Heim >Backend-Entwicklung >PHP-Tutorial >PHP implementiert eine multifunktionale Shopping-Website
PHP implementiert eine multifunktionale Shopping-Website
- 墨辰丷Original
- 2018-05-18 09:43:303248Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von PHP zur Implementierung einer multifunktionalen Shopping-Website vorgestellt. Ich hoffe, dass er für alle hilfreich ist.
1. Seiten, die implementiert werden müssen:
Index.aspx: Durchsuchen Sie die Produktseite und zeigen Sie die Produktliste an Klicken Sie auf „Zum Warenkorb hinzufügen“.
ViewCart.aspx: Zeigen Sie die Warenkorbseite an, auf der Informationen zum gekauften Produkt angezeigt werden. Sie können auf „Löschen“ und „Senden“ klicken, um eine Bestellung hinzuzufügen, um das Produkt zu kaufen.
ViewAccount.aspx: Persönlichen Kontostand anzeigen
Login.aspx: Anmeldeseite
2. Implementierungsfunktionen:
1. Produktliste anzeigen
2. Implementieren Sie die Kauffunktion und zeigen Sie beim Kauf dynamisch die Warenmenge im Warenkorb an
3 Nach dem Klicken zum Anzeigen des Warenkorbs wird die gekaufte Waren werden angezeigt. Achten Sie auf die Spalte „Kaufmenge“ Wenn Sie ein Produkt mehrmals kaufen, erhöht sich die „Kaufmenge“ weiter.
4. Löschen Sie die gekauften Artikel im Warenkorb.
Wenn die „Einkaufsmenge“ eines Produkts 1 beträgt, wird das Produkt beim Klicken auf „Löschen“ direkt aus dem Warenkorb gelöscht.
Wenn die „Einkaufsmenge“ des Die Produktanzahl ist größer als 1. Wenn Sie einmal auf „Löschen“ klicken, wird die Kaufmenge um 1 reduziert. Bis die Kaufmenge des Produkts 1 erreicht, klicken Sie erneut auf Löschen, um das Produkt zu löschen
5. Nachdem Sie den Warenkorb angezeigt haben, können Sie auch auf „Produkte durchsuchen“ klicken, um mit dem Einkauf fortzufahren. Darüber hinaus werden die Menge der gekauften Waren und der Gesamtpreis angezeigt.
6. Nach „Warenkorb anzeigen“ können Sie die Bestellung absenden.
Beim Absenden einer Bestellung müssen jedoch die folgenden Funktionen ausgeführt werden:
(a) Überprüfen Sie, ob der Benutzer angemeldet ist. Wenn er nicht angemeldet ist, gehen Sie zur Seite Login.aspx
(b) Überprüfen Sie, ob der Kontostand des Benutzerkontos für diesen Kauf ausreicht
(c) Überprüfen Sie, ob die Inventarmenge für diesen Kauf ausreicht
(d) Wenn die oben genannten Bedingungen erfüllt sind werden erfüllt
i. Ziehen Sie den Gesamtpreis dieses Kaufs vom Benutzerkonto ab
ii. Ziehen Sie die Kaufmenge jedes Produkts vom Produktbestand ab
iii Zur Bestelltabelle und zur Bestellinhaltstabelle Fügen Sie die dieses Mal gekauften Produktinformationen hinzu
7. Klicken Sie auf Konto anzeigen, um den Kontostand des Benutzers anzuzeigen
Der Operationscode lautet wie folgt:
1. Erstellen Sie zunächst eine Anmeldeseite: loginpage.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.title{
margin-left: 750px;
margin-top: 150px;
}
.quanju{
margin-left: 650px;
margin-top: -460px;
}
.name,.pwd{
max-width: 120px;
}
.yangshi1{
margin-top: 200px;
}
.header{
width: 100%;
