Heim >Backend-Entwicklung >PHP-Tutorial >PHP + Ajax realisiert die Funktion zum Abfragen von Dropdown-Inhalten
PHP + Ajax realisiert die Funktion zum Abfragen von Dropdown-Inhalten
- 墨辰丷Original
- 2018-05-17 17:35:272234Durchsuche
Dieser Artikel stellt hauptsächlich die Funktion zum Abfragen von Dropdown-Inhalten mit PHP + Ajax vor und analysiert die zugehörigen Implementierungstechniken von PHP in Kombination mit der dynamischen Ajax-Abfragefunktion in Form spezifischer Beispiele 🎜>
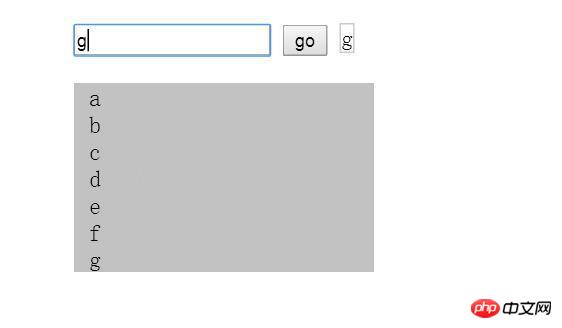
In diesem Artikel werden die Beispiele erläutert. Verwenden Sie PHP+Ajax, um eine Baidu-ähnliche Abfrage-Dropdown-Inhaltsfunktion zu implementieren. Teilen Sie es allen als Referenz mit. Die Details lauten wie folgt: Der Vorgangseffekt ist wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<style type="text/css">
body{
margin:0;
padding: 0;
}
form{
width: 500px;
margin:40px auto;
}
.search-wrap{
position: relative;
}
li{
padding: 0;
padding-left: 10px;
list-style: none;
}
li:hover{
background-color: #ccc;
color: #fff;
cursor: pointer;
}
#xiala{
position: absolute;
top: 40px;
left: 0;
background-color: #c2c2c2;
width: 200px;
margin:0;
padding: 0 ;
display: none;
}
</style>
</head>
<body>
<form action="">
<p class="search-wrap">
<input type="text" id="search">
<ul id="xiala">
</ul>
<input type="button" value="go" id="sousuo">
<p id="searVal" style="display:inline-block;border:1px solid #ccc"></p>
</p>
</form>
</body>
<script type="text/javascript">
var search=$("#search");
search.on("input",function(){ //输入框内容改变发请求
$.ajax({
url:'a.txt',
type:'GET',
async:true,
data:{value:$("#search").val()},
success:function(data){
var arr=data.split(',');
console.log(arr);
$("#xiala").html("");
$.each(arr,function(i,n){
var oLi=$("<li>"+arr[i]+"</li>");
$("#xiala").append(oLi);
$("#xiala").css("display","block");
})
}
});
$("#xiala").css("display","block"); //内容改变下拉框显示
$("#searVal").html(search.val())
})
function stopPropagation(e) {
if (e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble = true;
}
}
$(document).on('click',function(){ //点击页面的时候下拉框隐藏
$("#xiala").css("display","none");
});
$(document).on("click","#xiala li",function(){ //点击下拉框选项的时候改变输入框的值
search.val($(this).text());
$("#searVal").html($(this).text());
$("#xiala").css("display","none");
})
</script>
</html>
a.txt-Inhalt:
a,b,c,d,e,f,gVerwandte Empfehlungen:
ThinkPHP Detaillierte Erläuterung der Schritte zum Aktualisieren und Löschen der Benutzerinformationsabfrage im Framework
Laravel5 implementiert Fuzzy-Matching und Abfragefunktionen mit mehreren Bedingungen im Detail
thinkPHP5-Framework implementiert Paging-Abfrage Detaillierte Erklärung der Schritte
Das obige ist der detaillierte Inhalt vonPHP + Ajax realisiert die Funktion zum Abfragen von Dropdown-Inhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

