Heim >Web-Frontend >js-Tutorial >Verwendung der Mockjs-Schrittanalyse im Vue-Cli-Projekt
Verwendung der Mockjs-Schrittanalyse im Vue-Cli-Projekt
- php中世界最好的语言Original
- 2018-05-21 14:42:542096Durchsuche
Dieses Mal werde ich die Schritte zur Verwendung von Mockjs im Vue-Cli-Projekt analysieren. Was sind die Vorsichtsmaßnahmen für die Verwendung von Mockjs im Vue-Cli-Projekt? Schauen Sie mal rein.
Hintergrund
Front-End In der frühen jQuery-Ära wurden Front-End-Funktionen und Back-End-Engineering grundsätzlich kombiniert war üblich Das Webapp-Verzeichnis unter dem Maven-Projekt enthält verschiedene statische Front-End-Ressourcendateien.
Zu diesem Zeitpunkt stoßen wir immer auf diese Probleme:
Chef, das Schnittstellendokument wurde noch nicht ausgegeben, daher kann ich nicht viel arbeiten!
Backend-Typ, hast du die Schnittstelle schon geschrieben? Ich möchte sie testen!
Es ist nicht genug Zeit zum Testen und die Version steht kurz vor der Veröffentlichung. Habe ich heute den Sonnenaufgang gesehen?
Alles Mögliche, nur ein Satz: Arbeit und Management, rechnen Sie nicht mehr mit Ihnen!
Nach dem Aufkommen von Knoten, genauer gesagt nach der Trennung von Front-End und Back-End, benötigt das Front-End dringend einen Mechanismus, der nicht mehr auf die Entwicklung der Back-End-Schnittstelle angewiesen ist. Nach mehreren Jahren der Entwicklung haben viele große Namen auf diesem Gebiet geforscht.
Jetzt können wir endlich echte Simulationstests durchführen. Zum Beispiel der heutige Protagonist, Mockjs
Detaillierte Verwendungsanweisungen
1. Erstellen Sie zunächst einen Mock-Ordner im src-Verzeichnis und definieren Sie den Mock-Main Datei index.js. Definieren Sie die Interception-Routing-Konfiguration in dieser Datei.
/**
* 定义本地测试接口,最好与正式接口一致,避免联调阶段修改工作量
*/
// 引入mockjs
import Mock from 'mockjs';
// 引入模板函数类
import record from './presc-record-api';
Mock.setup({
timeout: 800, // 设置延迟响应,模拟向后端请求数据
});
// Mock.mock( url, post/get , 返回的数据);
Mock.mock(/\/api\/healthPlat\/getRecipe\/\w*\/\w*/, 'get', record.getRecipe);
2 in die main.js-Datei;
// 获取 mock.Random 对象
// 引入mockjs
import { Random } from 'mockjs';
import Utils from './Utils';
function getRecipe(req) {
// mock一组数据
const data = [];
for (let i = 0; i < 10; i += 1) {
const o = {
recipeId: Random.guid(),
billId: Random.string(10),
orgId: Random.string('number', 8, 10),
viewName: Random.cword(4, 16), // 随机生成任意名称
personName: Random.cname(),
reason: Random.csentence(10, 32),
};
data.push(o);
}
// 返回响应数据对象
return Utils.setRes(req, {
data: {
idCard: Random.id(), // 随机
details: data,
},
totalCount: 20,
});
}
export default {
getRecipe,
};Der nächste Schritt besteht darin, Ihre Scheinrouting- und Vorlagenfunktionen zu konfigurieren. Viel Spaß!
FallstrickeHier stelle ich die Fallstricke bei der Verwendung von Mockjs in vue-cli vor:
1. Der Anforderungspfad enthält Variablen. Was soll ich tun?Programmierer, die Router verwendet haben, wissen, dass wir uns häufig mit Routen befassen müssen, die Parameter in der Adresse enthalten. Derzeit müssen wir in Mockjs nur
reguläre Ausdrückeverwenden Passen Sie den Pfad an. Abgeschlossen, Beispiel:
Code kopierenDer Code lautet wie folgt:Mock.mock(//api/healthPlat/getRecipeDetail/w*/w */, 'get', record.getRecipeDetail);
Das heißt, wir verwenden nur reguläre Zeichensätze in Variablen, um unsere Variablen abzugleichen.
2. Warum sehe ich meine Anfrage im Netzwerk nicht in der Konsole?Als ich zum ersten Mal mit dem Testen begann, habe ich das Netzwerk überprüft und die Anfrage nicht gesehen, was seltsam war! Stellen Sie sich einfach ein paar Fragen:
- Warum werden Mockjs-bezogene Konfigurationsdateien in die
- Eintragsdatei Werden die Eintragsdateien nicht im Webpack kompiliert und dann im Browser ausgeführt?
- Die Konsole hat die Anfrage nicht abgefangen, das heißt, sie hat die an den Server gesendete Anfrage nicht abgefangen, oder?
- Bei diesen Fragen habe ich den Quellcode und die Dokumentation gelesen und Folgendes gefunden:
- Im Quellcode zunächst prüfen, ob die Anfrage definiert ist in Mockjs. Dann wird das Scheinanforderungsobjekt MockXMLHttpRequest zum Antworten verwendet. Das heißt, es wird zu diesem Zeitpunkt keine XHR-Anfrage gesendet.
- Andernfalls verwenden Sie den lokalen Standard-XHR Objekt, um die Anfrage zu stellen. Zu diesem Zeitpunkt können Sie die Anfrage im Konsolennetzwerk stellen. Siehe
- Informationen anfordern Daher müssen Sie die relevanten Konfigurationsdateien von Mockjs einführen Die Eingabedatei main.js bedeutet, dass die Simulation von Mockjs zur Front-End-Codemethode hinzugefügt wird. Sie wird im Browser ausgeführt, anstatt tatsächlich eine Anfrage zu senden. Wir können sie jedoch zur Anzeige auf der Konsole ausdrucken.
