Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zur Einführung des Tinymce-Rich-Text-Editors in Vue
Detaillierte Erläuterung der Schritte zur Einführung des Tinymce-Rich-Text-Editors in Vue
- php中世界最好的语言Original
- 2018-05-14 11:13:384121Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Einführung des Tinymce-Rich-Text-Editors in Vue Das Folgende ist ein praktischer Fall. Schauen wir uns das an. Der ursprünglich im Projekt verwendete Rich-Text-Editor war wangEditor, ein sehr leichter und prägnanter Editor.
Allerdings wurde das Geschäft des Unternehmens modernisiert und es wünscht sich einen Editor mit umfassenderen Funktionen. Ich habe lange danach gesucht und zu den gängigen Editoren gehören derzeit diese: UEditor: Baidus Front-End-Open-Source-Projekt, das leistungsstark ist und auf jQuery basiert, aber nicht mehr gepflegt wird. und der Back-End-Code ist begrenzt, was die Änderung erschwertbootstrap
-wysiwyg: Mikro, einfach zu bedienen, klein und schön, nur Bootstrap + jQuery...wangEditor: leichtgewichtig, einfach und benutzerfreundlich, aber nach dem Upgrade zu 3.x ist es für eine kundenspezifische Entwicklung nicht geeignet. Aber der Autor ist im weitesten Sinne sehr fleißig. Bitte rufen Sie mich anquill: Es hat nicht viele Funktionen, aber es kann von selbst erweitert werden ist auch leicht zu verstehen.Sommernote: Die Benutzeroberfläche ist sehr schön und es ist ein kleiner und schöner Editor, aber ich brauche einen großen einsMit diesem Hinweis habe ich mich schließlich für tinymce entschieden. Der Herausgeber kann die offizielle Website nicht einmal ohne Leiter öffnen (es fordert einfach nur Ärger), hauptsächlich aus zwei Gründen: 1. Es gibt viele Sterne auf GitHub und die Funktionen sind vollständig. 2 Der einzige Editor, der die meisten Formatierungen beim Einfügen aus Word beibehalten kann Personal zum Scannen von Codes und zum Ändern der Schnittstelle, das Front-End und das Back-End sind getrennt Sagen Sie zwei gute Punkte! 1. Ressourcen-Downloadtinymce stellt offiziell eine Komponente tinymce-vue für das Vue-Projekt bereitnpm install @tinymce/tinymce-vue -S
In vscode, Das Webstorm-Terminal meldet möglicherweise einen Fehler, wenn dieser Code ausgeführt wird. Verwenden Sie am besten das mit dem Betriebssystem gelieferte Befehlszeilentool.
npm install tinymce -SNach der Installation findest du das Verzeichnis tinymce/skins node_
module
s, und fügen Sie dann Skins hinzu. Kopieren Sie das Verzeichnis in das statische Verzeichnis // Wenn es sich um ein mit vue-cli 3.x erstelltes Typoskriptprojekt handelt, legen Sie es im öffentlichen Verzeichnis ab . Alle statischen Verzeichnisse in diesem Artikel werden auf diese Weise behandelt Dann habe ich dieses Sprachpaket in das statische Verzeichnis eingefügt, um eine klare Struktur zu haben 🎜>2. Initialisierung Fügen Sie die folgenden Dateien in die Seite einimport tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue'tinymce-vue ist eine Komponente, die in Komponenten registriert und dann direkt verwendet werden muss

Das Init hier ist das Tinymce-Initialisierungskonfigurationselement. Einige wichtige APIs werden später besprochen. Die vollständige API finden Sie in der offiziellen Dokumentation Der Editor benötigt einen Skin, um ordnungsgemäß zu funktionieren. Daher müssen Sie eine „skin_url“ festlegen, die auf die zuvor kopierte Skin-Datei verweist , also skin_url: '/tinymce/skins/lightgray'
Gleichzeitig muss es auch einmal im Mount initialisiert werden: Wenn das obige Init-Objekt hier übergeben wird, wird es nicht wirksam, aber wenn keine Parameter übergeben werden, wird ein Fehler gemeldet, sodass hier ein leeres Objekt übergeben wird
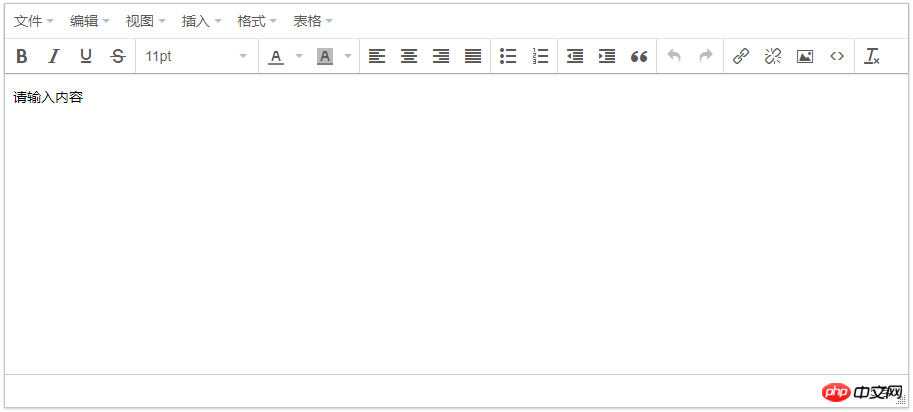
完成了上面的初始化之后,就已经能正常运行编辑器了,但只有一些基本功能
tinymce 通过添加插件 plugins 的方式来添加功能
比如要添加一个上传图片的功能,就需要用到 image 插件,添加超链接需要用到 link 插件

同时还需要在页面引入这些插件:

添加了插件之后,默认会在工具栏 toolbar 上添加对应的功能按钮,toolbar 也可以自定义

贴一下完整的组件代码:
<template>
<p class='tinymce'>
<h1>tinymce</h1>
<editor id='tinymce' v-model='tinymceHtml' :init='init'></editor>
<p v-html='tinymceHtml'></p>
</p>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/modern/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
export default {
name: 'tinymce',
data () {
return {
tinymceHtml: '请输入内容',
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300,
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
toolbar:
'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false
}
}
},
mounted () {
tinymce.init({})
},
components: {Editor}
}
</script>

四、上传图片
tinymce 提供了 images_upload_url 等 api 让用户配置上传图片的相关参数
但为了在不麻烦后端的前提下适配自家的项目,还是得用 images_upload_handler 来自定义一个上传方法

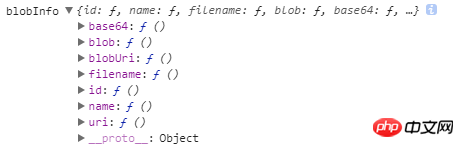
这个方法会提供三个参数:blobInfo, success, failure
其中 blobinfo 是一个对象,包含上传文件的信息:

success 和 failure 是函数,上传成功的时候向 success 传入一个图片地址,失败的时候向 failure 传入报错信息
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Einführung des Tinymce-Rich-Text-Editors in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

