Heim >Web-Frontend >js-Tutorial >Sammlung von Javascript-Flusskontrollanweisungen (grafisches Tutorial)
Sammlung von Javascript-Flusskontrollanweisungen (grafisches Tutorial)
- 亚连Original
- 2018-05-18 18:14:421528Durchsuche
Flusskontrollanweisungen sind in JS von entscheidender Bedeutung. Die Flusskontrollanweisungen in JS umfassen 7 Arten von Anweisungen, z. B. if-bedingte Beurteilungsanweisung, for-Schleifenanweisung, while-Schleifenanweisung, do... while-Schleifenanweisung, break-Anweisung, continue-Anweisung und switch-Anweisung it
1. If-Anweisung
Die if-Anweisung ist die grundlegendste bedingte Urteilsaussage. Führen Sie die entsprechende Verarbeitung basierend auf den Ausdrucksbedingungen durch. Das Syntaxbeispiel lautet wie folgt:
var a=5; //声明变量a,并赋值为5.
var b; //声明变量b。
if(a==b){ //判断,如果a=b,则执行下面内容
alert("b=5"); //弹窗,b=5.
}
1.a==b ist die Bedingung in der if-Anweisung.
2.alert("a=c") ist das Ergebnis der if-Anweisung.
Die Bedeutung dieses Skripts ist: Deklarieren Sie die Variablen a und b und weisen Sie a = 5 zu, wenn a = b, das Popup-Fenster b = 5.
Hinweis: Die geschweiften Klammern können in diesem Skript weggelassen werden.
2. if...else-Anweisung
Die if...else-Anweisung ist die Standardform der if-Anweisung. Durch das Hinzufügen von else zu if wird die Anweisung vollständiger.
Die Syntax dieser Anweisung lautet wie folgt:
var a=5;
var b;
if(a==b){
alert("b=5");
}else { //如果a!=b则执行下面内容
alert("b!=5");
Die Bedeutung dieses Skripts ist: Variablen a und b deklarieren und a=5 zuweisen; wenn a=b , Popup-Fenster b=5, andernfalls Popup-Fenster b!=5.
3. if...else if-Anweisung
If...else if-Anweisung ist eine flexible Verwendung der if-Anweisung.
Die Syntax dieser Anweisung lautet wie folgt:
var a=5;
var b;
var c;
var d;
var e;
if(a==b){
alert("b=5")
}else if(a==c){
alert("c=5")
}else if(a==d){
alert("d=5")
}else if(a==e){
alert("e=5")
}else{
alert("b!=5、c!=5、d!=5、e!=5")
}
Syntaxbedeutung: Variablen a, b, c, d, e löschen und a= zuweisen 5; wenn a =b, Popup-Fenster b=5; wenn a=c, Popup-Fenster c=5; wenn a=e, Popup-Fenster e=5; andernfalls Popup-Fenster b !=5, c!=5, d!=5, e!=5.
4. Verschachtelung von if-Anweisungen
If-Anweisungen können in if-Anweisungen verschachtelt werden. Wir können {} verwenden, um externe if von internen if zu unterscheiden. Wenn {} nicht zur Bestimmung der Ebenenbeziehung verwendet wird, kann die Ausgabe des Programmcodes völlig von der idealen Bedeutung abweichen.
Grammatikbeispiele sind wie folgt:
<script type="text/javascript"> //脚本开始
var m=12;n=m; //声明变量n、m的值都为12
if(m<1){ //外层if,判断当m<1时执行下面内容
if(n==1) //内层,当n等于1时输出下面内容
alert("当m小于1时,n等于1"); //弹窗,当m小于1时,n等于1
else //当n不等于1时,执行下面内容
alert("当m小于1时,n不等于1"); //弹窗,当m不小于1时,n不等于1
}else if(m>10){ //外层else if,判断外层m>10时执行下面内容
if(n==1) //内层,如果n等于1,执行下面内容
alert("当m大于10时,n等于1"); //弹窗,当m大于10时,n等于1
else //n不等于1时,执行下面内容
alert("当m大于10时,n不等于1"); //弹窗,当m大于10时,n不等于1
}
</script> //脚本结束
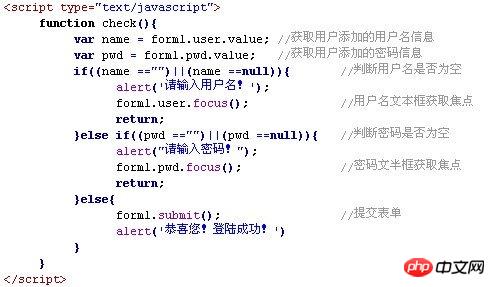
An dieser Stelle wird grundsätzlich die Verwendung der if-Anweisung eingeführt. Die obigen Grammatikbeispiele sind die Im Folgenden finden Sie ein Beispiel für die Verwendung einer if-Anweisung, um zu bestimmen, ob ein Benutzername eingegeben werden soll.
HTML-Teil:

JavaScript

Fazit: Dieser Artikel Es geht hauptsächlich um die if-Anweisung in der Flusskontrollanweisung, einschließlich verschiedener Verwendungen von if und Beispielen. Dabei handelt es sich um relativ einfache Grundanwendungen.
In nachfolgenden Artikeln wird die Länge der Kerntechnologie erhöht. Ich hoffe, dass mich alle unterstützen werden.
Three.switch-Anweisung
var box =1;
switch(box){
case 1:
alert('one');
break;
case 2:
alert('two');
break;
default:
alert('出错');
Four.do... while-Anweisung
ist eine Schleifenanweisung, die zuerst ausgeführt und dann beurteilt wird. Der Schleifenkörper wird mindestens einmal ausgeführt.
5. while-Anweisung
Vor der Ausführung müssen die Bedingungen erfüllt sein
für die Anweisung
Erst beurteilen, dann ausführen, mit der Funktion, Variablen vor dem Ausführen der Schleife zu initialisieren und Code nach dem Definieren der Schleife auszuführen
Sieben für...in
var box ={
'name'='caibaojian',
'age'= 24
}
for (var x in box){
alert(x);
}
9. mit Aussage
var box = {
'name' = 'caibaojian',
'age' = 24
}
with(box){ //with(box)可以将box给省略
var n= name;
var a = age;
}
Das Obige habe ich zusammengestellt Für Sie hoffe ich, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
JS zum Ziehen von Dateien verwenden
Zusammenfassung der Tipps zur Verwendung von JS EventEmitter
jsauf Objekt-Array-Schlüsselwert-Fallkonvertierungsschritte detaillierte Erklärung
Das obige ist der detaillierte Inhalt vonSammlung von Javascript-Flusskontrollanweisungen (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

