Heim >Web-Frontend >js-Tutorial >Konvertieren Sie ein JSON-Objekt in einen String (detaillierte Code-Antwort im Anhang)
Konvertieren Sie ein JSON-Objekt in einen String (detaillierte Code-Antwort im Anhang)
- 亚连Original
- 2018-05-19 09:48:392108Durchsuche
In diesem Artikel wird hauptsächlich die Konvertierung von JSON-Objekten in Zeichenfolgen vorgestellt. Freunde in Not können sich auf
Serialisierung
Definition
bezieht sich auf den Prozess der Konvertierung von JavaScript-Werten in JSON-Strings.JSON.stringify() konvertiert JavaScript-Werte in JSON-Strings. Die von JSON.stringify() generierte Zeichenfolge kann mithilfe von JSON.parse() in einen JavaScript-Wert wiederhergestellt werden.
Bedeutung der Parameter
1) JSON.stringify(value[, replacementer[, space]])2) value: erforderlicher Parameter. Der zu transformierende JavaScript-Wert, normalerweise ein Objekt oder Array.
3) Ersatz: kann weggelassen werden. Es gibt zwei Möglichkeiten: Funktion oder Array.
②- Wenn es sich um ein Array handelt, können nur Namen konvertiert werden, die im Array vorhanden sind, und die Reihenfolge nach der Konvertierung stimmt mit den Werten im Array überein.
Wertverwendung
Beispielcode:<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
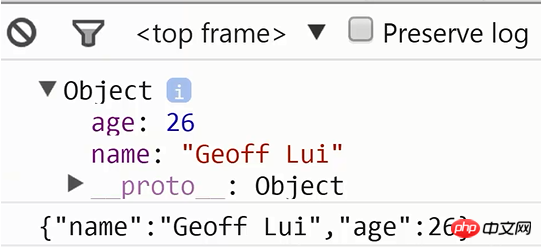
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);
</script>
Ausführungsergebnis der Konsolenausgabe:

Verwendung von Ersatzstoff
Beispielcode:<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
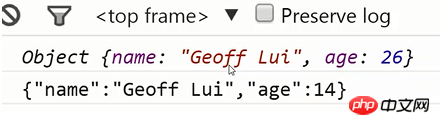
console.log(obj);
var jsonstr = JSON.stringify(obj,fun);
function fun(name, value){
If (name == “age” )
value = 14;
return value;
}
console.log(jsonstr);
</script>
Ausführung Ergebnis:

<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
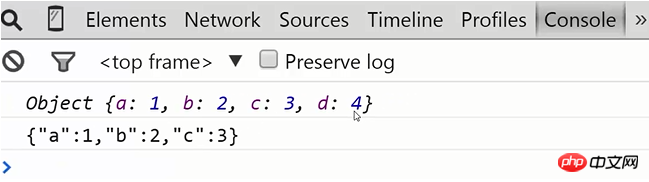
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”]);
console.log(jsonstr);
</script>
Ausführungsergebnis:

Raumnutzung //Die Anordnung ist besser lesbar
Beispielcode:<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”], “one”);
console.log(jsonstr);
</script>
Ausführungsergebnisse:

So verwenden Sie JS zur Erkennung der Computerkonfiguration
Vue.js +Flask Detaillierte Erklärung zum Erstellen eines einseitigen APP-Falls (mit Code)
JS-Zusammenfassung der Durchquerung unregelmäßiger mehrdimensionaler Array-Methoden
Das obige ist der detaillierte Inhalt vonKonvertieren Sie ein JSON-Objekt in einen String (detaillierte Code-Antwort im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

