Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zum Aktivieren des aktuellen Routings in Vue
Detaillierte Erläuterung der Schritte zum Aktivieren des aktuellen Routings in Vue
- php中世界最好的语言Original
- 2018-05-10 14:25:531804Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte zum Aktivieren der aktuellen Route in Vue geben. Was sind die Vorsichtsmaßnahmen zum Aktivieren der aktuellen Route in Vue? Praktischer Fall, werfen wir einen Blick darauf.
Ein Routen-Objekt (Routing-Informationsobjekt) stellt die Status-Informationen der aktuell aktivierten Route dar, einschließlich der durch Parsen der aktuellen URL erhaltenen Informationen und der URL-Übereinstimmung Routenaufzeichnungen.
Routenobjekt ist unveränderlich und nach jeder erfolgreichen Navigation wird ein neues Objekt generiert.
Routenobjekt erscheint an mehreren Stellen:
In der Komponente, also this.$route
Im $route Observer-Callback
Rückgabewert von router.match(location) (aktuell aktivierte Routing-Informationen können in main.js abgerufen werden)
Hinweis:
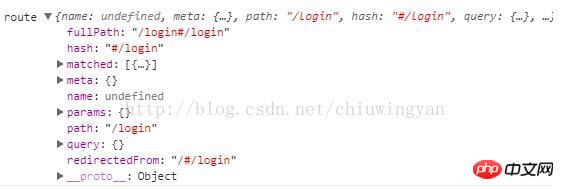
Der Pfad von this.$route und der Pfad von router.match(location) sind unterschiedlich. Sie haben beide ein AttributFullpath. Der Wert ist die Verkettung von Hash und Path ) ist in meinem Fall immer gleich /login, was auf den aktuellen Routing-Pfad mit dem Tracing-Punkt # verweisen sollte. Um die aktuell aktivierte Route zu erhalten, verwenden Sie daher router.match(location). Sie können nur das Hash-Attribut verwenden. Der Grund ist noch nicht bekannt. .

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte für vue1 und vue2 zum Erhalten von Dom-Elementen
Detaillierte Erläuterung der Schritte für Vue um Daten dynamisch zu erstellen und zu löschen
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Aktivieren des aktuellen Routings in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

