Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Schritte zum Implementieren des Echtzeitabrufs und der Aktualisierung der Liste des Eingabefelds für mobile Endgeräte in vue2.0
Ausführliche Erläuterung der Schritte zum Implementieren des Echtzeitabrufs und der Aktualisierung der Liste des Eingabefelds für mobile Endgeräte in vue2.0
- php中世界最好的语言Original
- 2018-05-12 09:47:012007Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erläuterung der Schritte zum Implementieren des Echtzeitabrufs und der Aktualisierungsliste des mobilen Eingabefelds in vue2.0 geben. Was sind die Vorsichtsmaßnahmen für die Implementierung von vue2.0? Implementieren Sie den Echtzeitabruf und die Aktualisierung der Liste des mobilen Eingabefelds. Im Folgenden sehen wir uns praktische Fälle an.
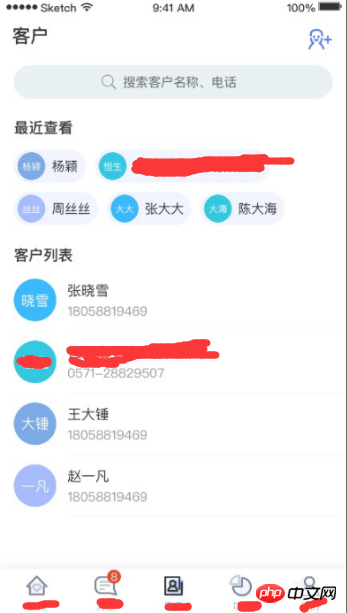
Kürzlich bin ich bei der Arbeit an einem vue2.0-Projekt auf den Effekt der Echtzeitsuche und Aktualisierung der Liste auf mobilen Endgeräten gestoßen, wenn der Benutzer die Telefonnummer oder den Namen des Kunden in das Suchfeld eingibt Die Kundenliste wird entsprechend aktualisiert Verwenden Sie
, um den Wertinhalt des Eingabefelds zu überwachen. Wenn sich der Inhalt ändert, wird die Funktion inputFunc aufgerufen~~ js:
js:
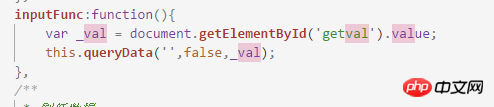
 Schreiben die inpuFunc-Funktion in der Methode method von vue, um das Eingabefeld abzurufen. Der Wert value wird dann an die Funktion übergeben, die die Kundenliste rendert
Schreiben die inpuFunc-Funktion in der Methode method von vue, um das Eingabefeld abzurufen. Der Wert value wird dann an die Funktion übergeben, die die Kundenliste rendert
v-on:input ="inputFunc" Der zweite Parameter hier ist falsch, da queryData() einen erstellt Datenanforderung und dann die passenden Daten rendern,
Nachdem die Datenanforderung hier erfolgreich war, steuern wir über den Parameter isConcat (ob das
Array gespleißt werden soll). in das ursprüngliche Kundenlisten-Array oder ersetzt direkt die Daten im Kundenlisten-Array, 
Die Parameter der FunktionqueryData();
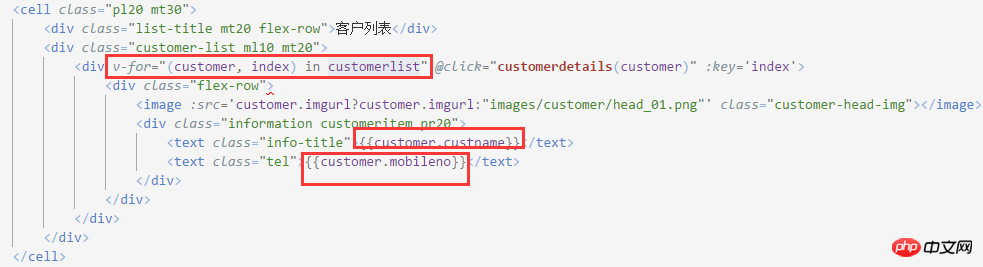
Hinweis: Lassen Sie mich einen kurzen Blick auf die Struktur dieser Kundenlistendarstellung und die Datenstruktur werfen
Datenstruktur:
 Hier Zeilen sind ein Array. Verwenden Sie daher diese Daten, um das Array mithilfe der Concat-Funktion in js zu verbinden, dh um die Daten zu verbinden, um diese neue Datenzusammenführung alter Daten zu erreichen.
Hier Zeilen sind ein Array. Verwenden Sie daher diese Daten, um das Array mithilfe der Concat-Funktion in js zu verbinden, dh um die Daten zu verbinden, um diese neue Datenzusammenführung alter Daten zu erreichen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre: 
PHP Curl Batch steuert gleichzeitige asynchrone Vorgänge
PHP+MySQL ermöglicht die Nachrichtenwarteschlangenfunktion (angehängter Code). )
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zum Implementieren des Echtzeitabrufs und der Aktualisierung der Liste des Eingabefelds für mobile Endgeräte in vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

