Heim >Web-Frontend >js-Tutorial >Über den Umfang der Javascript-Bereichskette (Bild- und Text-Tutorial, auf einen Blick klar)
Über den Umfang der Javascript-Bereichskette (Bild- und Text-Tutorial, auf einen Blick klar)
- 亚连Original
- 2018-05-18 15:00:261649Durchsuche
Das Folgende ist die Umfangskette von Javascript, die ich für Sie zusammengestellt habe.
1. Javascript verfügt nicht über das Konzept des Codeblockbereichs
function fun()
{
for( var i = 0 ; i < 10 ; i++)
{}
//如果在Java中i此时应当属于未声明的变量,但是Js中i的作用域依然存在
console.log(i);//10
if(true)
{
var b = "helloworld";
}
console.log(b);//helloworld
}
fun();2 Variablen, der Standardwert sind globale Variablen
function fun02()
{
a = "helloworld";
var b = "welcome";
}
fun02();
console.log(a); // helloworld
console.log(b); // b is not defined3. Bereichskette in Js
Schauen wir uns zunächst ein einfaches Beispiel an: Es gibt nur ein Funktionsobjekt. Funktionsobjekt Wie andere Objekte verfügt es über Eigenschaften, auf die über Code zugegriffen werden kann, sowie über eine Reihe interner Eigenschaften, auf die nur die JavaScript-Engine zugreifen kann. Eine der internen Eigenschaften ist [[Scope]], definiert durch die dritte Ausgabe des ECMA-262-Standards. Diese interne Eigenschaft enthält die Sammlung von Objekten in dem Bereich, in dem die Funktion erstellt wird , die bestimmt, auf welche Daten die Funktion zugreifen kann.
var a = "hello";
function fun04()
{
a = "world";
var b ="welcome";
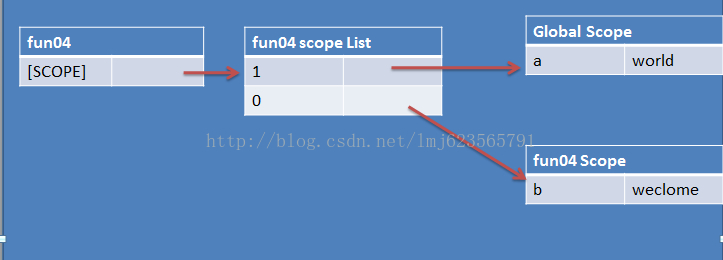
}Bereichskettendiagramm:
Hinweis: Das Fenster, das Dokument usw. im globalen Bereich werden im Diagramm weggelassen, jede Funktion Argumente, this usw. im Objekt werden nicht gezeichnet.
function fun03()
{
var a = 10;
return function(){
a*= 2 ;
return a ;
};
}
var f = fun03();
f();
var x = f();
console.log(x); //40
var g = fun03();
var y = g();
console.log(y); //20Betrachtet man den obigen Code, gibt es drei Funktionsobjekte fun03, f und g.
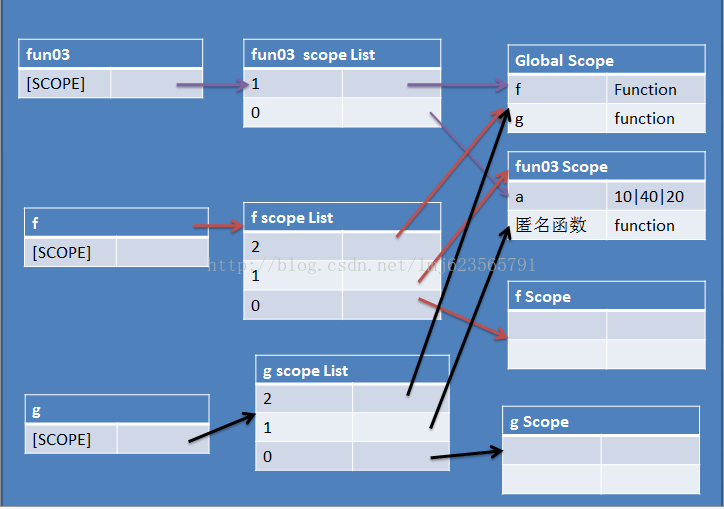
Das Folgende ist ein Diagramm der Bereichskette:
Hinweis: Jedes Funktionsobjekt verfügt über eine Bereichskette, die hier direkt zusammengezeichnet ist ; Für die Variablensuche beginnen Sie bei 0 in der Kette.
函数对象 f 在代码中执行了2 次,所以a*2*2 = 40 ; 函数对象 g 在代码中执行了1次, 所以 a *2 = 20 ;
4、闭包
上面的例子可以看到,在fun03执行完成后,a的实例并没有被销毁,这就是闭包。个人对闭包的理解是:函数执行完成后,函数中的变量没有被销毁,被它返回的子函数所引用。
下面以一个特别经典的例子,同时使用作用域链解析:
window.onload = function()
{
var elements = document.getElementsByTagName("li");
for(var i = 0; i < elements.length ; i ++)
{
elements[i].onclick = function()
{
alert(i);
}
}
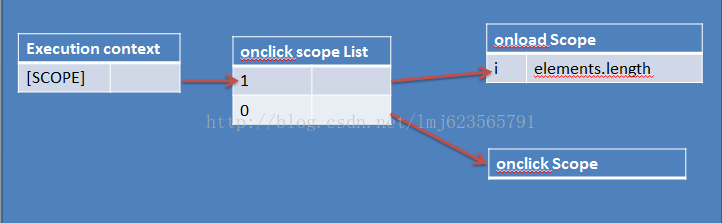
}相信上面的代码肯定大家都写过,本意是点击每个li,打印出它们的索引,可是事实上打印出的都是elements.length。这是为什么呢?
看下上面的简易的作用域链(省略了很多部分,主要是理解),此时每个onclick函数的i,指向的都是 onload 中的i 此时的 i = element.length.
下面看解决方案:
window.onload = function ()
{
var elements = document.getElementsByTagName("li");
for (var i = 0; i < elements.length; i++)
{
(function (n)
{
elements[n].onclick = function ()
{
alert(n);
}
})(i);
}
}在onclick函数的外层,包了一层立即执行的函数,所以此时的n指向的 n 是立即执行的,所有都是1~elements.length 。
上面是我整理给大家的Javascript的作用域 ,希望今后会对大家有帮助。
相关文章:
JS实现访问DOM对象指定节点的方法示例_javascript技巧
Das obige ist der detaillierte Inhalt vonÜber den Umfang der Javascript-Bereichskette (Bild- und Text-Tutorial, auf einen Blick klar). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse