Heim >Backend-Entwicklung >PHP-Tutorial >ThinkPHP integriert Datentabellen, um serverseitiges Paging zu implementieren (mit Code)
ThinkPHP integriert Datentabellen, um serverseitiges Paging zu implementieren (mit Code)
- php中世界最好的语言Original
- 2018-05-19 09:53:582016Durchsuche
Dieses Mal bringe ich Ihnen ThinkPHP zur Integration von Datentabellen zur Realisierung von serverseitigem Paging (mit Code). Was sind die Vorsichtsmaßnahmen für ThinkPHP zur Integration von Datentabellen zur Realisierung von serverseitigem Paging? Fall, werfen wir einen Blick darauf.
In letzter Zeit muss etwas gemacht werden, da die Datenmenge sehr groß ist. Hier habe ich mich für die serverseitige Auslagerung von Datentabellen entschieden und muss auch die Abfragebedingungen an den Server übergeben. Die meisten im Internet durchsuchten Artikel hatten den Eindruck, dass es einige Fehler gab, daher habe ich sie selbst gepackt. Die Hauptkonfiguration/-tools sind:
Server: PHP (mit thinkphp)
Der Seitenstil stammt vom H-UI-Framework (Datatables-Version ist 1.10.0)
Die wichtigsten geänderten (Datenbank-)Konfigurationselemente sind:
1) bProcessing:true mit Ajax-Quelle
2) serverSide:true Serverseitiges Paging verwenden
3)createdRow:function(){} Callback-Funktion, wird zum Hinzufügen eines Ereignisses verwendet oder Klassenname
4) aoColumns wird zum Verarbeiten und Anzeigen von Daten verwendet, wobei das Render-Attribut für benutzerdefinierte Spalten verwendet wird
1 Der js-Code von datatables ist :
$('.table-sort').dataTable({
processing: true,
serverSide: true,
ajax: {
"url":"{:U('Msg/index')}",
"data":function(d){ //额外传递的参数
d.mintime = $('#logmin').val();
d.maxtime = $('#logmax').val();
}
},
bStateSave: true,//状态保存
aLengthMenu : [20, 30, 50, 100, 150],
bProcessing : true,
bAutoWidth: false,
bFilter : true, //是否启动过滤、搜索功能
bInfo : true, //是否显示页脚信息,DataTables插件左下角显示记录数
createdRow: function ( row, data, index ) {
$(row).addClass('text-c');
$('#count').html(data.recordsFiltered);
},
aoColumns: [
{
"sClass": "text-center",
"data": "id",
"render": function (data, type, full, meta) {
return '<input type="checkbox" name="select" value="' + data + '" />';
},
"bSortable": false
},
{ "mData": "id" },
{ "mData": "fromnickname"},
{ "mData": "content" },
{ "mData": "msgtype" },
{ "mData": "time"},
{
"sClass": "text-center",
"data": "id",
"render": function (data, type, full, meta) {
html = '<a title="查看" href="javascript:;" rel="external nofollow" rel="external nofollow" onclick="show(`查看`,`URL/show/id/'+ data + '`,``,`610`)" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont">查看</i></a>';
html += '<a style="text-decoration:none" class="ml-5" onClick="signDel(this,'+ data +')" href="javascript:;" rel="external nofollow" rel="external nofollow" title="删除"><i class="Hui-iconfont"></i>删除</a>';
return html;
},
"bSortable": false
}
]
});
2. Serverseitig:
控制器: 接收参数如下: draw 前端传过来的值,原值返回,用于验证 mintime、maxtime 自定义参数(时间) search.value datatables搜索框参数,用于查询筛选 order.0.column 要排序的单元格(从0开始,字段需要自己设置) order.0.dir 排序(升序、降序) start 起始条数(第几条开始) length 查询长度 返回的数据如下: draw 返回前端传过来的值 recordsTotal 记录总条数 recordsFiltered 条件筛选后的记录总条数 data 服务端查询的数据 返回数据形式:json
