Heim >Web-Frontend >js-Tutorial >Die Funktion zum Anzeigen des Inhalts des js-Sekundärmenüs nach dem Klicken
Die Funktion zum Anzeigen des Inhalts des js-Sekundärmenüs nach dem Klicken
- php中世界最好的语言Original
- 2018-05-15 10:18:021949Durchsuche
Dieses Mal bringe ich Ihnen die Funktion Sekundärmenü , um den Inhalt nach dem Klicken anzuzeigen. Was sind die Vorsichtsmaßnahmen für das Sekundärmenü von js, um den Inhalt nach dem Klicken anzuzeigen? der eigentliche Kampf Werfen wir einen Blick auf den Fall.
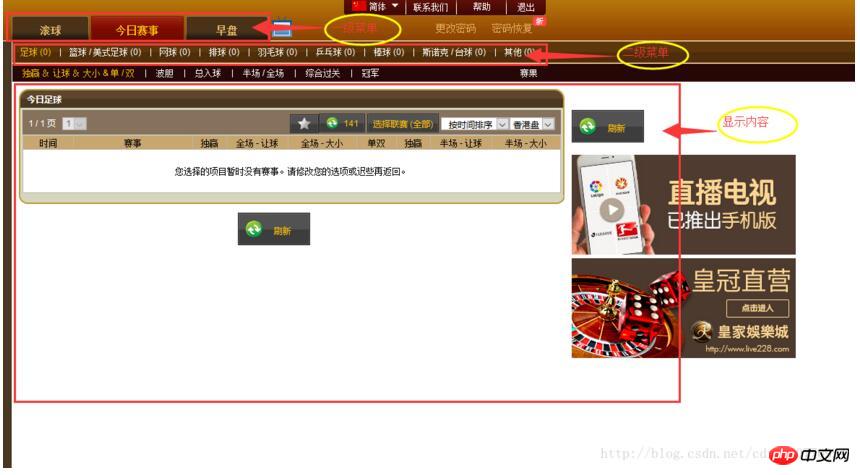
Kürzlich ein Sekundärmenü-Klick-Ereigniseffekt erstellt. Es gibt 3 Menüs der ersten Ebene, das Sekundärmenü ist festgelegt und das HTML-Layout ist keine Eltern-Kind-Beziehung Details. Die Darstellung ist wie folgt

Die HTML-Struktur ist wie folgt
<p> <ul> <li>您好!日期</li> <li class="li_list checked grounder">滚球</li> <li class="li_list">今日赛事</li> <li class="li_list">早盘</li> <li><img src="../img/live_tv_m.gif" alt=""></li> <li>更改密码</li> <li>密码恢复</li> </ul> <ul id="allBall"> <li>账户历史</li> <li>|</li> <li>交易状况</li> <li class="ball foot">足球</li> <li>|</li> <li class="ball basketball">篮球/美式足球</li> <li>|</li> <li class="ball tentis">网球</li> <li>|</li> <li class="ball ">排球</li> <li>|</li> <li class="ball badminton">羽毛球</li> <li>|</li> <li class="ball ping-pong">乒乓球</li> <li>|</li> <li class="ball base">棒球</li> <li>|</li> <li class="ball table">斯诺克/台球</li> <li>|</li> <li class="ball other">其他</li> </ul> </p> <p id="container_main"> <p id="roll" class="A_list"> <p style="display: block"> <iframe src="../roll_ball_index.html" frameborder="0" style="width: 1500px;height: 1000px;" border="0" marginwidth="0" marginheight="0" scrolling="no" allowtransparency="yes"></iframe> </p> <p></p> //p内写你所需要展现的内容 <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> </p> <p id="today" class="A_list"> <p style="display: block"></p> <p></p> <p> </p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> </p> <p id="earlier" class="A_list"> <p style="display: block"></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> </p> </p>
Ich werde die CSS-Stile hier nicht einzeln auflisten, das können Sie Gestalten Sie es entsprechend Ihren eigenen Seitenanforderungen
Das Folgende ist der wichtige Inhalt js
function allGame() {
var lis = document.querySelectorAll('.li_list'); //获取三大玩法按钮
var A_list = document.getElementsByClassName('A_list');//获取三大赛事
var ball = document.getElementsByClassName("ball"); //获取球类赛事
for(var i=0;i<lis.length;i++){ //首先边框一级菜单
lis[i].index = i; //获取三大玩法的下标
lis[i].onclick = function () { //一级菜单的点击事件
for( var i=0;i<lis.length;i++){
lis[i].className = '';
A_list[i].style.display="none";
}
this.className='checked';
A_list[this.index].style.display="block"; //for循环利用排他思想显示当前点击的选项
var x = this.index; //重点:第一次点击的时候获取到的下标保存一个变量x
var a_list = document.getElementsByClassName('A_list')[x]; //利用下标获取A_list[x]
var aa_list = a_list.getElementsByTagName("p");//根据上一步获取相应 的子级p
for(var j=0;j<ball.length;j++){ //进行二级菜单遍历
ball[j].indexa = j;
ball[j].onclick = function () { //同样的遍历 同样的排他思想
for(var a=0;a<aa_list.length;a++){
aa_list[a].style.display = "none"; //所有的p都隐藏
}
aa_list[this.indexa].style.display="block"; // 当前的显示
}
}
}
}
}
allGame();
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Inhalte zahlen Sie bitte Beachten Sie auch andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Analyse der Schritte zur Verwendung der PopupWindow-Komponente in Vue
Das obige ist der detaillierte Inhalt vonDie Funktion zum Anzeigen des Inhalts des js-Sekundärmenüs nach dem Klicken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

