Heim >Web-Frontend >js-Tutorial >Konzentrieren Sie sich auf die Erklärung des __proto__-Attributs in JavaScript (grafisches Tutorial)
Konzentrieren Sie sich auf die Erklärung des __proto__-Attributs in JavaScript (grafisches Tutorial)
- 亚连Original
- 2018-05-21 14:55:251775Durchsuche
In diesem Artikel wird hauptsächlich das __proto__-Attribut in JavaScript vorgestellt. Es verweist auf den Prototyp des Objekts.
JavaScript ist objektorientiert Sprache bedeutet, dass alles ein Objekt ist.
Wie generiert man also Objekte? In der Java-Welt werden Objekte durch Klassen instanziiert. Laienhaft ausgedrückt werden Dinge in eine Form abstrahiert, und diese Form (Klasse) wird verwendet, um bestimmte physische Objekte (Objekte) zu erzeugen.
Aber es gibt in JS kein Klassenkonzept. Es gibt „Prototypen“ und Objekte werden von Prototypen abgeleitet. Laienhaft ausgedrückt ist ein „Prototyp“ in der Welt von JS keine Form, sondern ein spezifisches physisches Objekt (Objekt). Alle Objekte sind von einem anderen Objekt abgeleitet, und dieses abgeleitete Objekt ist das sogenannte „Prototypobjekt“.
Es gibt drei Arten von Objekten in JavaScript: 1. Vom Benutzer erstellte Objekte, 2. Konstruktorobjekte, 3. Prototypobjekte
Vom Benutzer erstellte Objekte werden im Allgemeinen verwendet neu Eine Methode zur expliziten Konstruktion von Anweisungen.
Konstruktorobjekt, gewöhnlicher Konstruktor, dh eine Funktion, die durch einen neuen Aufruf gewöhnliche Objekte generiert
Prototypobjekt, Konstruktorprototypattribut Das Objekt darauf hingewiesen.
Jedes dieser drei Objekte hat ein Attribut – das Attribut __proto__, das auf den Prototyp des Objekts verweist. Die Durchquerung von jedem Objekt kann auf Object.prototype zurückgeführt werden.
Der Konstruktor verfügt über ein Prototypobjekt, das auf ein Prototypobjekt zeigt. Wenn ein Objekt über den Konstruktor erstellt wird, verweist das __proto__-Attribut des erstellten Objekts auf das Prototypattribut des Konstruktors.
Das Prototypobjekt verfügt über ein Konstruktorattribut, das auf den entsprechenden Konstruktor verweist.
Reden ist billig, zeigen Sie mir den Code!
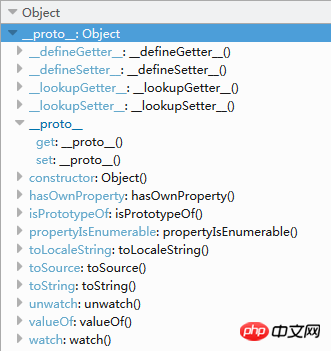
Es wird auf jeden Fall vorkommen, dass dieses __proto__-Objekt auch ein __proto__-Objekt hat. Wie wir gerade gesagt haben, hat jedes Objekt eine __proto__-A-Eigenschaft, die auf sein Prototypobjekt verweist. Drucken wir das __proto__ in diesem __proto__ aus: 
var obj = {};
console.log(obj);Das Ergebnis ist null, was anzeigt, dass das Prototypobjekt der obersten Ebene erreicht wurde. obj wird mit geschweiften Klammern {} definiert, und das Prototypobjekt von obj ist natürlich das Objekt der obersten Ebene von JS. 
console.log(obj.__proto__.__proto__); //--> null
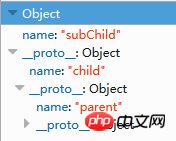
subChild.__proto__ --> child
child.__proto__ -->parent
- parent.__proto__ --> Prototypobjekt der obersten Ebene
Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen hilfreich sein die Zukunft.
Verwandte Artikel:
Umfassende Analyse von Prototypen in JavaScript
Analyse verschiedener Modi zum Erstellen von Objekten in JavaScript (grafisches Tutorial)
Das obige ist der detaillierte Inhalt vonKonzentrieren Sie sich auf die Erklärung des __proto__-Attributs in JavaScript (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

