Heim >Web-Frontend >js-Tutorial >Grundlegende Verwendung von React Router (grafisches Tutorial)
Grundlegende Verwendung von React Router (grafisches Tutorial)
- 亚连Original
- 2018-05-19 13:40:121913Durchsuche
In diesem Artikel werden hauptsächlich die Grundkenntnisse von React Router vorgestellt. Interessierte Freunde sollten einen Blick darauf werfen.
React ist ein Technologie-Stack. Es ist schwierig, komplexe Webanwendungen allein mit React zu erstellen. In vielen Fällen müssen wir andere verwandte Technologien einführen
React Router Es handelt sich um eine Routing-Bibliothek für React, die die Synchronisierung zwischen relevanten Seitenkomponenten und URLs aufrechterhält
Im Folgenden finden Sie eine kurze Einführung in die grundlegende Verwendung
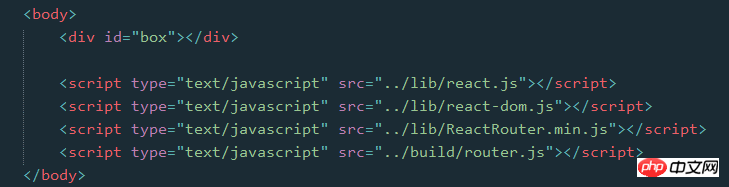
1. Es sieht so aus
in der Auslagerungsdatei

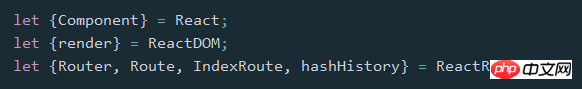
in der externen Skriptdatei


2. Einführung der Bibliothek
Es gibt zwei Möglichkeiten, die React Router-Bibliothek vorzustellen
2.1 Der Browser importiert direkt
Sie können sich hier auf die Browserversion beziehen oder
herunterladen und importieren und dann den ReactRouter direkt verwenden Objekt. Wir können mehrere der Attribute verwenden
let {Router, Route, IndexRoute, Redirect, IndexRedirect, Link, IndexLink, hashHistory, browserHistory} = ReactRouter;
2.2 npm-Installation, kompiliert und über das Build-Tool eingeführt
npm install --save react-router
Fügen Sie nach der Installation der Routing-Bibliothek die relevanten Attribute in die Skriptdatei ein
import {Router, Route, IndexRoute, Redirect, IndexRedirect, Link, IndexLink, hashHistory, browserHistory} from 'react-router';
Da der Browser noch nicht verfügbar ist, unterstützt er Import- und Exportbefehle und das Babel-Tool kompiliert den erforderlichen Befehl nicht. Daher müssen wir die Build-Tools wie Webpack noch kompilieren und einführen. Nach der
-Bibliothek eingeführt, in der Render-Methode von ReactDOM können Sie die relevanten Komponenten
3 verwenden. Das Routing ist einfach zu verwenden
Am grundlegendsten ist es, zu bestimmen, welche Seite eingegeben werden soll (Komponente) über die URL

