Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Vue-Cli-Verpackung und Online-Schritte
Detaillierte Erläuterung der Vue-Cli-Verpackung und Online-Schritte
- php中世界最好的语言Original
- 2018-05-12 10:14:371259Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zum Verpacken und Starten von vue-cli. Was sind die Vorsichtsmaßnahmen zum Verpacken und Starten von vue-cli? .
Nehmen Sie als Beispiel das von vue erstellte offizielle Beispiel. Wenn wir die Umgebung entwickeln, führen wir npm dev aus, um

zu generieren in eine Kopie Es ist ganz einfach, Sie brauchen nur
Es ist ganz einfach, Sie brauchen nur npm run build diesen Befehl
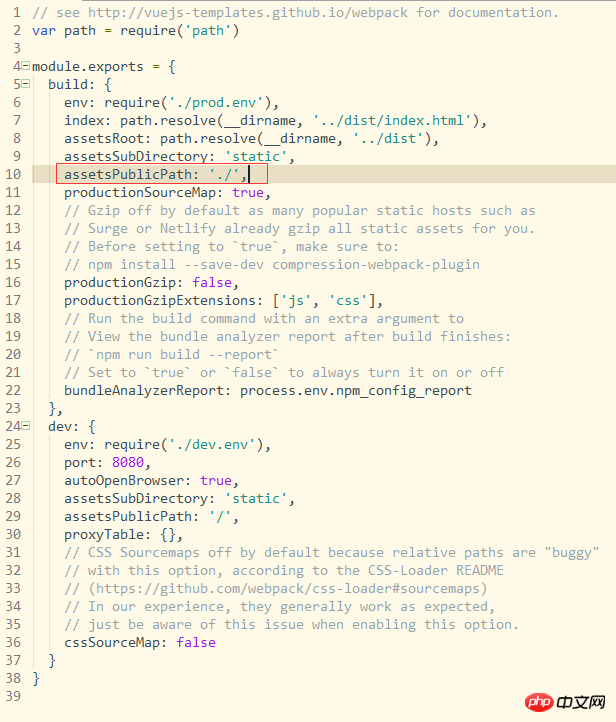
die Konfigurationsdateien dieser beiden Befehlein der index.js von config, eine ist build und die other ist dev, und wir möchten die gepackten Ergebnisse lokal anzeigen. Sie müssen den Pfad in assetPublicPath ändern. Aus diesem Grund können Sie den durch index.html eingeführten Dateipfad


hash: true, das Paket hinzufügen Werden JS- und CSS-Pfade in index.html mit generiert? + Zufälliger String , der eine Versionskontrolle darstellt
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zu PHP Chinesische Website! Empfohlene Lektüre:PHP verwendet Curl, um die Quell-IP zu verbergen und abzudecken
Detaillierte Erklärung der PHP-Shared-Memory-Nutzung und Signalsteuerungsnutzung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Vue-Cli-Verpackung und Online-Schritte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

