Heim >Web-Frontend >js-Tutorial >Umfassende Analyse von Objekttyp und -umfang in objektorientierten JavaScript-Konzepten (mit Beispielen)
Umfassende Analyse von Objekttyp und -umfang in objektorientierten JavaScript-Konzepten (mit Beispielen)
- 亚连Original
- 2018-05-21 14:50:421510Durchsuche
Dieser Artikel stellt hauptsächlich den Referenztyp und den Umfang beim Parsen objektorientierter JavaScript-Konzepte vor. Der Artikel konzentriert sich auf die Aufruf- und Anwendungsmethoden, die zum Erweitern des Funktionsumfangs erforderlich sind
Referenztypen
Referenztypen umfassen hauptsächlich: Objekttyp, Array-Typ, Datumstyp, RegExp-Typ, Funktionstyp usw.
Wenn Referenztypen verwendet werden, muss daraus ein Objekt (Instanz) generiert werden. Mit anderen Worten, der Referenztyp entspricht einer Vorlage. Wenn wir einen bestimmten Referenztyp verwenden möchten, müssen wir diese Vorlage verwenden, um ein zu verwendendes Objekt zu generieren. Daher wird der Referenztyp manchmal als Objektdefinition bezeichnet.
Wenn wir beispielsweise ein Personenobjekt generieren müssen, um die persönlichen Informationen und das Verhalten einer Person zu definieren, müssen wir uns auf den Objekttyp verlassen:
var person = new Object();
person.name = "jiangshui";
person.sayName = function(){
console.log(this.name);
}
Das obige Personenobjekt wird mithilfe der „Vorlage“ des Objekttyps durch den neuen Operator definiert. Anschließend können Sie diesem Objekt den Attributnamen und die Methode sayName hinzufügen. Eigenschaften und Methoden sind „Features“ des Objekttyps, daher können Objekte, die über Referenztypen wie Object erstellt wurden, diese nutzen.
Das Erstellen von Objekten erfordert nicht unbedingt die Verwendung des neuen Operators. Es gibt einige Typen, die einfach erstellt werden können. Um beispielsweise ein Objekt vom Typ Objekt wie oben zu erstellen, können Sie auch die folgenden zwei Methoden verwenden :
var person = {};
person.name = "jiangshui";
person.sayName = function(){
console.log(this.name);
}
oder
var person = {
name : "jiangshui",
sayName : function(){
console.log(this.name);
}
};
{} Operator funktioniert genau wie new Object() , was die Bedienung vereinfacht. Es gibt einige Unterschiede zwischen den beiden oben genannten Schreibweisen. Die erste ist „Anhängen“, also das Hinzufügen von Attributen oder Methoden zur vorherigen Definition. Wenn bereits eine Attributmethode mit demselben Namen vorhanden ist, wird sie überschrieben. Der zweite Typ ist „Ersetzung“, was bedeutet, dass unabhängig davon, ob die Attribute und Methoden des Personenobjekts zuvor definiert wurden, diese Methode die zuvor definierten vollständig durch den neu definierten Inhalt ersetzt. Da das vom Referenztyp generierte Objekt in einem Bereich im Speicher gespeichert wird und sein Zeiger dann in einer Variablen (Person) gespeichert wird, besteht die zweite Schreibweise darin, ein neues Objekt (neuen Speicherbereich) zu generieren und dann zu speichern Person-Variable Zeigt auf den neuen Speicherbereich, sodass der vorherige ersetzt wird. Dies zu verstehen ist entscheidend für das spätere Verständnis.
