Heim >Web-Frontend >js-Tutorial >Empfehlen Sie jedem 10 JS-Plugins zur Erweiterung von Webformularen (sehr praktisch)
Empfehlen Sie jedem 10 JS-Plugins zur Erweiterung von Webformularen (sehr praktisch)
- 亚连Original
- 2018-05-18 17:33:312427Durchsuche
In diesem Artikel werden 10 Javascript-Plugins zum Erweitern von Webformularen vorgestellt. Lassen Sie uns sie gemeinsam lernen.
Bei der Website-Erstellung können Sie mit Java viele coole Spezialeffekte entwickeln und auf Ihrer Website platzieren, aber wir wissen, dass es im Internet auch viele Open-Source-JS-Bibliotheken und Plug-Ins zur Auswahl gibt aus. Wenn Sie benutzerdefinierte Formulare wie Benutzerregistrierung/-anmeldung, Gastnachricht oder Veranstaltungsregistrierung entwerfen, können die folgenden Plug-ins Ihrem Formular ein besseres Benutzererlebnis verleihen.
JCF Forms

Eines meiner Lieblings-JS-Formular-Plugins ist JCF Forms auf PSD2HTML. Sein Name JCF ist die Abkürzung für Java Custom Forms, was „Java Custom Form“ bedeutet.
Mit diesem Plug-in können Sie die Stile der meisten Webformular-Steuerelemente wie Dropdown-Listen, Bereichsschieberegler, Options-/Kontrollkästchen, Upload-Komponenten usw. anpassen. Es ist völlig kostenlos, auf JQuery-Basis geschrieben und sehr einfach zu konfigurieren.
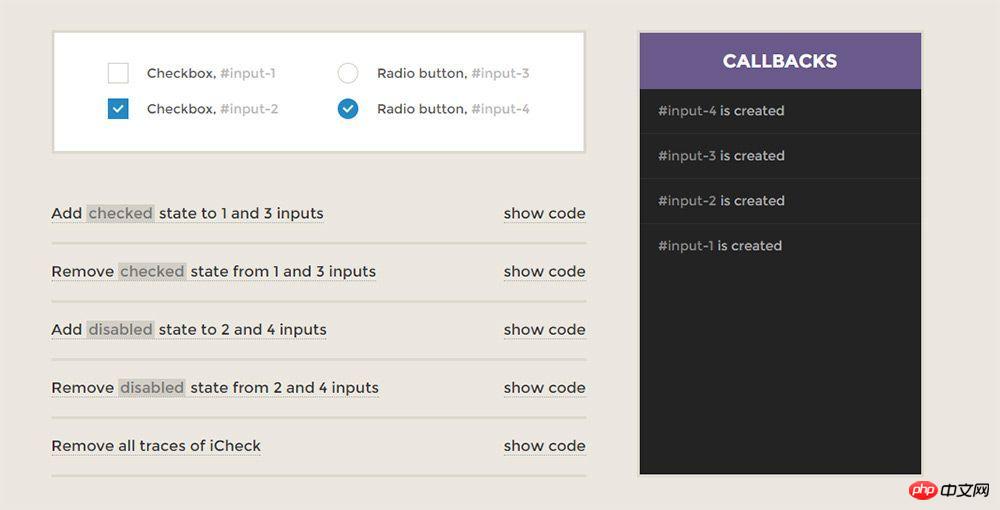
iCheck

