Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zum Konfigurieren der NodeJS-Umgebung und von NPM in Webstorm
Detaillierte Erläuterung der Schritte zum Konfigurieren der NodeJS-Umgebung und von NPM in Webstorm
- php中世界最好的语言Original
- 2018-05-21 14:27:0812640Durchsuche
Dieses Mal werde ich Ihnen die Schritte zum Konfigurieren der NodeJS-Umgebung und von NPM im Webstorm ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Konfiguration der NodeJS-Umgebung und von NPM im Webstorm Fall, werfen wir einen Blick darauf.
——nodejsInstallationund Umgebungskonfiguration
1.nodejs offizielle Website, laden Sie die Windows-Plattform-Nodejs-Umgebungsinstallation herunter Paket (.msi-Format), installieren
2. Testen Sie, ob die Installation erfolgreich ist:
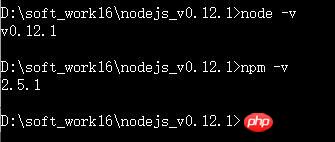
cmd-Operation, geben Sie das Stammverzeichnis der Knoteninstallation ein:
node -v; -v Versionsnummer anzeigen

3. Global konfigurieren
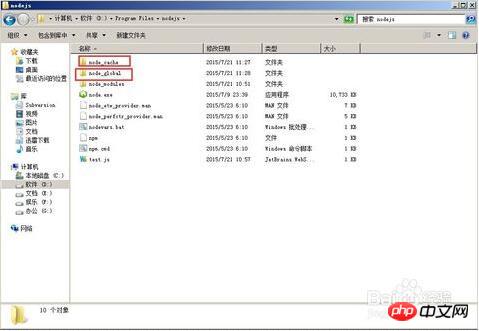
Erstellen Sie zwei neue Ordner mit den Namen node_cache und node_global im Stammverzeichnis der Knoteninstallation nodejs-Ordner.

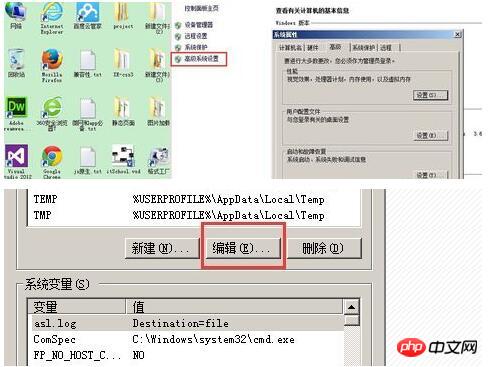
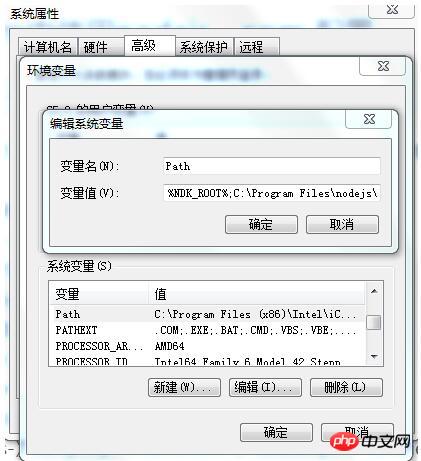
Umgebungsvariablen festlegen:Variablenname:NODE_PATH
Wert: D:Program Filesnodejsnode_globalnode_modules
Hinweis: Da ich nodejs im Verzeichnis D:Programme installiert habe, sind die Umgebungsvariablen wie folgt festgelegt

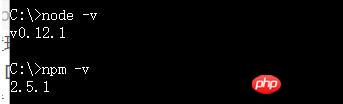
Überprüfen Sie, ob die Knotenumgebung erfolgreich konfiguriert wurde:
cmd geben Sie ein beliebiges Verzeichnis ein und überprüfen Sie die Knoten- und NPM-Versionsnummern

—— NodeJS-Konfiguration in WebStorm
1. Installieren Sie Webstorm und legen Sie die Schriftart fest.
file-》setting-》editor-》color&font
Themenschriftarten und andere Dinge können hier eingestellt werden.
2. Installieren Sie nodejs und fahren Sie einfach mit dem nächsten Schritt fort.
Es wird geschätzt, dass die Umgebungsvariable automatisch ist. Um auf der sicheren Seite zu sein, können Sie den Pfad überprüfen
, um zu sehen, ob sie hinzugefügt wurde.

Suchen Sie das NodeJS-Installationspaket in „Run-》Editor-Konfigurationen-“
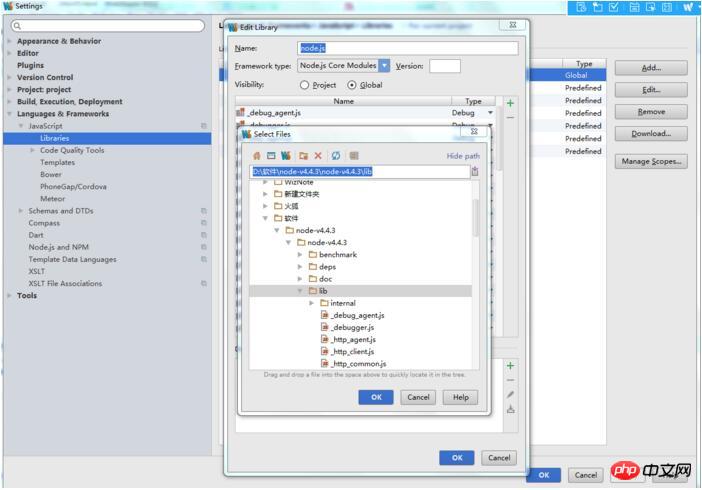
Laden Sie den Quellcode von der offiziellen NodeJS-Website herunter, dann
Datei-》Einstellungen-》Sprache&Framework-》JavaScript-》Bibliotheken Quellcode hinzufügen

Manchmal müssen Sie auch node.js überprüfen global
Die automatische Eingabeaufforderung ist abgeschlossen
Geben Sie enc in den Dateieinstellungen ein und das Popup-Kodierungsformat wird auf utf-8 eingestellt
Ich glaube, ich habe den Fall in diesem Artikel gelesen. Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Ausführliche Erklärung zur Verwendung des $http-Dienstes in AngularJS
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Konfigurieren der NodeJS-Umgebung und von NPM in Webstorm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

