Heim >Web-Frontend >js-Tutorial >So verwenden Sie vue.js zum Implementieren der Preisformatierung (Code im Anhang)
So verwenden Sie vue.js zum Implementieren der Preisformatierung (Code im Anhang)
- 亚连Original
- 2018-05-18 13:50:292492Durchsuche
Das Folgende ist die Preisformatierung von vue.js, die ich für Sie zusammengestellt habe.
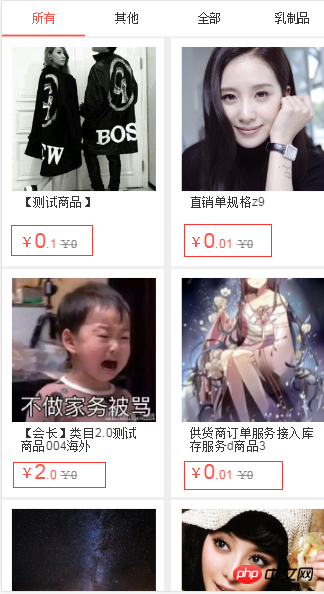
Hier teilen wir eine häufig verwendete Preisformatierungsmethode, die bei der E-Commerce-Preisverarbeitung sehr praktisch ist. Wir können den Effekt sehen

Ein Filter wird hier in den Preisdaten verwendet und der Preis wird verarbeitet, indem Dezimalstellen durch diesen Filter beibehalten werden.
HTML
<div class="price">
<span v-html="goods.sale_price|format"></span>
<span class="price-before">¥{{"这里是价格数据"}}
</span>
</div>JS
filters:{ //数据过滤器
format:function(value){
var html,_val;
value =Number(value).toFixed(2);
if(value==0){
value=0;
return html = "¥<span>0</span>";
}else if(value.split('.')[1].substring(1)==0){
value = Number(value).toFixed(1);
}
_val = value.split('.');
return html = '¥<span>'+_val[0]+'</span><em>.'+_val[1]+'</em>';
}
}Das Obige ist die Preisformatierung von vue.js, die ich für Sie zusammengestellt habe. Ich hoffe, dass sie Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Ausführliche Erklärung über die Verwendung von Js apply() (einschließlich Code)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie vue.js zum Implementieren der Preisformatierung (Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