3 Das Server-Backend lautet wie folgt:
1) Controller-Code:
public function index()
{
if(IS_AJAX){
$list = D('Msg')->getData(I('get.'));
$this->ajaxReturn($list);
}
$this->display();
}
2) Modellebenencode: (*Unter diesen wird hauptsächlich die DealTime-Methode zur Verarbeitung verwendet Zeiträume)
public function getData($data)
{
//获取Datatables发送的参数 必要
$draw = $data['draw']; //这个值直接返回给前台
//获取时间区间
$timeArr['mintime'] = $data['mintime'];
$timeArr['maxtime'] = $data['maxtime'];
$where = $this->dealTime($timeArr);
//搜索框
$search = trim($data['search']['value']); //获取前台传过来的过滤条件
if(strlen($search) > 0) {
$where['id|fromnickname|content|msgtype'] = array('like','%'.$search.'%');
}
//定义查询数据总记录数sql
$recordsTotal = $this->count();
//定义过滤条件查询过滤后的记录数sql
$recordsFiltered = $this->where($where)->count();
//排序条件
$orderArr = [1=>'id', 2=>'fromnickname', 3=>'content', 4=>'msgtype', 5=>'time'];
//获取要排序的字段
$orderField = (empty($orderArr[$data['order']['0']['column']])) ? 'id' : $orderArr[$data['order']['0']['column']];
//需要空格,防止字符串连接在一块
$order = $orderField.' '.$data['order']['0']['dir'];
//按条件过滤找出记录
$result = [];
//备注:$data['start']起始条数 $data['length']查询长度
$result = $this->field('id,fromnickname,content,msgtype,time')
->where($where)
->order($order)
->limit(intval($data['start']), intval($data['length']))
->select();
//处理数据
if(!empty($result)) {
foreach ($result as $key => $value) {
$result[$key]['time'] = date("Y-m-d H:i:s",$value['time']);
$result[$key]['recordsFiltered'] = $recordsFiltered;
}
}
//拼接要返回的数据
$list = array(
"draw" => intval($draw),
"recordsTotal" => intval($recordsTotal),
"recordsFiltered"=>intval($recordsFiltered),
"data" => $result,
);
return $list;
}
3) Implementierung seit Ajax-Suche definieren
1. 在WdatePicker中添加onpicked回调函数 2. 执行table.fnFilter(),其中table为datatables对象
Nehmen Sie das WdatePicker-Plug-in als Beispiel (das Eingabefeld ist ähnlich, binden Sie einfach das onchange-Ereignis):
<input type="text" onfocus="WdatePicker({maxDate:'#F{ $dp.$D(\'logmax\')||\'%y-%M-%d\'}', onpicked:function(){table.fnFilter();}})" name="mintime" id="logmin" class="input-text Wdate" style="width:120px;">
3. Das Datenattribut im Ajax-Attribut in Datentabellen definiert zusätzliche zu übergebende Parameter
Beispiel:
ajax: {
"url":"{:U('Msg/index')}",
"data":function(d){ //额外传递的参数
d.mintime = $('#logmin').val();
d.maxtime = $('#logmax').val();
}
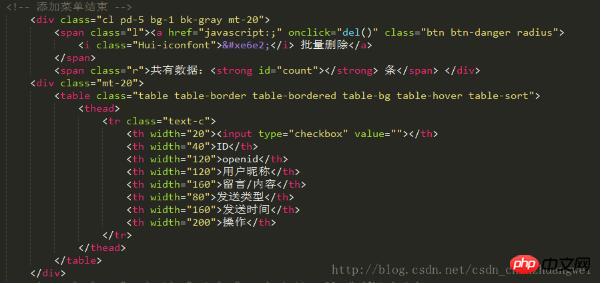
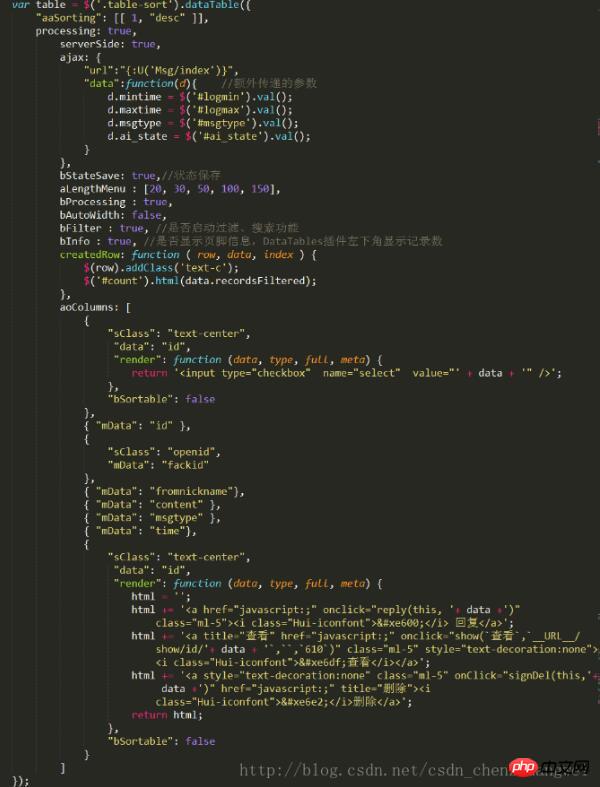
4) Code-Screenshot:
a. HTML-Seite

b.js-Teil

Ich glaube dir Nachdem Sie den Fall in diesem Artikel gelesen haben, beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie kann ein mehrdimensionaler Array-Sortieralgorithmus in PHP implementiert werden?
Das obige ist der detaillierte Inhalt vonThinkPHP integriert Datentabellen, um serverseitiges Paging zu implementieren (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