class First extends Component {
constructor(props) {
super(props);
}
render() {
return <p>First</p>
}
}
class Second extends Component {
constructor(props) {
super(props);
}
render() {
return <p>Second</p>
}
}
class App extends Component {
constructor(props) {
super(props);
}
render() {
return <p></p>
}
}
render((
<Router history={hashHistory}>
<Route path="/" component={App} />
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Router>
),
document.getElementById('box')
);
Zuallererst , Router ist ein Container,Verlauf Attribut definiert, wie die URL der Seite verarbeitet werden soll
Es gibt drei Typen:
BrowserHistory: Das Ändern des Routings durch URL-Änderungen ist eine empfohlene Methode, erfordert jedoch einige Konfigurationen die Serverseite (ich weiß noch nicht, wie ich es konfigurieren soll)
hashHistory: Durch #/ ist es tatsächlich wie die übliche Hashbang-Methode in Single- Seitenanwendungen, example.com/#/path/path.. (Einfach zu verwenden, hier für den Moment. Verwenden Sie einfach diese Methode)
createMemoryHistory: Der Speicherverlauf funktioniert Wenn Sie nicht über die Adressleiste arbeiten oder lesen, können wir das serverseitige Rendering abschließen. Wir müssen das Verlaufsobjekt manuell erstellen.
Verwenden Sie dann die Route-Komponente im Container, um sie zu definieren Geben Sie für jede Route den Pfad über path an (wie Sie sehen können, wird die Groß-/Kleinschreibung nicht beachtet) und geben Sie ihn über die Komponente
an, die von diesem Pfad verwendet wird. Sie können auch verwendet werden, um jede Route direkt auf der zu definieren Router-Container, der das Routenattribut verwendet, z. B.
let routes =
<p>
<Route path="/" component={App} />
<Route path="first" component={First} />
<Route path="second" component={Second} />
</p>;
render(<Router routes={routes} history={hashHistory}></Router>, document.getElementById('box'));
Es ist zu beachten, dass es in {routes} nur ein übergeordnetes Element geben kann, sodass das e388a4556c0f65e1904146cc1a846bee Tag wird hier hinzugefügt
Darüber hinaus können Routen auch verschachtelt werden. Im obigen Beispiel entspricht die Verschachtelung möglicherweise eher der tatsächlichen Situation
Es ist zu beachten, dass die App hier ist die übergeordnete Ebene. Um die erste und zweite Komponente des untergeordneten Elements zu erhalten, müssen Sie this.props.children zur App-Komponente hinzufügen
class App extends Component {
constructor(props) {
super(props);
}
render() {
return <p>{this.props.children}</p>
}
}
render((
<Router history={hashHistory}>
<Route path="/" component={App}>
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Route>
</Router>
),
document.getElementById('box')
);
Ähnlich können Sie das Routenattribut direkt verwenden, um Routen im Router zu definieren
let routes =
<Route path="/" component={App}>
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Route>;
render(<Router routes={routes} history={hashHistory}></Router>, document.getElementById('box'));
4 . Weitere Komponenten des RoutingsZusätzlich zur grundlegenden Route, IndexRoute, Redirect, IndexRedirect, Link, IndexLink usw., wie der Name schon sagt
- IndexRoute:
wird auf der Hauptseite verwendet. Unter dem Pfad „/“ sehen wir eine leere Seite. Sie können Standardseitenkomponenten für die Navigation hinzufügen
- Link:
Sie können es sich als Implementierung des 3499910bf9dac5ae3c52d5ede7383485-Tags vorstellen. Verwenden Sie das to-Attribut, um den Pfad zu definieren, und Sie können den aktiven Stil auch über activeClass definieren activeStyle
- IndexLink:
Ähnlich wie bei Link wird empfohlen, Links zur Hauptseite zu definieren. Natürlich können Sie diese auch nach Belieben definieren

class First extends Component {
constructor(props) {
super(props);
}
render() {
return (
<p>First
<IndexLink to="/" activeStyle={{color: 'red'}}>Basic</IndexLink>
</p>
)
}
}
class Second extends Component {
constructor(props) {
super(props);
}
render() {
return <p>Second</p>
}
}
class Basic extends Component {
constructor(props) {
super(props);
}
render() {
return (
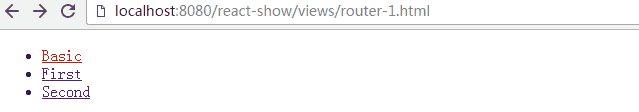
<ul role="nav">
<li><IndexLink to="/" activeStyle={{color: 'red'}}>Basic</IndexLink></li>
<li><Link to="/first" activeStyle={{color: 'red'}}>First</Link></li>
<li><Link to="/Second" activeClass="active">Second</Link></li>
</ul>
)
}
}
class App extends Component {
constructor(props) {
super(props);
}
render() {
return <p>
{this.props.children}
</p>
}
}
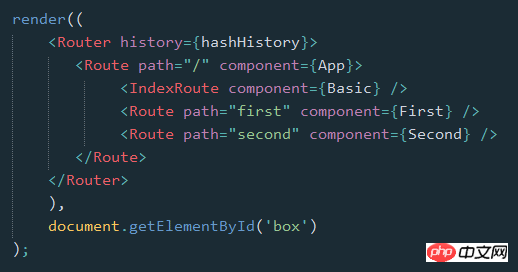
render((
<Router history={hashHistory}>
<Route path="/" component={App}>
<IndexRoute component={Basic} />
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Route>
</Router>
),
document.getElementById('box')
);
Redirect: 从from路径重定向到to路径
IndexRedirect: 在主页面,直接重定向到to路径

