Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zur direkten Entwicklung von PWA-Anwendungen mit @angular/cli V6.0
Detaillierte Erläuterung der Schritte zur direkten Entwicklung von PWA-Anwendungen mit @angular/cli V6.0
- php中世界最好的语言Original
- 2018-05-12 13:54:271540Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur direkten Entwicklung von PWA-Anwendungen mit @angular/cli V6.0. Was sind die Vorsichtsmaßnahmen für die direkte Verwendung von @angular/cli V6.0? PWA-Anwendungen entwickeln? Werfen wir einen Blick auf praktische Fälle.
Was ist PWA?
PWA (Progressive Web App) nutzt TLS, Webapp-Manifeste und Servicemitarbeiter, um die Installation von Anwendungen zu ermöglichen Und offline verwenden. Mit anderen Worten: Eine PWA ist wie eine native App auf Ihrem Telefon, basiert jedoch auf Webtechnologien wie HTML5, JavaScript und CSS3. Bei korrekter Erstellung sind PWAs nicht von nativen Apps zu unterscheiden. Zu den Hauptmerkmalen von PWA gehören die folgenden drei Punkte:
- Zuverlässig – selbst in instabilen Netzwerkumgebungen kann es sofort geladen und angezeigt werden
- Haftung – wie eine native App auf dem Gerät, mit einer immersiven Benutzererfahrung, die Benutzer ergänzen können Desktop
- PWA selbst legt Wert auf Progressivität und erfordert nicht die gleichzeitige Erfüllung aller Anforderungen an Sicherheit, Leistung und Erfahrung. Entwickler können vorhandene Funktionen anhand der PWA-Checkliste überprüfen.
Angular hat V6.0 offiziell veröffentlicht und wir können bereits das entsprechende @angular/cli V6.0 verwenden, um PWA-Anwendungen direkt zu entwickeln. Im Folgenden gibt es nicht viel zu sagen. Werfen wir einen Blick auf die ausführliche Einführung.
Schritt eins: Installieren Sie @angular/cli V6.0Wenn Sie eine alte Version auf Ihrem Computer haben, deinstallieren Sie diese bitte zuerst.
Öffnen Sie Ihr Terminal und führen Sie Folgendes aus:
npm install -g @angular/cli
Nach erfolgreicher Installation verwenden Sie ng -v, um die Versionsnummer zu überprüfen:

Schritt 2: Neues leeres ProjektAusführung:
ng new test-ng-pwa
Nachdem die Erstellung erfolgreich war, werfen Sie einen Blick auf das Projekt und führen Sie Folgendes aus:
ng serve --open
Wenn Sie diese Oberfläche im Browser sehen, ist alles in Ordnung:

Schritt 3: PWA-Unterstützung hinzufügenStoppen Sie das Projekt und führen Sie es dann im Terminal aus:
ng add @angular/pwa
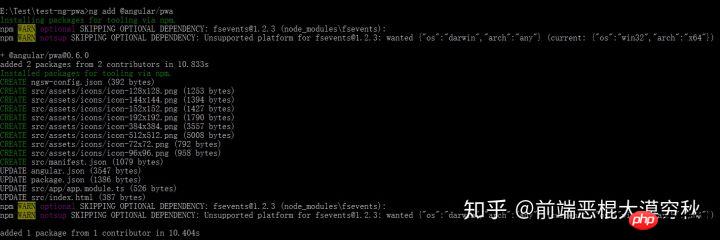
Der Effekt ist wie folgt:
 Weil der integrierte Server von @angular/cli wurde mit --prod kompiliert. Service-Worker wurde zu diesem Zeitpunkt nicht unterstützt, daher wurde ein Lite-Server eines Drittanbieters darauf installiert. Die offizielle Dokumentation finden Sie hier:
Weil der integrierte Server von @angular/cli wurde mit --prod kompiliert. Service-Worker wurde zu diesem Zeitpunkt nicht unterstützt, daher wurde ein Lite-Server eines Drittanbieters darauf installiert. Die offizielle Dokumentation finden Sie hier:
npmjs.com/package/lite-server, bitte führen Sie Folgendes aus:npm install lite-server --save-dev
npm install lite-server --global
Nach der Installation führen Sie Folgendes aus:
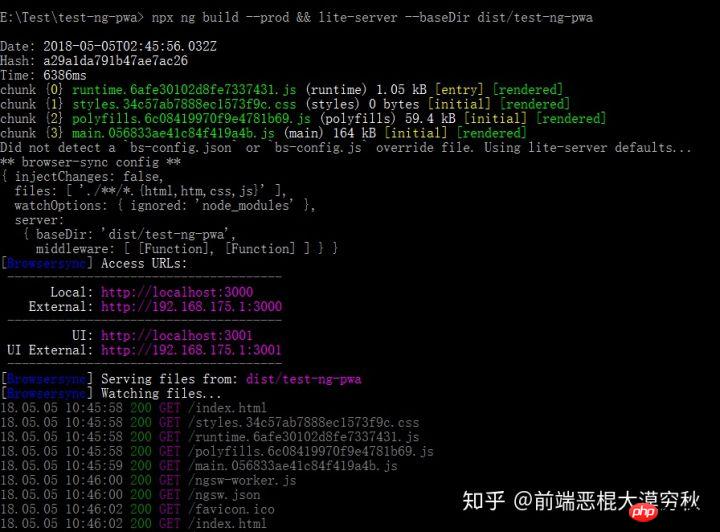
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa
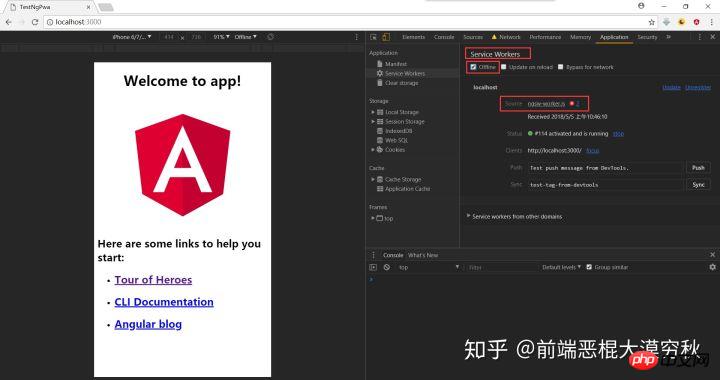
Öffnen Sie dann Ihren Browser, um auf Port 3000 zuzugreifen. Sie können sehen, dass der Service-Worker dies getan hat erfolgreich gestartet:

 Zu diesem Zeitpunkt können Sie die Anwendung zum Desktop hinzufügen:
Zu diesem Zeitpunkt können Sie die Anwendung zum Desktop hinzufügen:
 Dies ist der Effekt unter Windows:
Dies ist der Effekt unter Windows:
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie hier Weitere verwandte Artikel auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie hier Weitere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So zeigen Sie persönliche Informationen an und ändern das Passwort in VueWelche Fehler und Fehler häufig auftreten JSDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur direkten Entwicklung von PWA-Anwendungen mit @angular/cli V6.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

