Heim >Web-Frontend >js-Tutorial >Detaillierte Interpretation des JavaScript-Client-Ereignistreibers (grafisches Tutorial)
Detaillierte Interpretation des JavaScript-Client-Ereignistreibers (grafisches Tutorial)
- 亚连Original
- 2018-05-21 10:14:231422Durchsuche
Jetzt werde ich Ihnen kurz den clientseitigen Ereignistreiber auf Basis von JavaScript erläutern. Lassen Sie mich es jetzt mit Ihnen teilen und es allen als Referenz geben.
Wir wissen, dass nach der Entwicklung der objektorientierten Sprache fast alle Sprachen „über Nacht“ auf Objekten basieren können und JavaScript ebenfalls eine objektbasierte Sprache ist. Das Verhalten des Benutzers im Browser wird als „Ereignis“ bezeichnet, und eine Reihe von danach ausgelösten Aktionen, wie z. B. Pop-ups, Ändern der Browsergröße, Überprüfung und Balabala, werden alle als „ereignisgesteuert“ bezeichnet. Natürlich werde ich dieses Mal hauptsächlich einige häufig auftretende Ereignisse vorstellen.
ps: Die Unterstützung für JS-Skripte hängt vom Browser ab! ! ! Einige Browser niedrigerer Versionen unterstützen dies möglicherweise nicht! ! !
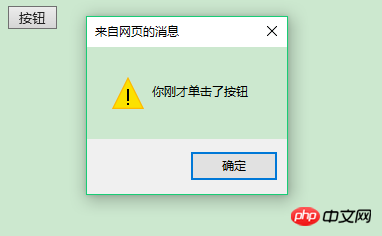
1. Klickereignis (onClick)
Was ist ein Klickereignis? Wenn der Benutzer mit der Maustaste klickt, wird ein Klickereignis generiert. Gleichzeitig wird der durch onclick angegebene Event-Handler aufgerufen. Wird normalerweise für Schaltflächen (Schaltflächenobjekte), Kontrollkästchen (Kontrollkästchen), Radios (Optionsschaltflächen), Reset-Schaltflächen (Reset-Schaltflächen) und Senden-Schaltflächen (Senden-Schaltflächen) verwendet.
Verschieben vergrößern:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js基础之单击事件</title>
</head>
<body>
<form>
<script language="JavaScript">
function aclick(){
alert("你刚才单击了按钮");
}
</script>
<input type="button" value="按钮" onclick= "aclick()" />
</form>
</body>
</html>Der Effekt ist wie folgt:

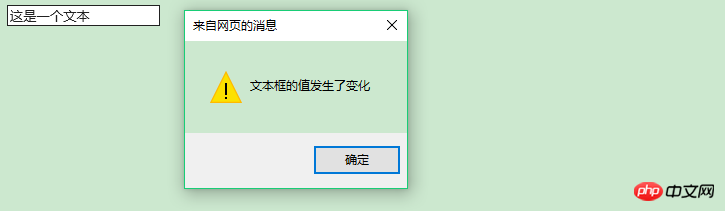
2. Ereignis ändern (onChange)
Sobald der Benutzer den Wert des Formulars ändert, wird das onchange-Ereignis ausgelöst.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js基础之更改事件</title>
<script language="JavaScript">
function check() {
alert("文本框的值发生了变化");
}
</script>
</head>
<body>
<form>
<input type="text" value="这是一个文本框" name="name" onchange="check()"/>
</form>
</body>
</html>Der Effekt ist wie folgt:

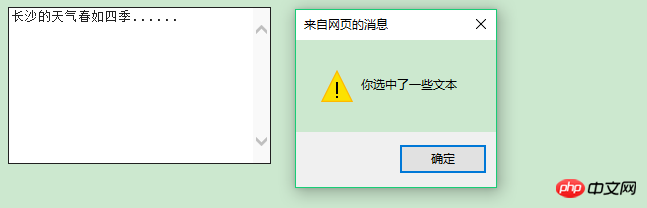
3.
Wenn ein Element auf der Seite ausgewählt wird, wird das Onselect-Ereignis ausgelöst.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js基础之更改事件</title>
<script language="JavaScript">
function check() {
alert("文本框的值发生了变化");
}
</script>
</head>
<body>
<form>
<input type="text" value="这是一个文本框" name="name" onchange="check()"/>
</form>
</body>
</html>Der Effekt ist wie folgt:

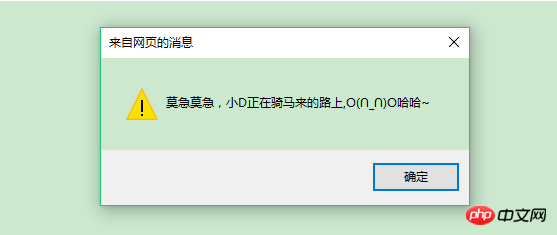
4.
Das Ladeereignis ist ein Ereignis, das ausgelöst wird, wenn die Webseite gerade geöffnet wird.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js基础之加载事件</title>
<script language="JavaScript">
function check(){
alert("莫急莫急,小D正在骑马来的路上,O(∩_∩)O哈哈~");
}
</script>
</head>
<body onload="check()">
</body>
</html>Der Effekt ist wie folgt:

5. beforeunload)
Um genau zu sein, wird es besser als „Vor dem Verlassen der Seite“-Ereignis bezeichnet. Dieses Ereignis wird ausgelöst, wenn Sie auf die Schaltfläche „Schließen“ des aktuellen Tabs klicken.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js基础之卸载前事件</title>
<script language="JavaScript">
function check1(){
alert("你真的要离我而去呢?╥﹏╥...");
}
</script>
</head>
<body onbeforeunload= "check1()">
<h1>这是用来验证卸载前事件的页面</h1>
</body>
</html>Der Effekt ist wie folgt:

Das Obige habe ich für alle zusammengestellt Ich hoffe, es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
JavaScript-Abschlüsse verstehen und verwenden
JavaScript-Timing-Ereignisse verstehen und verwenden
Wissen über JavaScript-Popup-Ereignisse
Das obige ist der detaillierte Inhalt vonDetaillierte Interpretation des JavaScript-Client-Ereignistreibers (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

