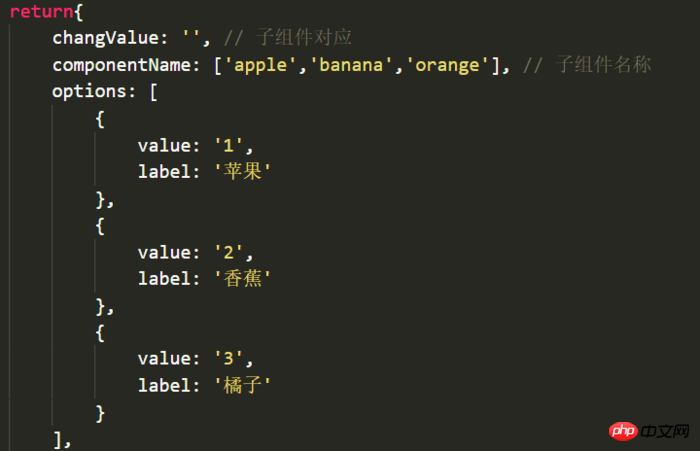
</el-select>Führen Sie die Komponente ein, platzieren Sie sie in einem Array und steuern Sie den entsprechenden Index, um den Zweck des Ladens der Komponente zu erreichen 
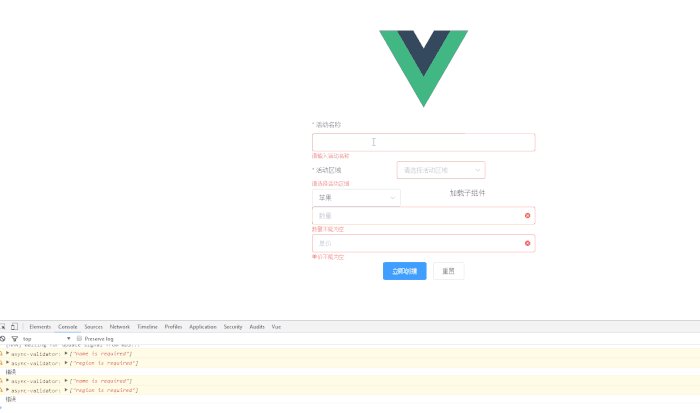
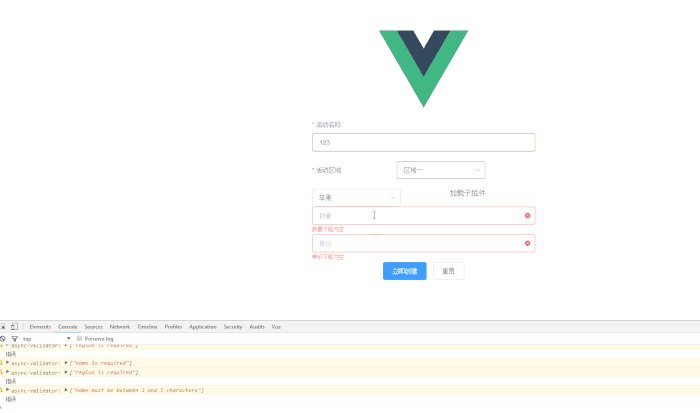
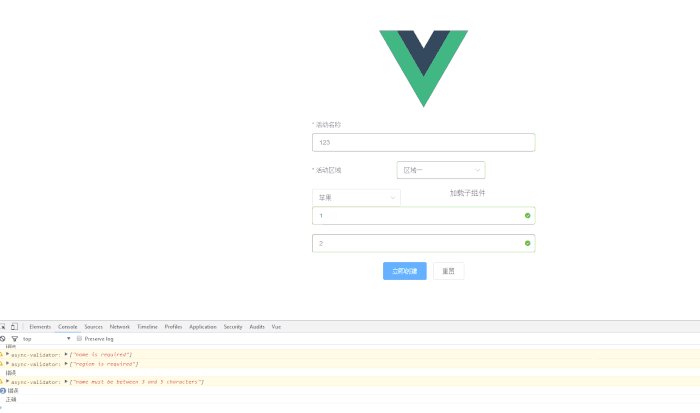
// 加载组件:每次下拉框监听则给changValue新赋值,如果下拉options的value从0开始则绑定组件时不用-1 <component :is="componentName[changValue - 1]" ref="subjectChild" @isSubmit="getSubmit"></component>Die Formulare der untergeordneten und übergeordneten Komponente werden gemeinsam überprüft: Die Schaltfläche wird in der übergeordneten Komponente platziert: Untergeordnete Komponente: Angepasst
data(){
const num = (rule, value, callback) => {
let num = /^\d+$/
if(!value){
return callback(new Error('数量不能为空'))
}else if(!num.test(value)){
return callback(new Error('数量必须为数字'))
}else{
callback()
}
}
const price = (rule, value, callback) => {
let num2 = /^\d+$/
if(!value){
return callback(new Error('单价不能为空'))
}else if(!num2.test(value)){
return callback(new Error('单价必须为数字'))
}else{
callback()
}
}
return{
// 验证
apple:{
num: '',
price: '',
},
reg:{
num: [
{ validator: num, trigger: 'blur' }
],
price: [
{ validator: price, trigger: 'blur' }
]
}
}
// 验证
submitForm(){
this.$refs.apple.validate((valid) => {
if(valid){
this.$emit('isSubmit',["subject",true])
}else{
this.$emit('isSubmit',["subject",false])
return false
}
})
} Übergeordnete Komponente:
// 获取子组件状态
getSubmit(type){
this.isRule = type[1]
},
// 公共数据验证
submitForm2(){
// 如果选中了子组件
if(this.changValue){
this.$refs.subjectChild.submitForm()
}
let _this = this
let p1 = new Promise((resolve, reject) => {
_this.$refs.ruleForm.validate((valid) => {
if(valid){
resolve()
}
})
})
if(_this.isRule){
Promise.all([p1]).then(() => {
console.log('正确')
})
.catch(() => {
console.log('错误')
})
}else{
console.log('错误')
}
}, Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zu PHP Chinesische Website! Empfohlene Lektüre:
Eine Zusammenfassung gängiger JS-DOM-Knoten-Betriebsmethoden
Eine Zusammenfassung häufig verwendeter JS-Build- in Funktionen
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Implementierung der Multiform-Verifizierung von dynamisch gebundenen Vue-Komponenten sowie untergeordneten und übergeordneten Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