iCheck ist ein Plug-In zum Verschönern von Optionsfeldern und Kontrollkästchen, diesem Plug -in wurde auf Basis von Bootstrap entwickelt. Der aufrufende Code ist sehr einfach und erfordert keine großen JS-Kenntnisse. Das Plug-in selbst enthält eine kleine Anzahl voreingestellter Themes, die Sie direkt verwenden oder selbst neue Themes entwerfen können.
Neben dem Erscheinungsbild unterstützt dieses Plug-in auch Tastatureingaben, 32 Anpassungsoptionen und mehr als ein Dutzend Rückrufmethoden zur Handhabung des Benutzerverhaltens.
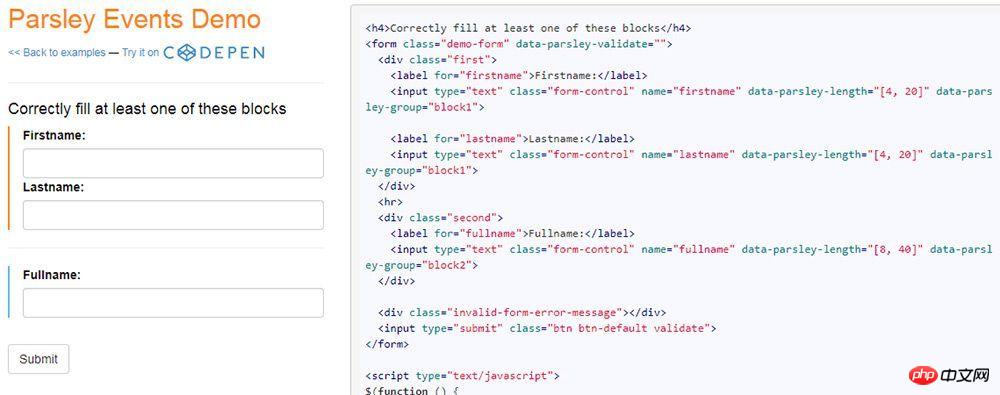
Parsley.js

Wenn Sie Vanilla JS mögen, werden Sie auch Parsley, A free mögen JS-basierte Formularvalidierungsbibliothek. Das Besondere an Petersilie ist, dass keine komplexen regulären Ausdrücke erforderlich sind, damit es funktioniert. Es bietet integrierte Validatoren für alle Arten der Eingabevalidierung, wie z. B. Telefonnummern, E-Mails, Adressen oder Kreditkartennummern usw.
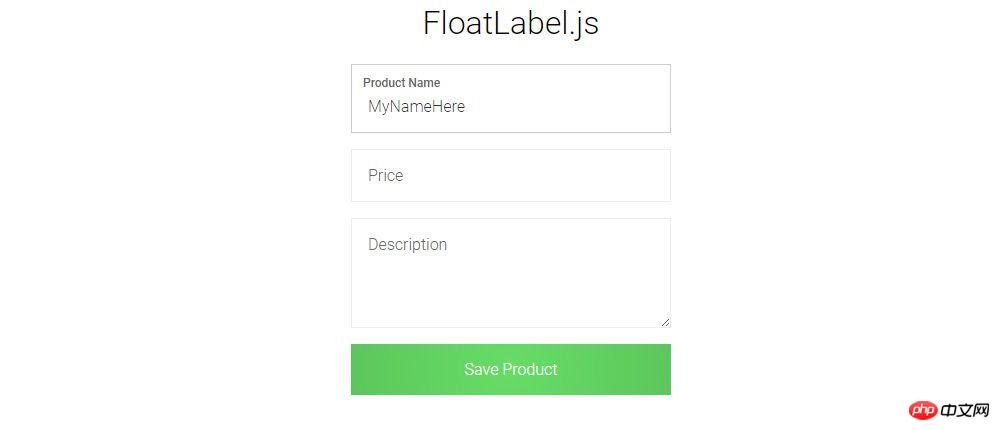
FloatLabel.js

FloatLabel wird verwendet, um die schwebende Eingabeaufforderung des Webformular-Eingabefelds zu implementieren Es ähnelt ein wenig dem Platzhalterattribut von H5 (bereitstellt Eingabeaufforderungsinformationen, die den erwarteten Wert des Eingabefelds beschreiben), der Unterschied besteht jedoch darin, dass die vom FloatLabel-Plug-In implementierte Eingabeaufforderung nicht verschwindet, wenn Sie mit der Texteingabe beginnen Das Textfeld wird jedoch über dem Text angezeigt. Dies ist sehr benutzerfreundlich.
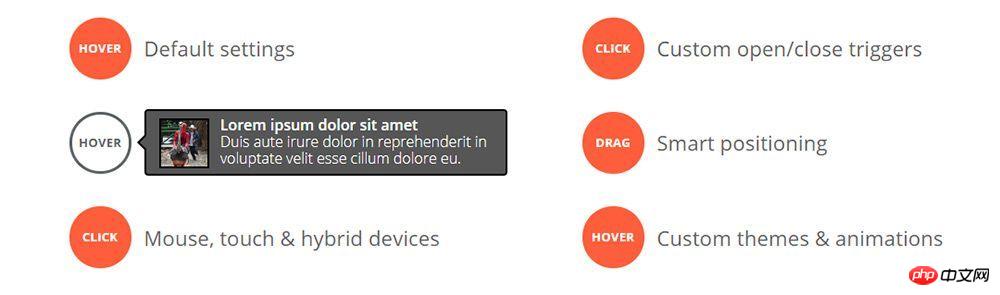
Tooltipster