Die Verwendung anderer Referenztypen ist ungefähr gleich, z. B. des Array-Typs. Sie können auch [] verwenden, um Objekte zu generieren oder sie direkt zu definieren. Nachdem das Array-Objekt generiert wurde, kann der Informationsinhalt im Array-Format gespeichert werden. Darüber hinaus erhält das Objekt die im Array-Typ definierten Methoden wie Push, Shift, Sort usw. und diese Methoden können aufgerufen werden , zum Beispiel:
var colors = []; colors.push('red','green'); console.log(colors);
Der obige Code erstellt ein Array-Typ-Objekt über den Array-Typ, ruft dann die zuvor im Array-Typ definierte Push-Methode auf und fügt hinzu Fügen Sie dem Objekt rote und grüne Werte hinzu. Drucken Sie es schließlich auf der Konsole aus und Sie können es sehen.
Methoden aufrufen und anwenden
Diese beiden Methoden werden vom Funktionstyp bereitgestellt, das heißt, sie können für Funktionen verwendet werden. Die Call- und Apply-Methoden haben die gleiche Funktion, das heißt, sie können den Umfang der Funktionsoperation erweitern. Der Unterschied besteht darin, dass bei Verwendung von Call die an die Funktion übergebenen Parameter einzeln aufgelistet werden müssen, die Apply-Methode jedoch nicht. Auf diese Weise können Sie sich entsprechend den Anforderungen Ihrer eigenen Funktion für die Verwendung von „Call“ oder „Apply“ entscheiden.
Was bedeutet es, den Umfang zu erweitern, in dem eine Funktion ausgeführt wird? Geben Sie ein Beispiel und Sie werden es verstehen.
Sie können es so verstehen: Die Funktion ist in einen Container (Bereich) eingeschlossen, und in diesem Container befinden sich einige Variablen oder andere Dinge. Wenn die Funktion ausgeführt wird, ruft sie diese Variablen usw. auf Dieses Ding befindet sich im aktuellen Container. Dieser Container ist tatsächlich in einen größeren Container eingeschlossen. Wenn der aktuelle kleine Container nicht vorhanden ist, sucht die Funktion im größeren Container danach usw., bis sie das größte Containerfensterobjekt findet. Wenn die Funktion jedoch im aktuellen kleinen Container ausgeführt wird und entsprechende Variablen im kleinen Container vorhanden sind, ruft die Funktion weiterhin diejenigen in ihrem eigenen Container auf, auch wenn diese sich im großen Container befinden.
Die Call- und Apply-Methoden sollen dieses Problem lösen und die Einschränkungen des Containers durchbrechen. Wie im vorherigen Beispiel:
var person = {
name : "jiangshui",
sayName : function(){
console.log(this.name);
}
};
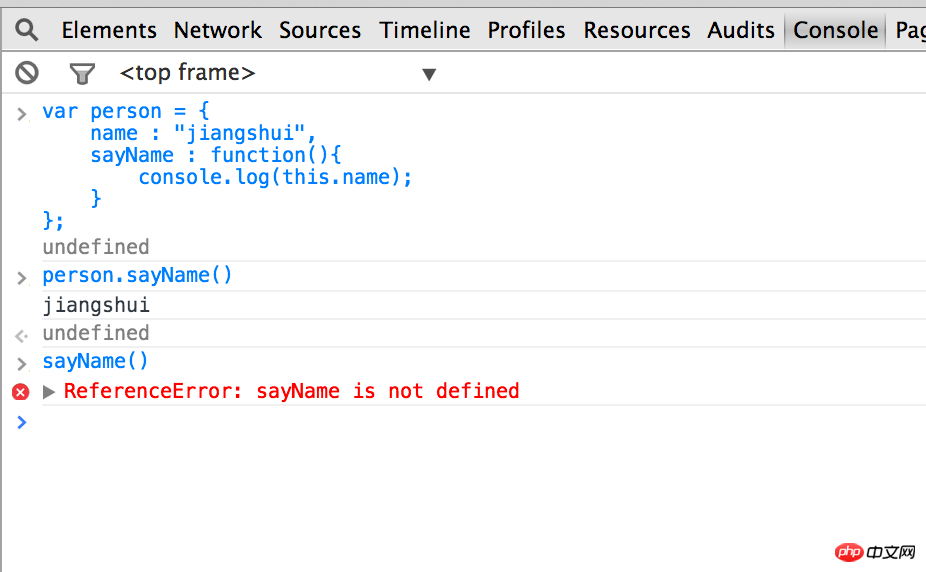
Fügen Sie es nach dem Öffnen der Chrome-Konsole ein und führen Sie es aus. Führen Sie dann person.sayName() aus, um
anzuzeigen

Zu diesem Zeitpunkt ist Person ein Container, in dem eine sayName-Methode (Funktion) erstellt wird. Bei der Ausführung muss sie im Personenbereich ausgeführt werden. Bei direkter Ausführung unten, also im Fensterbereich, wird ein nicht definierter Fehler gemeldet, da die Methode sayName nicht unter Fenster definiert ist. Der Zeiger this im Inneren ist etwas Besonderes. Er zeigt auf den aktuellen Bereich. Die Bedeutung von this.name besteht darin, den Namenswert im aktuellen Bereich aufzurufen.