render((
<Router history={hashHistory}>
<Route path="/" component={App}>
<IndexRoute component={Basic} />
<IndexRedirect to="first" />
<Redirect from="second" to="first" />
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Route>
</Router>
),
document.getElementById('box')
);
5. 路由的path规则
path定义的路由的路径,在hashHistory中,它的主页路径是 #/
自定义Route路由通过与父Route的path进行合并,在与主页路径合并,得到最终的路径
path的语法:
:paramName 匹配 URL 的一个部分,直到遇到下一个/、?、#
() 表示URL的这个部分是可选的
* 匹配任意字符(非贪婪模式),直到模式里面的下一个字符为止
** 匹配任意字符(贪婪模式),直到下一个/、?、#为止
<Route path="/hello/:name"> // 匹配 /hello/michael 和 /hello/ryan <Route path="/hello(/:name)"> // 匹配 /hello, /hello/michael, 和 /hello/ryan <Route path="/files/*.*"> // 匹配 /files/hello.jpg 和 /files/hello.html <Route path="/**/*.jpg"> // 匹配 /files/hello.jpg 和 /files/path/to/file.jpg
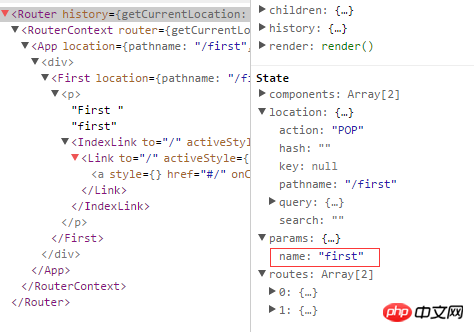
而:name可以通过 this.props.params 中取到
class First extends Component {
constructor(props) {
super(props);
}
render() {
return (
<p>First {this.props.params.name}
<IndexLink to="/" activeStyle={{color: 'red'}}>Basic</IndexLink>
</p>
)
}
}
.
.
<Route path="/:name" component={First} />

通过React Dev Tool也可以看到组件的相关数据

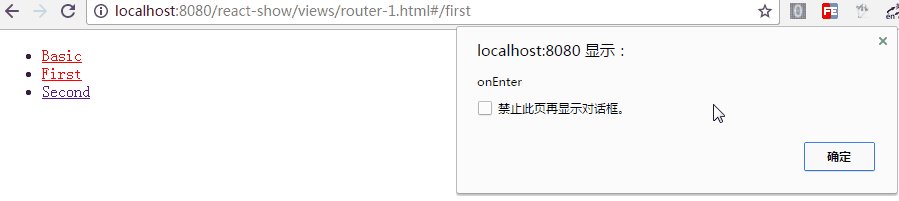
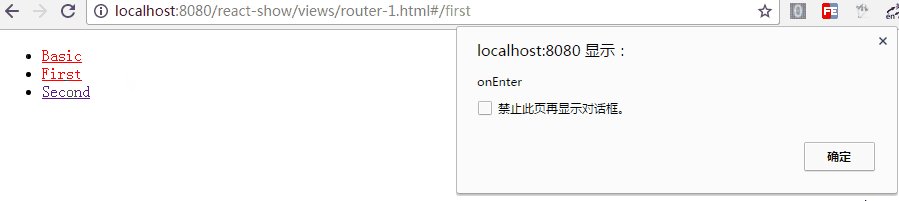
6. 路由的onEnter、onLeave钩子
在路由的跳转中,我们可能需要在进入页面或离开页面的时候做一些特殊操作,Route 通过 onEnter 与 onLeave 定义了这两个行为

<Route path="first" component={First} onEnter={(nextState, replace) => {
console.log(nextState);
alert('onEnter');
// replace('second');
}} onLeave={() => {
alert('onLeave');
}}/>
如上,带两个参数,通过 replace 可以更新路径,把注释去掉后,进入"/first"时立马跳转值"/second",这在检测登录时应该比较有用

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
React native ListView在移动端中添加顶部下拉刷新与底部点击刷新案例详解
Das obige ist der detaillierte Inhalt vonGrundlegende Verwendung von React Router (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

