Heim >Backend-Entwicklung >PHP-Tutorial >Detaillierte Erläuterung der Schritte zum Abgleich der Laravel 5.4+vue+vux+element-Umgebung
Detaillierte Erläuterung der Schritte zum Abgleich der Laravel 5.4+vue+vux+element-Umgebung
- php中世界最好的语言Original
- 2018-05-16 13:50:251708Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte für den Laravel 5.4+vue+vux+element-Umgebungsabgleich geben. Was sind die Vorsichtsmaßnahmen für den Laravel 5.4+vue+vux+element-Umgebungsabgleich? sind praktische Fälle. Stehen Sie auf und werfen Sie einen Blick darauf.
Vorwort
Aufgrund der Anforderungen des Projekts ist es in letzter Zeit notwendig, eine solche Umgebung anzupassen. Ich habe noch nie etwas verwendet, das ich zuvor gemacht habe. Nachdem ich lange im Internet gesucht hatte, war es entweder zu einfach oder einfach nicht machbar, und schließlich gelang es mir, es zu finden.
Der Vorgang ist wie folgt
Laden Sie zuerst laravel5.4 herunter und gehen Sie direkt zur offiziellen Website, um das -Paket oder den Composer zu installieren oder Gerüstbau mit einem Klick Kurz gesagt, auf die Laravel-Umgebung kann jetzt zugegriffen werden.
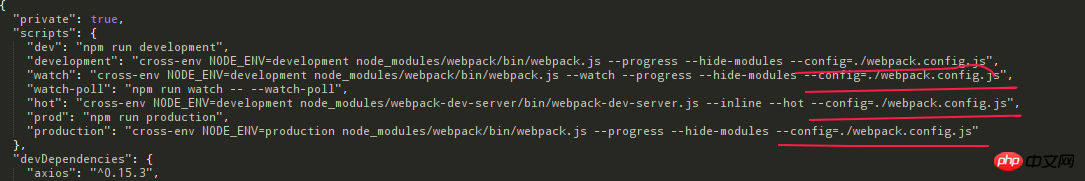
Öffnen Sie die package.json-Datei in Laravel:
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}Ändern Sie den roten Teil in:
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}Geben Sie dann das Projektstammverzeichnis im Terminal ein , Führen Sie
cnpm installaus. Wenn kein Taobao-Spiegel vorhanden ist, können Sie:
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。Beachten Sie, dass Sie bei der Konfiguration jeder abhängigen Bibliothek in der Datei package.json oben diese entsprechend ändern müssen auf die spezifische Version, sonst wird es ignoriert (fragen Sie mich nicht, warum ich das weiß! ~) Danach können wir feststellen, dass es unter dem Laravel-Projekt ein zusätzliches Verzeichnis gibt:

, aber es ist immer noch die Seite, die mit Laravel geliefert wird. npm run dev
npm install vue-cli -g / cnpm install vue-cli -ges ist tatsächlich ziemlich schnell. Da vux2 den Vux-Loader erfordert, müssen wir auch den Vux-Loader installieren:
npm install vux --saveLess-Loader installieren, um den weniger Quellcode korrekt zu kompilieren:
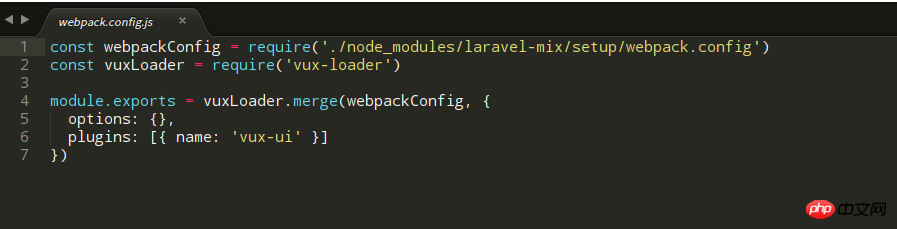
npm install vux-loader --saveOK, nachdem die Installation erfolgreich ist, verkaufen Sie es in das Stammverzeichnis des Projekts, erstellen Sie eine neue Datei mit dem Namen webpack.config.js und konfigurieren Sie sie in:
Öffnen Sie dann das Stammverzeichnis. Ändern Sie package.json – die Datei, auf die config verweist, verweist auf Ihre aktuelle webpack.config.js-Datei:

Speichern und ausführen, nachdem die Konfiguration abgeschlossen ist abgeschlossen:
rrreeIch glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 
Detaillierte Erläuterung der Schritte zur Simulation der Anmeldung und Erfassung von Daten mit PHP
Verwenden Sie PHP zur Implementierung Fallanalyse des Karussell-Lotterie-Algorithmus
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Abgleich der Laravel 5.4+vue+vux+element-Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

