Heim >Web-Frontend >js-Tutorial >So automatisieren Sie Formulare mit Vue
So automatisieren Sie Formulare mit Vue
- php中世界最好的语言Original
- 2018-05-12 11:34:311524Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Vue zum Automatisieren von Formularen verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Vue zum Automatisieren von Formularen gelten. Hier ist ein praktischer Fall, werfen wir einen Blick darauf.
Hintergrund
Das B-seitige System hat viele Formulare, und die Formulare können mehr Felder enthalten.
Formulare mit vielen Feldern bringen eine große Menge an HTML-Code
In großen HTML-Blöcken sind Logik wie Parameterbindung und Ereignisverarbeitung gemischt, was der Wartung nicht förderlich ist
Technologie-Stack Vue, Element (Standard). Formularlayout) ist für das mittlere und Backend geeignet. Schnelle Projektentwicklung
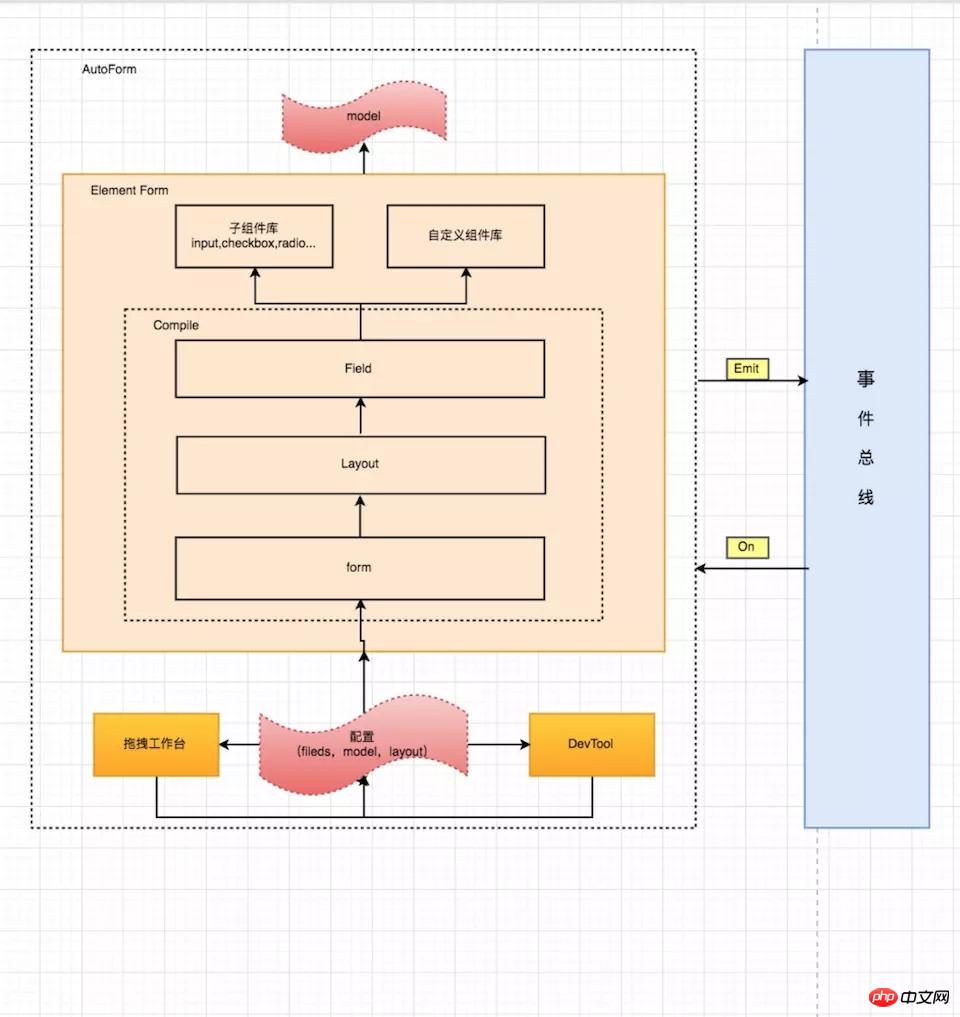
Ziel
Vue-Plugin, das durch JSON-Konfiguration schnell Formulare generiert.
Designziel
Wiederholte HTML-Fragmente reduzieren
Die Formularfeldkomponente ist erweiterbar
-
Ereignisse und Verknüpfungen werden durch Eventbus entkoppelt
Validierung ist erweiterbar
Formularlayout kann angepasst werden
Visuelle Konfiguration
Über das Schemadesign

Verwendung
Installation
npm install charlie-autoform charlie-autoform_component_lib
Quellcode: https://charlielau.github.io/autoform/#/component/autoform
Einführung in das Plug-in
import AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
demo.vue
<template>
<p>
<auto-form ref="tagForm1" :model="model1" :fields="fields1" :layout="layout">
<el-form-item class="clearfix">
<el-button type="primary">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</auto-form>
</p>
</template>
<script>
export default {
data() {
return {
model2: {
name: '',
type: []
},
layout2: {
align: 'left',
labelWidth: '100px',
custom: false, //是否自定义布局
inline: true //是否内联
},
fields2: [
{
key: 'name',
type: 'input',
templateOptions: {
label: '审批人'
}
},
{
key: 'region',
type: 'select',
templateOptions: {
label: '活动区域',
placeholder: '请选择活动区域',
options: [
{
label: '区域一',
value: 'shanghai'
},
{
label: '区域二',
value: 'beijing'
}
],
validators:[ //校验
// {required:true,message:'必填'}
// ""
]
}
}
]
};
}
};
</script>
Endeffekt

Benutzerdefinierte Komponente hinzufügen oder Komponentenverzeichnis
Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录
Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象
cHello.vue
// PATH:/components/autoform/cHello.vue
<template>
<p>
<p>
<p>基本的变量可以通过"mixins"获取,这里有开发组件需要的一些变量</p>
<p>自定义子组件:Hello</p>
<p>当前field: {{field}}</p>
<p>整个model: {{model}}</p>
<p>当前model: {{model[field.name]}}</p>
<p>layout: {{layout}}</p>
<p>字段相关配置to: {{to}}</p>
</p>
</p>
</template>
<script>
import {baseField} from "charlie-autoform";
export default {
mixins: [baseField],
name: 'cHello',
data () {
return {};
},
methods: {},
mounted(){
//this.eventBus 事件总线
}
};
</script>
Erfolge
Wird derzeit in mehreren Systemen verwendetQualitativ: Wartungskosten werden reduziert und Bedenken werden getrenntIch glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Für spannendere Inhalte achten Sie bitte auf PHP-Chinesisch. Weitere verwandte Artikel online! Empfohlene Lektüre:Quantitativ: Die Effizienz der Formularentwicklung wird um 50 % gesteigert
So zeigen Sie persönliche Informationen an und ändern das Passwort in Vue
Zusammenfassung der Methoden zum Einbetten von JS in HTML-Dokumente
Das obige ist der detaillierte Inhalt vonSo automatisieren Sie Formulare mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

