Heim >Web-Frontend >js-Tutorial >Anweisungen zur Verwendung von Vue-Registrierungskomponenten
Anweisungen zur Verwendung von Vue-Registrierungskomponenten
- php中世界最好的语言Original
- 2018-05-12 14:32:163120Durchsuche
Dieses Mal bringe ich Ihnen die Schritt-für-Schritt-Anleitung zur Verwendung der Vue-Registrierungskomponente. Was sind die Vorsichtsmaßnahmen bei der Verwendung der Vue-Registrierungskomponente?
1. Einführung
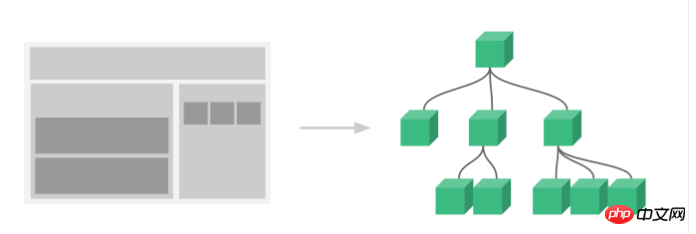
Das Komponentensystem ist eines der wichtigen Konzepte von Vue.js. Es bietet eine Abstraktion, die wir unabhängig verwenden können und wiederverwendbare kleine Komponenten werden verwendet, um große Anwendungen zu erstellen. Jede Art von Anwendungsschnittstelle kann in einen Komponentenbaum abstrahiert werden.

Was sind also Komponenten?
Komponenten können das HTML-Element erweitern und wiederverwendbaren HTML-Code kapseln. Wir können uns Komponenten als benutzerdefinierte HTML-Elemente vorstellen.
2. So registrieren Sie eine Komponente
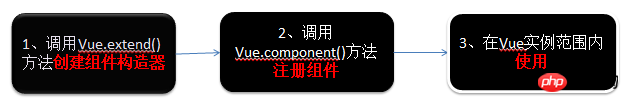
Die Verwendung der Komponente von Vue.js umfasst 3 Schritte: Erstellen Sie eine Komponentenstruktur-Controller, Komponenten registrieren und Komponenten verwenden.

Der folgende Code demonstriert diese drei Schritte
<!DOCTYPE html>
<html>
<body>
<p id="app">
<!-- 注意: #app是Vue实例挂载的元素,应该在挂载元素范围内使用组件-->
<my-component></my-component>
</p>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
<!-- 1.创建一个组件构造器 -->
var myComponent = Vue.extend({
template: '<p>This is my first component!</p>'
})
<!-- 2.注册组件,并指定组件的标签,组件的HTML标签为<my-component> -->
Vue.component('my-component', myComponent)
<!-- 3.通过id=app进行挂载 -->
new Vue({
el: '#app'
});
</script>
</html>
Die laufenden Ergebnisse sind wie folgt:

1. Globale Registrierung und lokale Registrierung
Beim Aufruf von Vue.component() zum Registrieren einer Komponente erfolgt die Registrierung der Komponente global, was bedeutet, dass die Komponente in jedem Vue-Beispiel verwendet werden kann .
Wenn keine globale Registrierung erforderlich ist oder die Komponente in anderen Komponenten verwendet wird, können Sie das Komponentenattribut des Optionsobjekts verwenden, um die lokale Registrierung zu implementieren.
Mein eigenes Verständnis ist, dass Komponenten globale Komponenten darstellen und Komponenten lokale Komponenten darstellen
Das obige Beispiel kann in eine lokale Registrierung geändert werden:
<!DOCTYPE html>
<html>
<body>
<p id="app">
<!-- 3. my-component只能在#app下使用-->
<my-component></my-component>
</p>
</body>
<script src="js/vue.js"></script>
<script>
// 1.创建一个组件构造器
var myComponent = Vue.extend({
template: '<p>This is my first component!</p>'
})
new Vue({
el: '#app',
components: {
// 2. 将myComponent组件注册到Vue实例下
'my-component' : myComponent
}
});
</script>
</html>
Da my-component Die Komponente ist unter der Vue-Instanz registriert, die dem #app-Element entspricht, und kann daher nicht unter anderen Vue-Instanzen verwendet werden.
<p id="app2">
<!-- 不能使用my-component组件,因为my-component是一个局部组件,它属于#app-->
<my-component></my-component>
</p>
<script>
new Vue({
el: '#app2'
});
</script>
2. Komponentenregistrierungssyntaxzucker
Um diesen Prozess zu vereinfachen, ist die obige Methode der Komponentenregistrierung etwas umständlich .js bietet Registrierung Syntaktischer Zucker
// 全局注册,my-component1是标签名称
Vue.component('my-component1',{
template: '<p>This is the first component!</p>'
})
var vm1 = new Vue({
el: '#app1'
})
Der erste Parameter von Vue.component() ist der Labelname und der zweite Parameter ist ein Optionsobjekt. Verwenden Sie das Vorlagenattribut des Optionsobjekts, um das zu definieren Komponente Vorlage.
Mit dieser Methode ruft Vue automatisch Vue.extend() im Hintergrund auf.
Komponenten implementieren lokale Registrierung
var vm2 = new Vue({
el: '#app2',
components: {
// 局部注册,my-component2是标签名称
'my-component2': {
template: '<p>This is the second component!</p>'
},
// 局部注册,my-component3是标签名称
'my-component3': {
template: '<p>This is the third component!</p>'
}
}
}
3. Übergeordnete und untergeordnete Komponenten
Wir können andere Komponenten in der Komponente definieren und verwenden, die die Beziehung darstellt zwischen übergeordneten und untergeordneten Komponenten.
<!DOCTYPE html>
<html>
<body>
<p id="app">
<parent-component>
</parent-component>
</p>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var Child = Vue.extend({
template: '<p>This is a child component!</p>'
})
var Parent = Vue.extend({
// 在Parent组件内使用<child-component>标签
template :'<p>This is a Parent component</p><child-component></child-component>',
components: {
// 局部注册Child组件,该组件只能在Parent组件内使用
'child-component': Child
}
})
// 全局注册Parent组件
Vue.component('parent-component', Parent)
new Vue({
el: '#app'
})
</script>
</html>
Das laufende Ergebnis dieses Codes ist wie folgt

4. Verwenden Sie Skript- oder Vorlagen-Tags
Obwohl die Syntax von Sugar die Komponentenregistrierung vereinfacht, ist das Zusammenfügen von HTML-Elementen in der Vorlagenoption mühsam, was auch zu einer starken Kopplung zwischen HTML und JavaScript führt.
Glücklicherweise bietet Vue.js zwei Möglichkeiten, in JavaScript definierte HTML-Vorlagen zu trennen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件</title>
<script src="js/vue.js"></script>
</head>
<body>
<p id="app1">
<my-com></my-com>
<my-com1></my-com1>
</p>
<template id="myCom">
<p>这是template标签构建的组件</p>
</template>
<script type="text/x-template" id="myCom1">
<p>这是script标签构建的组件</p>
</script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('my-com1', {
template: '#myCom1'
});
var app1 = new Vue({
el: '#app1',
components: {
'my-com': {
template: '#myCom'
}
}
});
</script>
</body>
</html>
Laufende Ergebnisse:

Hinweis: Bei Verwendung des
- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