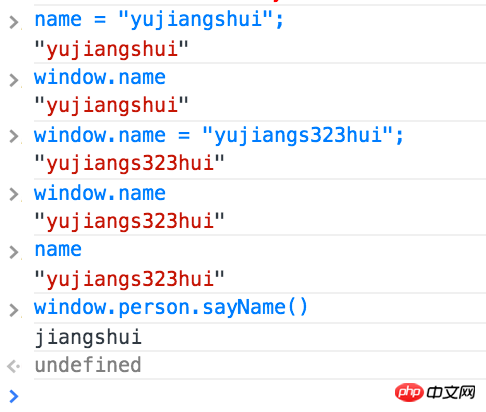
Als nächstes fügen wir dem Fensterobjekt ein Namensattribut hinzu:
window.name = "yujiangshui";
oder direkt
name = "yujiangshui";
因为 window 是最大的容器,所以 window 可以省略掉,所有定义的属性或者变量,都挂靠到 window 上面去了,不信可以看:

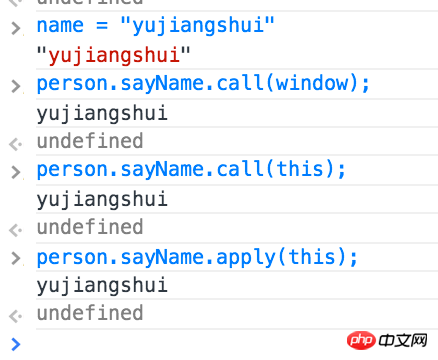
那现在我们就想在 window 这个大容器下面,运行 person 小容器里面的 sayName 方法,就需要用 call 或 apply 来扩充 sayName 方法的作用域。执行下面语句:
person.sayName.call(window);
或者
person.sayName.call(this);
输出的结果都是一样的,你也可以换用 apply 看看效果,因为这个 demo 太简单的,不需要传递参数,所以 call 和 apply 功能效果就完全一致了。

解释一下上面代码,sayName 首先是 Function 类型的实例,也就具有了 call 方法和 apply 方法,call 和 apply 方法既然是 Function 类型的方法,所以就需要用这种方式调用 person.sayName.call(window) 而不是什么 person.sayName().call(window) 之类的。
然后 call 和 apply 方法的参数,就是一个作用域(对象),表示将前面的函数在传递进去的作用域下面运行。将 window 这对象传递进去之后,sayName 方法中的 this.name 指向的就是 window.name,于是就扩充了作用域。
为什么传递 window 和 this 都是一样的效果?因为我们当前执行这个函数的位置是 window,前面说过 this 指针指向的是当前作用域,所以 this 指向的就是 window,所以就等于 window。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
设计模式中的组合模式在JavaScript程序构建中的使用(高级篇)
详细解读JavaScript设计模式开发中的桥接模式(高级篇)
Das obige ist der detaillierte Inhalt vonUmfassende Analyse von Objekttyp und -umfang in objektorientierten JavaScript-Konzepten (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

