Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Schritte zum Einführen von Symbolsymbolen in das Vue-Projekt
Ausführliche Erläuterung der Schritte zum Einführen von Symbolsymbolen in das Vue-Projekt
- php中世界最好的语言Original
- 2018-05-11 15:00:121846Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Einführung des Symbolsymbols in das Vue-Projekt. Welche Vorsichtsmaßnahmen gibt es für die Einführung des Symbolsymbols in das Vue-Projekt? Das Folgende ist ein praktischer Fall.
1. Wir empfehlen die icomoon-Website, die eine große Anzahl von Vektorbildern Logos enthält, die Sie natürlich auch anpassen können Alibaba-Vektor-Icon-Bibliothek zum Herunterladen, was Sie brauchen. Kleines Icon. Klicken Sie, um die icomoon-Website aufzurufen, klicken Sie oben rechts auf „IcoMoon-App“, suchen Sie das gewünschte Symbol, wählen Sie es aus, klicken Sie unten rechts auf „Schriftart generieren“ und klicken Sie dann auf die zweite -Schaltfläche „Einstellungen“ in der oberen linken Ecke, um Ihre Symbolinformationen anzupassen. Normalerweise gehe ich hinein und ändere den „Schriftnamen“, gehe dann zurück und klicke in der unteren rechten Ecke auf „Herunterladen“, damit Sie das Symbol herunterladen.
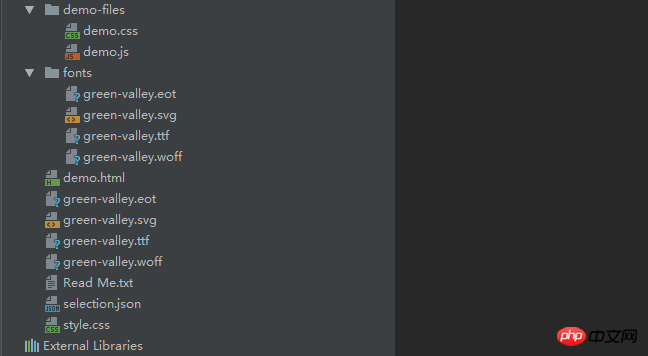
2. Entpacken Sie das heruntergeladene symbolkomprimierte Paket und erhalten Sie eine Datei wie diese:

3. Erstellen Sie einen neuen gemeinsamen Ordner im src-Ordner im vue Projekt: Kopieren Sie die Schriftarten hier nach „Common“, erstellen Sie dann einen neuen Stylus-Ordner im Common-Ordner und kopieren Sie die Datei „style.css“ hier nach „Stylus“. Diese CSS-Datei enthält den relevanten Stilcode des Symbols, in das ich es eingefügt und geändert habe icon.styl ist leicht zu identifizieren (PS: Ich verwende den Stylus-Präprozessor, also erstelle ich einen neuen Stylus mit dem Suffixnamen styl. Verschiedene Präprozessoren können unterschiedlich sein. Das ist Ansichtssache. Ich versuche einfach, dem zu folgen Code-Spezifikation). Die Ordnerstruktur nach dem Platzieren ist wie folgt:

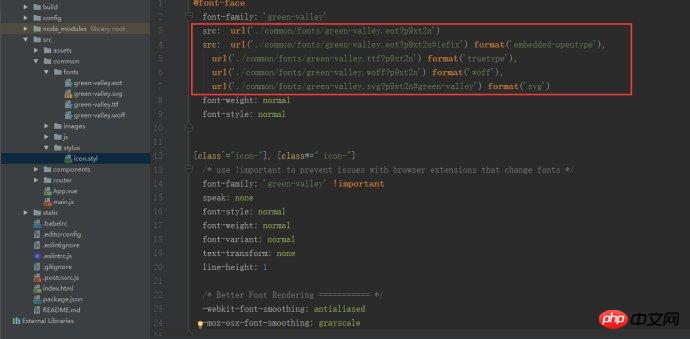
4 .css in der Datei, die Sie gerade dekomprimiert haben, ist erforderlich. Um sie an den Pfad im Projekt anzupassen, ändern Sie sie wie folgt:

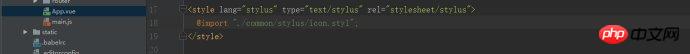
Fügen Sie diese Datei dann in App ein. vue, sonst wird es nicht wirksam:

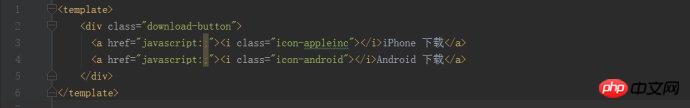
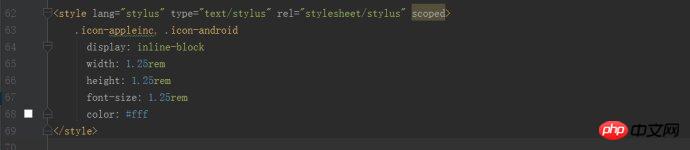
6. Schreiben Sie dann den entsprechenden Klassen-Namen auf die Vorlage und fügen Sie den Stil hinzu:


Die resultierende Seite sieht wie folgt aus:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung, wie JS URL-Parameter erhält und POST-Schritte im JSON-Format sendet
Vue-Umgebung, die Parameter übergibt sind unterschiedlich verpackt Domain-Name-Code-Analyse
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zum Einführen von Symbolsymbolen in das Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

