Heim >Web-Frontend >HTML-Tutorial >Geordnete und ungeordnete Listen in HTML
Geordnete und ungeordnete Listen in HTML
- 墨辰丷Original
- 2018-05-11 11:38:254216Durchsuche
Dieser Artikel stellt hauptsächlich vor, wie man geordnete und ungeordnete Darstellungen in HTML schreibt. Er ist sehr hilfreich für diejenigen, die gerade erst anfangen, es zu lernen.
Der Code der geordneten Liste lautet wie folgt:
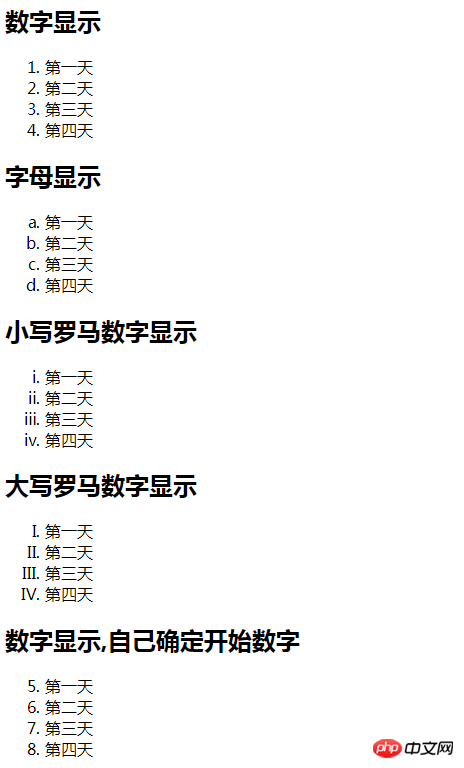
<html> <h2>数字显示</h2> <ol> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>字母显示</h2> <ol type="a"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>小写罗马数字显示</h2> <ol type="i"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>大写罗马数字显示</h2> <ol type="I"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>数字显示,自己确定开始数字</h2> <ol start="5"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <html>
Der Effekt ist wie folgt:

Der ungeordnete Listencode lautet wie folgt:
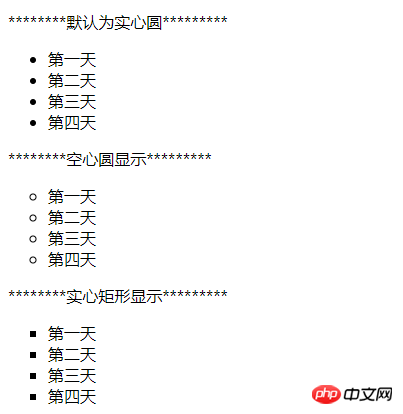
<html> ********默认为实心圆********* <ul> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********空心圆显示********* <ul type="circle"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********实心矩形显示********* <ul type="square"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> </html>
Der Effekt ist wie folgt:

Verwandte Empfehlungen:
Was sind ungeordnete Listen, geordnete Listen und Definitionslisten? HTML-Listen-Tag-Studiennotizen
Detaillierte Einführung in die HTML-Liste
Verwendung der HTML-Listen-Tags dl, ul, ol
Das obige ist der detaillierte Inhalt vonGeordnete und ungeordnete Listen in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

