Heim >Web-Frontend >js-Tutorial >vue+Echarts implementiert Klick-Hervorhebung (mit Code)
vue+Echarts implementiert Klick-Hervorhebung (mit Code)
- php中世界最好的语言Original
- 2018-05-10 15:08:053697Durchsuche
Dieses Mal werde ich Ihnen vue+Echarts zur Implementierung der Klick-Hervorhebung (mit Code) vorstellen. Was sind die Vorsichtsmaßnahmen für vue+Echarts zur Implementierung der Klick-Hervorhebung? .
1. Schauen Sie sich zunächst die Einführung auf der offiziellen Website an:
http://echarts.baidu.com/api .html#action.graph.focusNodeAdjacency


2. Binden Sie diese beiden während Initialisierung Ereignisse. Die Ereignisse, die gebunden werden müssen, sind Mausklickereignisse und Rechtsklickereignisse.
mounted: function () {
let that = this;
let myChart = this.$echarts.init(document.getElementById('myChart'));
myChart.on('click', function (params) {
console.log(params);
//点击高亮
that.myChart.dispatchAction({
type: 'focusNodeAdjacency',
// 使用 dataIndex 来定位节点。
dataIndex: params.dataIndex
});
if (params.dataType == 'edge') {
that.handleClick(params);
} else if (params.dataType == 'node') {
if (that.firstNode == '') {
that.firstNode = params.name;
} else {
that.secondNode = params.name;
}
}
});
//取消右键的弹出菜单
document.oncontextmenu = function () {
return false;
};
//右键取消高亮
myChart.on('contextmenu', function (params) {
console.log(params);
that.myChart.dispatchAction({
type: 'unfocusNodeAdjacency',
// 使用 seriesId 或 seriesIndex 或 seriesName 来定位 series.
seriesIndex: params.seriesIndex,
})
});
that.myChart = myChart;
that.drawLine();
},
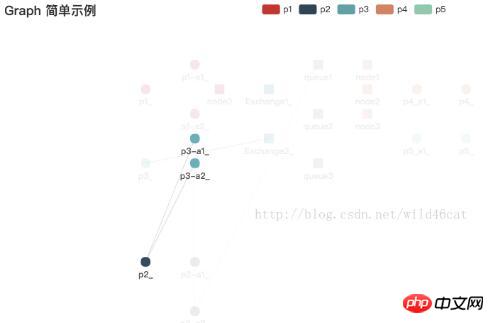
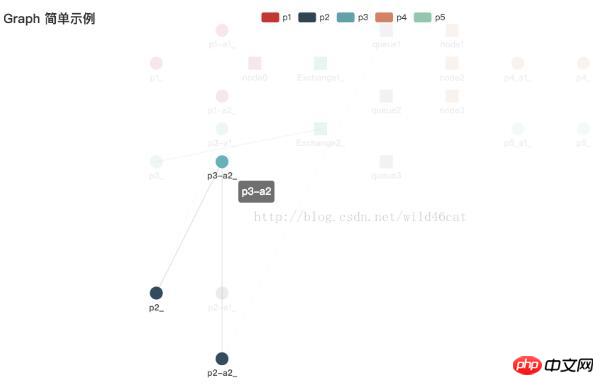
Der Betriebseffekt ist wie folgt:


Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Echarts-Maus-Overlay hebt die Implementierungsschritte für Knotenbeziehungsnummern hervor
nodejs generiert QR-Code ( Am prägnantesten )
Das obige ist der detaillierte Inhalt vonvue+Echarts implementiert Klick-Hervorhebung (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