Netizens haben angegeben, dass Sie Mockjs auf dem Server verwenden können. Wenn Sie interessiert sind, können Sie die entsprechenden Informationen in der Konsole anzeigen , Sie können sich auf Mock-Server beziehen:
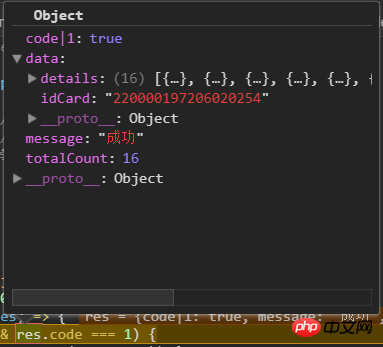
3. Bei Verwendung der Vorlagensyntax enthalten die zurückgegebenen Daten Regeln „|rules“, was dazu führt, dass das Parsen oder die Werterfassung fehlschlägt.刚开始的时候,我按照文档上说的模板语法进行配置,如: 看到属性 code 居然带着规则一起返回了,我说我请求为啥没有解析成功啊,原来 res.code 一直是 undefined ,这是坑啊。 于是我将mock相关文件中 code 定义改成下面这样: 刚开始的时候属性 想到我们只需要增加 也就是说从概率上将,成功的概率为 0.8,失败的概率为 0.2,基本符合我们测试要求,哈哈,机智不^<^。 4.模拟异步请求的过程,发现请求好像是瞬间完成,loading效果没生效 刚开始的时候,没有设置延迟响应,每次请求都好像是瞬间完成的,没有一步操作的那种等待感,没有看到loading罩层出现。 想到lodash.debounce 函数有延迟网络请求、稀释事件、延迟执行的效果,于是将模板函数用 debounce 包裹起来,如下: 复制代码 代码如下: Mock.mock('/api/healthPlat/chronicdisease', 'get', debounce(record.chronicdisease, 600)); 结果出现有意思的事情:当请求比较频繁,在延迟时间内,本次请求得到的响应数据是上次请求的结果。这显然不是我们希望看到的,而且我们一般是用 debounce 的来稀释请求的,用在请求发送之后显然违背了我们的初衷。 翻阅 mockjs 文档,发现作者已经考虑了这个事情。哎,辛苦忙活了大半天,还是要好好看文档啊。具体如下: 5. Mock 无法拦截带参数的 get 请求 刚开始时,发现设置的有些 get 请求总是请求不到 mock 的数据,而有些 get 请求能得到 mock 的数据,post 则不存在这样的问题。非常郁闷! 仔细 debug 时发现:get 请求带参数时失败,找不到路径;get 请求不带参数成功,路径没找到,获取到 mock 的数据;post 路径正确找到,成功得到 mock 数据。 这时突然意思到:get 请求的路径默认后面会加上参数,因此和设置的路径没有匹配上,导致路径没找到,请求失败。 改成下面这样就好了: 但是实际开发过程中,发现上述正则表达式不够完备,如后续我们又另一个路径 /api/healthPlat/renewCancelAddr 也会匹配上述地址,这不是我们希望有的。 此时我们只需改进下正则表达式即可: 即只有路径为 /api/healthPlat/renewCancel 的 get 请求才会匹配上述规则。 最后建议:get 请求都用正则表达式书写路径;post 字符串和正则都行; 总结 mock虽然存在以上所涉及的局限和问题,不过对于日常自测联调还是很有益处,个人觉得主要还是简单可行。当然本文所述方式,不仅仅局限在 vue-cli 中,其他框架中亦可按此法进行配置。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: Detaillierte Erläuterung der Schritte zum Aufbau einer React-Entwicklungsumgebung mit Webpack Analyse der Schritte zur Verwendung von Scoped in Vue Das obige ist der detaillierte Inhalt vonVerwendung der Mockjs-Schrittanalyse im Vue-Cli-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
查看源码和可以搜到的网上示例发现:没有使用模板规则的现象,而是使用 mockjs 提供的内置函数来实现,如 .id() .cname() 等等方法。function setRes(req, options) {
window.console.log(req.url);
const { code = Random.int(0, 5) >= 1 ? 1 : 0, message, data = {}, totalCount = 100 } = options;
const result = {
code,
message: message || ['失败', '错误', '异常'][Random.integer(0, 2)],
data,
totalCount,
};
window.console.log(result);
return result;
}
code是这样定义的—— 'code|1', true, ,后来改成了 code = Random.boolean(),发现生成 false 的概览太高了,不适合我们真实的场景。code 为 1 的概率,于是本人使用 Random.int(0, 5) 随机生成一个整数,当这个整数大于等于1,我们将 code 设置为 1 ,其他情况为 0 。
自己debug时,loading罩层是有的,于是想到:请求没有被延迟,而是被同步执行了。Mock.setup({
timeout: 800, // 设置延迟响应,模拟向后端请求数据
});
于是本人将路径改成正则表达式,就好了。如:// 刚开始字符串路径,带参数的 get 请求匹配失败
Mock.mock('/api/healthPlat/renewCancel', 'get', manage.renewCancel);
// 正则表达式路径,带参数的 get 请求匹配成功
Mock.mock(/\/api\/healthPlat\/renewCancel/, 'get', manage.renewCancel);
// 正则表达式路径,带参数的 get 请求匹配成功
Mock.mock(/\/api\/healthPlat\/renewCancel(|\?\S*)$/, 'get', manage.renewCancel);
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