Es ist eine sehr gute Wahl, Tooltipster als Prompt-Tool in relativ komplexen Situationen zu verwenden Tooltipster ist ein kostenloses JQuery-Plug-in, mit dem Sie Tippinformationen an einer beliebigen Stelle auf dem Bildschirm hinzufügen können.
Sie können Aufforderungseffekte basierend auf dem tatsächlichen Benutzerverhalten anpassen, z. B. Hover, Klicken, Fokusauslösung usw. Sie können auch deren Stile und Animationen anpassen und Ajax-Anforderungsrückrufmethoden unterstützen.
Fort.js

Vielleicht ist Ihnen aufgefallen, dass auf einigen Websites ein Fortschrittsbalken angezeigt wird oben auf dem Bildschirm, wird verwendet, um den Abschlussgrad des Ausfüllens des Formulars anzuzeigen. Dies ist sehr hilfreich, wenn Benutzer wissen möchten, wie lange das Ausfüllen eines langen Formulars dauert.
Mit Fort.js müssen Sie nur ein paar Codezeilen eingeben, um den Fortschrittsbalkeneffekt beim Ausfüllen des Formulars auf der Website zu erzielen. Auch dieses Plugin ist völlig kostenlos und begrenzt die Anzahl der Felder in Ihrem Formular nicht.
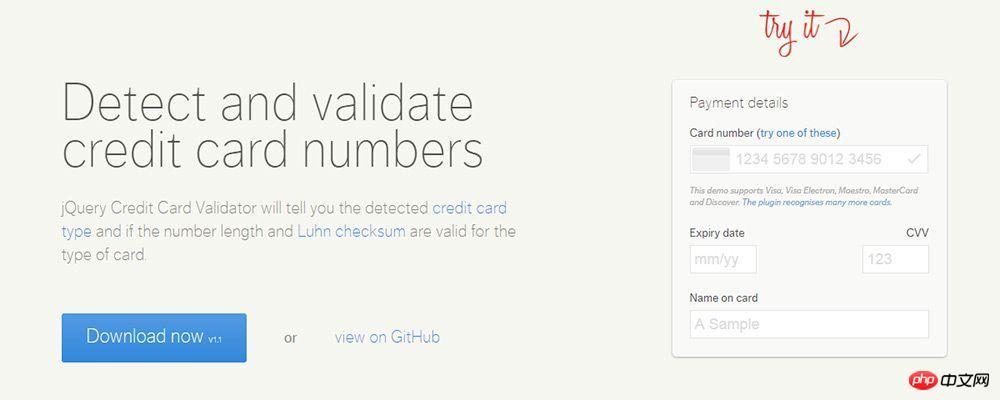
jQuery CC Validator

Auf Websites ist Datensicherheit ein ewiges Thema, insbesondere in E- Auf Handelswebsites wird die Funktion, Benutzern die Eingabe von Kreditkarteninformationen zu ermöglichen, häufig verwendet. Ich glaube, dass jQuery CC Validator bei weitem das beste Plug-In ist, um dieses Anwendungsszenario zu lösen.
Es ist völlig kostenlos, Open Source und läuft auf der JQuery-Bibliothek, was die Verwendung für Entwickler sehr bequem macht. Dies ist ein unglaubliches Plug-in.
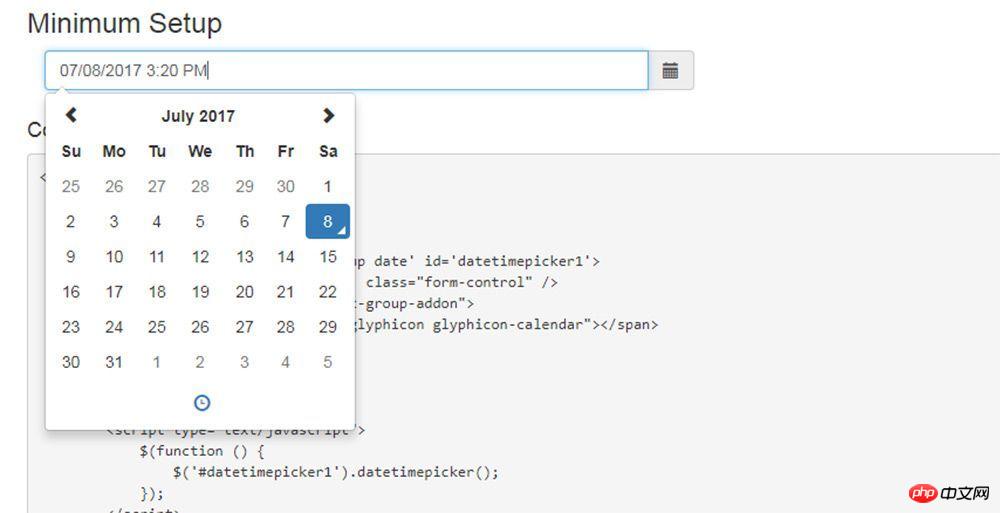
BS3 Datepicker