height: 80px;
background: #e0e0e0;
}
.ps{
margin-left: 100px;
margin-top: -100px;
}
</style>
<body>
<form class="form-horizontal" role="form" action="dengluchuli.php" method="post">
<p class="header">
<img src="img/logo.png" width="200" height="50" />
<p >果 蔬 网</p>
</p>
<h3 class="title">用户登录</h3>
<img src="./img/果蔬专场.jpg" width="500" height="400" class="ps" />
<p class="quanju">
<p class="form-group yangshi1">
<label for="firstname" class="col-sm-2 control-label">用户名:</label>
<p class="col-sm-10">
<input type="text" class="form-control name" name="uid" placeholder="请输入用户名">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">密码:</label>
<p class="col-sm-10">
<input type="text" class="form-control pwd" name="pwd" placeholder="请输入密码">
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<p class="checkbox">
<label>
<input type="checkbox">
保存密码 </label>
<label>
<input type="checkbox">
下次自动登录 </label>
</p>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-warning" value="登录" onclick="return login()" >
登录
</button>
</p>
</p>
</p>
</form>
</body>
<script>
function login(){
var uid = document.getElementsByTagName("input")[0].value;
if(uid==""){
alert("请输入用户名!");
return false;
}
var pwd = document.getElementsByTagName("input")[1].value;
if(pwd==""){
alert("请输入密码!");
return false;
}
}
</script>
</html>
Der Effekt ist wie gezeigt:

2. Erstellen Sie eine Login-Verarbeitungsseite: dengluchuli.php
<?php
session_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from login where username='{$uid}'";
$arr = $db->query($sql,0);
if($arr[0][2]==$pwd && !empty($pwd)){
$_SESSION["uid"]=$uid;
header("location:shopping_list.php");
}else{
echo "登陆失败!";
}
Auf diese Weise können Sie die Datenbank kontaktieren. Überprüfen Sie das Konto und das Passwort und springen Sie dann zur Startseite: shopping_list.php

3. Erstellen Sie nun die Homepage-Seite: Shopping_list. php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<body>
<h2 >水果列表</h2>
<?php
session_start();
//1.找出购物车中多少种商品和总价
$uid = $_SESSION["uid"];
if(empty($_SESSION["uid"])){
header("location:loginpage.php");
exit;
}
require_once "./DBDA.class.php";
$db = new DBDA();
//如果购物车有商品,取出值
if(!empty($_SESSION["gwd"])){
$arr = $_SESSION["gwd"];
$sum = 0;
$numbers = count($arr);
foreach($arr as $k=>$v){
//$v[0];//水果名称
//$v[1];//购买数量
$sql = "select * from fruit where ids='{$v[0]}'";
$attr = $db->query($sql,0);
$dj = $attr[0][2]; //单价
$sum = $sum+$dj*$v[1]; //总价=单价*数量
}
}
echo @"<p style='margin-left: 250px'>购物车中商品总数为{$numbers}个,商品总价为:{$sum}元</p>";
?>
<a href="loginpage.php" rel="external nofollow" >
登录
</a>
<table class="table table-bordered" >
<thead>
<tr>
<th>代号</th>
<th>名称</th>
<th>价格</th>
<th>产地</th>
<th>库存</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<?php
$sql = "select * from fruit";
$arr = $db->query($sql,0);
foreach($arr as $v){
echo "<tr>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td><a href='shoppingchuli.php?ids={$v[0]}'>加入购物车</a></td>
</tr>";
}
