Heim >Web-Frontend >js-Tutorial >Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten
Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:28:581550Durchsuche
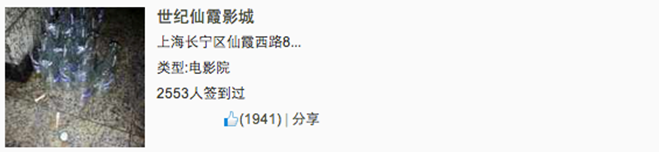
Bei der Produktion von Webseiten oder mobilen Seiten sehen wir häufig diesen Effekt, wobei die linke Seite links (oder rechts) und der Inhalt rechts (oder links) ist, wie in der folgenden Abbildung dargestellt:

Wir nennen solche Effekte oft Medienobjekte. Man kann sagen, dass es sich um einen abstrakten Stil handelt, der zum Erstellen verschiedener Arten von Komponenten verwendet werden kann. Diese Komponenten haben alle den eingangs erwähnten Stil. Anschließend werden einige Teile speziell aus dem Bootstrap-Framework extrahiert, um eine Komponente einzuführen. Die entsprechende Versionsdatei:
☑ LESS-Version: Die entsprechende Quelldatei ist media.less
☑ Sass-Version: Die entsprechende Quelldatei ist _media.scss
☑ Kompilierte Version: entspricht den Zeilen 4792 ~ 4819 der Datei bootstrap.css
1. Medienobjekt – Standard-Medienobjekt
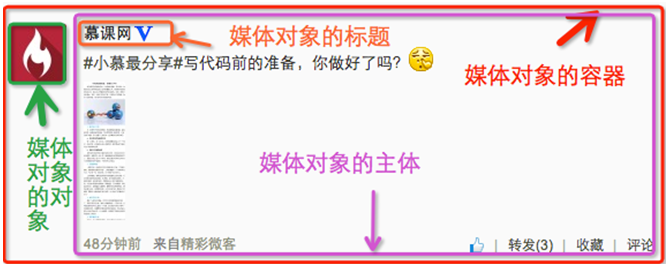
Medienobjekte erscheinen im Allgemeinen in Gruppen und eine Gruppe von Medienobjekten umfasst häufig die folgenden Teile:
☑ Container von Medienobjekten: Wird häufig durch den Klassennamen „Medien“ dargestellt und dient zur Aufnahme aller Inhalte von Medienobjekten
☑ Das Objekt des Medienobjekts: Wird oft als „Medienobjekt“ ausgedrückt und ist das Objekt im Medienobjekt, häufig ein Bild
☑ Der Körper des Medienobjekts: Wird oft als „Medienkörper“ ausgedrückt und ist der Hauptinhalt im Medienobjekt, der ein beliebiges Element sein kann, oft der Nebeninhalt des Bildes
☑ Der Titel des Medienobjekts: wird oft durch „Medienüberschrift“ ausgedrückt, ein Titel, der zur Beschreibung des Objekts verwendet wird. Dieser Teil ist optional
Wie unten gezeigt:

Zusätzlich zu den oben genannten vier Teilen werden im Bootstrap-Framework häufig „Pull-Left“ oder „Pull-Right“ verwendet, um den Floating-Modus von Objekten in Medienobjekten zu steuern.
Im konkreten Gebrauch lautet es wie folgt:
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="imgs/1.jpg" alt="Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten">
</a>
<div class="media-body">
<h4 class="media-heading">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>
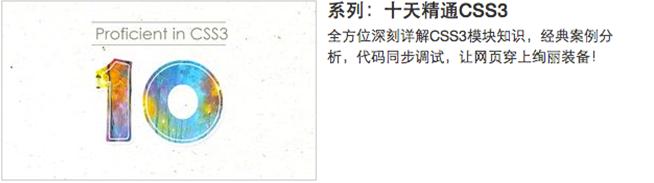
Der Betriebseffekt ist wie folgt:

Prinzipanalyse:
Medienobjektstile sind relativ einfach. Legen Sie einfach den Abstand zwischen ihnen fest, wie unten gezeigt:
/Zeile 4792~Zeile 4815 der Bootstrap.css-Datei/
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media > .pull-left {
margin-right: 10px;
}
.media > .pull-right {
margin-left: 10px;
}
2. Medienobjekte – Verschachtelung von Medienobjekten
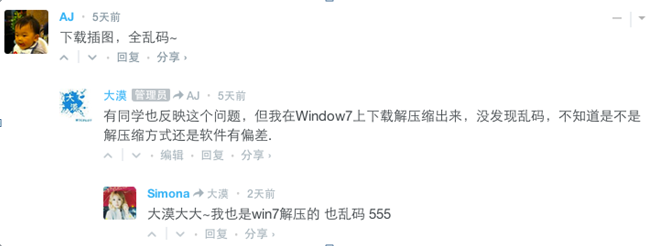
Im Kommentarsystem sieht man häufig folgenden Effekt:

Von außen nach innen betrachtet gibt es hier drei Medienobjekte, aber eines ist in dem anderen verschachtelt. Dann hat das Medienobjekt im Bootstrap-Framework auch eine solche Funktion. Sie müssen lediglich eine weitere Medienobjektstruktur im Körper des Medienobjekts „Medienkörper“ platzieren, wie unten gezeigt:
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten</div>
</div>
</div>
</div>
</div>
</div>
</div>
Wenn Sie sicherstellen, dass Ihre Struktur nicht falsch verschachtelt ist, können Sie den Effekt wie unten gezeigt direkt sehen:

3. Medienobjekte – Medienobjektliste
Das Verschachteln von Medienobjekten ist nur einer der einfachen Anwendungseffekte in Medienobjekten. In vielen Fällen werden wir auch auf eine Liste stoßen, und jedes Listenelement sieht dem Medienobjekt ähnlich . Sache:

Verwendung:
Für den Medienobjektlisteneffekt im obigen Bild bietet das Bootstrap-Framework einen Listenanzeigeeffekt. Sie können beim Schreiben der Struktur ul verwenden, den Klassennamen „media-list“ zu ul hinzufügen und „media“ verwenden. , der Beispielcode lautet wie folgt:
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201511/20151130100003233.jpg?2015103010012" alt="Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten">
</a>
<div>
<h4>Media Header</h4>
<div>…</div>
</div>
</li>
<li>…</li>
<li>…</li>
</ul>
Der Betriebseffekt ist wie folgt:

Prinzipanalyse:
Die Medienobjektliste hat keine allzu große spezielle Verarbeitung in Bezug auf den Stil. Sie setzt lediglich den linken Abstand der Liste auf 0 und entfernt das Aufzählungslistensymbol:
/Zeile 4816~Zeile 4819 der Bootstrap.css-Datei/
.media-list {
padding-left: 0;
list-style: none;
}
Das Obige ist der gesamte Inhalt dieses Artikels, der Ihnen beim Erlernen von Bootstrap-Medienobjekten helfen soll. Ich hoffe, dass er Ihnen beim Lernen hilfreich sein wird.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