BS3 Datepicker ist ein Plug-in zum Anpassen von Datumssteuerelementen in Webformularen. Die Benutzeroberfläche basiert auf dem Bootstrap-Framework und ist vollständig auf den Designstil von Bootstrap ausgerichtet. Sie ist einfach und klar und auf den ersten Blick klar. Tatsächlich finden Sie in Bootstrap viele tolle Plugins.
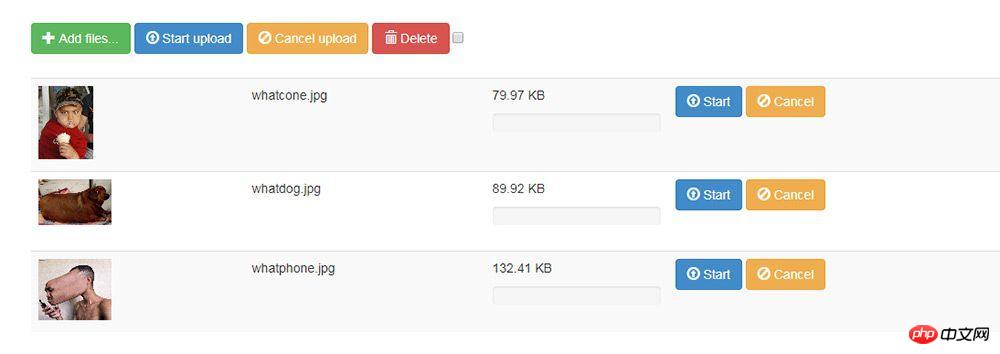
jQuery-Datei-Uploads

Es ist unbestreitbar, dass die Verarbeitung von vom Benutzer hochgeladenen Dateien eine sehr komplexe Formularaufgabe ist, insbesondere wenn Sie eine Upload-Steuerung erstellen müssen, die auf allen Geräten funktioniert, und auch bestimmte Dateitypen definieren und kennen müssen Wie man sie im Backend verarbeitet, wird die Aufgabe komplizierter.
Dieses JQuery-Datei-Upload-Plug-in kann als gute Lösung auf der Website verwendet werden. Es löst die meisten Probleme oder Konfigurationen, die beim Hochladen von Dateien auftreten können.
jQuery Autotab

Mit dem jQuery Autotab-Plugin von Matthew Miller können Sie bestimmte Parameter für jede Formulareingabe definieren Länge, damit beim Ausfüllen automatisch das nächste Formular ausgewählt wird. Es eignet sich am besten für Felder, die eine bestimmte Anzahl von Zeichen erfordern (z. B. Telefonnummern oder Geburtstage).
Das Obige habe ich für alle zusammengestellt Ich hoffe, es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
Zusammenfassung der gegenseitigen Eltern-Kind-Kommunikationsmethoden in VueJs-Komponenten
Detaillierte Erläuterung der JS-Kreuzung Domain-POST-Implementierungsschritte
Der Hinweis darauf in JS und die Funktionen von call und apply_Grundkenntnisse
Das obige ist der detaillierte Inhalt vonEmpfehlen Sie jedem 10 JS-Plugins zur Erweiterung von Webformularen (sehr praktisch). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