?>
</tbody>
</table>
<a href="add_list.php" rel="external nofollow" >查看购物车</a>
</body>
</html>
Der Effekt ist wie folgt:
5. Schauen Sie dann auf der Warenkorbseite nach und Sie können die Produkte, den Einzelpreis und den Gesamtpreis im Warenkorb sehen: gouwuche.php
<?php
session_start();
//取到传过来的主键值,并且添加到购物车的SESSION里面
$ids = $_GET["ids"];
//如果是第一次添加购物车,造一个二维数组存到SESSION里面
//如果不是第一次添加,有两种情况
//1.如果该商品购物车里面不存在,造一个一维数组扔到二维里面
//2.如果该商品在购物车存在,让数量加1
if(empty($_SESSION["gwd"])){
//如果是第一次添加购物车,造一个二维数组存到SESSION里面
$arr = array( array($ids,1));
$_SESSION["gwd"]=$arr;
}else{
$arr=$_SESSION["gwd"];
if(deep_in_array($ids,$arr)){
//如果该商品在购物车存在,让数量加1
foreach($arr as $k=>$v){
if($v[0]==$ids){
$arr[$k][1]++;
}
}
$_SESSION["gwd"]=$arr;
}else{
//如果该商品购物车里面不存在,造一个一维数组扔到二维里面
$arr=$_SESSION["gwd"];
$attr=array($ids,1);
$arr[]=$attr;
$_SESSION["gwd"]=$arr;
}
}
header("location:shopping_list.php");
function deep_in_array($value, $array) {
foreach($array as $item) {
if(!is_array($item)) {
if ($item == $value) {
return true;
} else {
continue;
}
}
if(in_array($value, $item)) {
return true;
} else if(deep_in_array($value, $item)) {
return true;
}
}
return false;
}
Der Effekt ist wie gezeigt:
6. Führen Sie dann die Löschverarbeitungsseite „goodsdel.php“ aus
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<?php
session_start();
$uid = $_SESSION["uid"];
if(empty($_SESSION["uid"])){
header("location:loginpage.php");
exit;
}
?>
<body>
<h2 >购物车清单</h2>
<table class="table table-bordered" >
<thead>
<tr>
<th>代号</th>
<th>名称</th>
<th>价格</th>
<th>产地</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
if(!empty($_SESSION["gwd"])){
$arr = $_SESSION["gwd"];
$sum = 0;
$numbers = count($arr);
foreach($arr as $k=>$v){
//$v[0];$v[1];
$sql = "select * from fruit where ids='{$v[0]}'";
$a = $db->query($sql,0);
//var_dump($v[1]);
echo "<tr>
<td>{$v[0]}</td>
<td>{$a[0][1]}</td>
<td>{$a[0][2]}</td>
<td>{$a[0][3]}</td>
<td>{$v[1]}</td>
<td><a href='goodsdel.php?zj={$k}'>删除</a></td>
</tr>";
$dj = $a[0][2];
$sum = $sum+$dj*$v[1];
}
}
//echo "<p style='margin-left: 250px;'>购物车中商品总数为{$numbers}个,商品总价为:{$sum}元</p>";
?>
</tbody>
</table>
<a href="submit_order.php?ids={$v[0]}" rel="external nofollow" >提交订单</a>
</body>
</html>
7.. Dann machen Sie die Einreichungsseite: tijiao.php
<?php
session_start();
$zj = $_GET["zj"];
//如果该水果数量大于1,减1
//如果该水果数量等于1 移除
$arr = $_SESSION["gwd"];
if($arr[$zj][1]>1){
$arr[$zj][1]=$arr[$zj][1]-1;
}else{
unset($arr[$zj]); //清除数组
$arr=array_values($arr); //重新索引数组
}
$_SESSION["gwd"] = $arr;
header("location:add_list.php");
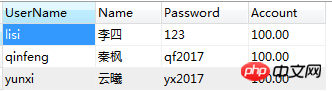
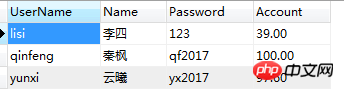
Der Benutzer Kontostand wurde reduziert:
 PHP implementiert Shopping-Website
PHP implementiert Shopping-Website
Codebeispiel für die Implementierung einer multifunktionalen Shopping-Website in PHP
Das obige ist der detaillierte Inhalt vonPHP implementiert eine multifunktionale Shopping-Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

