Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung der Vue-Crop-Preview-Komponente
Detaillierte Erläuterung der Verwendung der Vue-Crop-Preview-Komponente
- php中世界最好的语言Original
- 2018-05-14 10:48:441872Durchsuche
Dieses Mal werde ich Ihnen die Verwendung der Vue-Crop-Preview-Komponente ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Vue-Crop-Preview-Komponente?
Vue-Versions-Zuschneidetool, einschließlich Vorschaufunktion
Endgültiger Effekt: qiuyaofan.github.io/vue-crop-de…
Quellcode-Adresse: github.com/qiuyaofan /v…
Der erste Schritt: Installieren Sie zuerst das Gerüst mit vue-cli (wenn Sie nicht wissen, wie man es installiert, sehen Sie sich die offizielle Website von vue-cli an)
// 初始化vue-cli vue init webpack my-plugin
Der zweite Schritt: Datei erstellen
Neues src/views/validSlideDemo.vue erstellen,
Neues VueCrop/index.js erstellen, VueCrop.vue in src/components,
konfigurieren Zugriffsrouten in Routen/index.js (Einzelheiten siehe Github-Quellcode) )
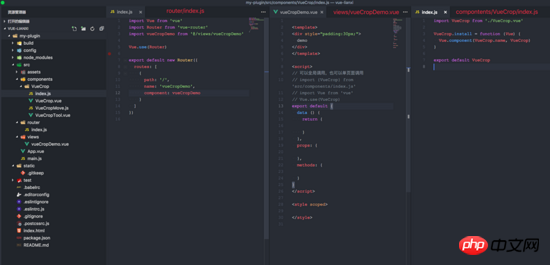
Die endgültige generierte Dateistruktur ist wie folgt:

Schritt 3: Registrieren Sie Komponenten
1. Verweisen Sie auf alle Plug-Ins: src/components/index.js
// 导入插件入口文件
import VueCrop from './VueCrop/index.js'
const install = function (Vue, opts = {}) {
/* 如果已安装就跳过 */
if (install.installed) return
// 注册插件
Vue.component(VueCrop.name, VueCrop)
}
// 全局情况下注册插件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export {
install,
// 此处是为了兼容在vue内单独引入这个插件,如果是main.js全局引入就可以去掉
VueCrop
}
2. Rufen Sie das Plug-In global auf: src/main.js (offizielle Dokumentation zu Vue-Plugins). install)
import Vue from 'vue'
import App from './App'
import router from './router'
// 新加的:导入入口文件
import { install } from 'src/components/index.js'
// 全局调用,相当于调用 `MyPlugin.install(Vue)`
Vue.use(install)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3. Die VueCrop-Eintragsdatei ruft VueCrop.vue auf: src/ Components/VueCrop/index.js
// 导入vue
import VueCrop from './VueCrop.vue'
// Vue.js 的插件应当有一个公开方法 install 。这个方法的第一个参数是 Vue 构造器
VueCrop.install = function (Vue) {
// 注册组件
Vue.component(VueCrop.name, VueCrop)
}
export default VueCrop
Zusammenfassung: Ich hatte am Anfang immer ein Missverständnis, als ich dachte, dass myPlugin .install ist tatsächlich keine Methode für uns, um die Plugin-ID zu erstellen. Die Methode für den -Konstruktor
function MyPlugin(){
console.info('构造函数')
}
MyPlugin.prototype.install=function(vue,options){
console.info('构造器vue:'+vue);
} und die eigentliche Komponentenregistrierung ist: Vue.component()
import { install } from 'src/components/index.js'
vue.use(install)2. Fügen Sie die Installationsmethode zu index.js hinzu und rufen Sie Vue.component auf, um die Komponente zu registrieren. 3 Die index.js in der Komponente sind die gleichen wie alle gleich Schritt 4: Entwerfen und entwickeln Sie Ihre eigenen Komponenten und erstellen Sie die Komponentenstruktur Zuvor können Sie zunächst die Namenskonvention der Komponente usw. verstehen. Sie können sich auf den Artikel beziehen Nuggets: Vue-FrontendEntwicklungsspezifikationen, von denen Punkt 2 ausführlich erläutert wird
Bestimmen Sie zunächst Ihre eigene Aufrufmethode und die Parameter, die verfügbar gemacht werden müssen<vue-crop :crop-url="cropUrl1" :ratio="ratio" :height="460" :width="460" :previewJson="previewJson1" class="c-crop--preview_right" @afterCrop="afterCrop" > >Davon ist @afterCrop=" afterCrop" die
Rückruffunktion nach Abschluss des Zuschneidens, und die anderen sind Attributkonfigurationen
in der Komponente Sie können src/components/VueCrop/VueCrop.vue zum Auslösen des AfterCrop-Ereignisses this.$emit('afterCrop')
export default function (element, options) {
const moveFn = function (event) {
if (options.drag) {
options.drag(event)
}
}
// mousedown fn
const downFn = function (event) {
if (options.start) {
// 调用参数中start函数
options.start(event)
}
}
// mouseup fn
const upFn = function (event) {
document.removeEventListener('mousemove', moveFn)
document.removeEventListener('mouseup', upFn)
document.onselectstart = null
document.ondragstart = null
if (options.end) {
// 调用参数中end函数
options.end(event)
}
}
// 绑定事件
element.addEventListener('mousedown', event => {
if (options.stop && options.stop(event, element) === false) {
return false
}
document.onselectstart = function () {
return false
}
document.ondragstart = function () {
return false
}
document.addEventListener('mousedown', downFn)
document.addEventListener('mousemove', moveFn)
document.addEventListener('mouseup', upFn)
})
} Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Inhalte achten Sie bitte auf andere php-chinesische Websites. Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Verwendung der Vue-Regionsauswahlkomponente
Detaillierte Erläuterung des Implementierungsfalls der JS Baidu-Suchfeldeffektfunktion
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Vue-Crop-Preview-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

