Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung von JS-Prototypen und Prototypenketten
Detaillierte Erläuterung der Verwendung von JS-Prototypen und Prototypenketten
- php中世界最好的语言Original
- 2018-05-10 11:56:132662Durchsuche
Dieses Mal werde ich Ihnen die Verwendung von JS-Prototypen und -Prototypenketten ausführlich erklären. Was sind die Vorsichtsmaßnahmen bei der Verwendung von JS-Prototypen und -Prototypenketten? Hier sind praktische Fälle.
Jede Funktion, die wir erstellen, verfügt über ein Prototypattribut, bei dem es sich um einen Zeiger handelt, der auf ein Prototypobjekt zeigt, und dieEigenschaften und Methoden in diesem Prototypobjekt können Instanzen gemeinsam genutzt werden.
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.sayName = function(){
alert(this.name);
};
var person1 = new Person();
person1.sayName(); //"Nicholas"
var person2 = new Person();
person2.sayName(); //"Nicholas"
alert(person1.sayName == person2.sayName); //true
1. Prototypobjekte verstehen
Immer wenn eine neue Funktion erstellt wird, wird ein Prototypattribut für die Funktion gemäß einem bestimmten Regelsatz erstellt Das Attribut zeigt auf das Prototypobjekt der Funktion. Standardmäßig erhalten alle Prototypobjekte automatisch ein Konstruktorattribut (Konstruktor ), das einen Zeiger auf die Funktion enthält, in der sich das Prototypattribut befindet.
Wenn ein Konstruktor aufgerufen wird, um eine neue Instanz zu erstellen, enthält die Instanz einen Zeiger (interne Eigenschaft), der auf das Prototypobjekt des Konstruktors zeigt. ECMA-262 Version 5 bezeichnet diesen Zeiger als [[Prototyp]]. Obwohl es in Skripten keine Standardmethode für den Zugriff auf [[Prototyp]] gibt, unterstützen Firefox, Safari und Chrome in anderen Implementierungen ein Attribut proto für jedes Objekt. Dieses Attribut ist für Skripte vollständig unsichtbar. Der wirklich wichtige Punkt, der klargestellt werden muss, ist jedoch, dass die Verbindung zwischen der Instanz und dem Prototypobjekt des Konstruktors besteht, nicht zwischen der Instanz und dem Konstruktor. Am Beispiel des vorherigen Codes, der den Person-Konstruktor und Person.prototype zum Erstellen einer Instanz verwendet, zeigt Abbildung 6-1 die Beziehung zwischen den einzelnen Objekten.
用isPrototypeOf()方法判断实例与原型对象之间的关系
alert(Person.prototype.isPrototypeOf(person1)); //true
alert(Person.prototype.isPrototypeOf(person2)); //true
用Object.getPrototypeOf() 方法返回实例的原型对象
alert(Object.getPrototypeOf(person1) == Person.prototype); //true
使用 hasOwnProperty() 方法可以检测一个属性是存在于实例中,还是存在于原型中。
alert(person1.hasOwnProperty("name")); //false 来着原型
person1.name = "Greg";
alert(person1.name); //"Greg"——来自实例
alert(person1.hasOwnProperty("name")); //true
2. Einfachere Prototypensyntax
Jeder Zusatz im vorherigen Beispiel Ein Attribut und eine Methode erfordern einen Typ von Person.prototype. Um unnötiges Tippen zu reduzieren und die Funktionalität des Prototyps besser visuell zu kapseln, ist es üblicher, das gesamte Prototypobjekt mit einem Objektliteral zu überschreiben, das alle Eigenschaften und Methoden enthält.function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};Im obigen Code setzen wir Person.prototype gleich einem neuen Objekt, das als Objektliteral erstellt wurde. Das Endergebnis ist das gleiche, mit einer Ausnahme: Die Konstruktoreigenschaft zeigt nicht mehr auf Person . Wie bereits erwähnt, wird jedes Mal, wenn eine Funktion erstellt wird, gleichzeitig ihr Prototypobjekt erstellt, und dieses Objekt erhält automatisch auch die Konstruktoreigenschaft.
var friend = new Person(); alert(friend instanceof Object); //true alert(friend instanceof Person); //true alert(friend.constructor == Person); //false alert(friend.constructor == Object); //trueHier gibt die Verwendung des Operators „instanceof“ zum Testen von Objekt und Person immer noch „true“ zurück, aber die Konstruktoreigenschaft ist gleich „Objekt“ und nicht gleich „Person“. Wenn der Wert des Konstruktors wirklich wichtig ist, können Sie ihn wie unten beschrieben gezielt auf den entsprechenden Wert zurücksetzen.
function Person(){
}
Person.prototype = {
constructor : Person,
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};
3. Prototyp nativer Objekte
Alle nativen Referenztypen (Object, Array, String usw.) haben Methoden, die im Prototyp ihres Konstruktors definiert sind. Zum Beispiel ist die Methode sort() in Array.prototype und die Methode substring() in String.prototype zu finden. Obwohl dies möglich ist, wird es nicht empfohlen, den Prototyp eines nativen Objekts zu ändern.4. Probleme mit Prototypobjekten
Das größte Problem mit dem Prototypmuster wird durch seine gemeinsame Natur verursacht. Die Änderung einer davon wirkt sich auf die andere aus.
function Person(){
}
Person.prototype = {
constructor: Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
friends : ["Shelby", "Court"],
sayName : function () {
alert(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
person1.friends.push("Van");
alert(person1.friends); //"Shelby,Court,Van"
alert(person2.friends); //"Shelby,Court,Van"
alert(person1.friends === person2.friends); //true
5. Prototypenkette
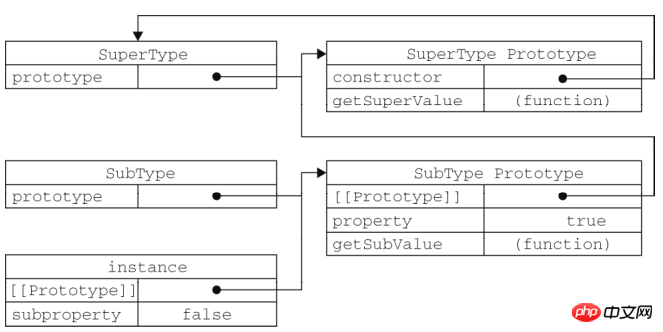
Die Grundidee besteht darin, Prototypen zu verwenden, um einem Referenztyp die Eigenschaften und Methoden eines anderen Referenztyps erben zu lassen. Dann entsteht Schicht für Schicht eine Kette von Instanzen und Prototypen. Dies ist dasGrundkonzept der sogenannten Prototypenkette.
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subproperty = false;
}
//继承了 SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function (){
return this.subproperty;
};
var instance = new SubType();
alert(instance.getSuperValue()); //true Eine Bildbeschreibung:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erklärung von Servlet3.0 und JS durch Ajax-Interaktionsbeispiele
Anleitung zu den Schritten dazu Baummenü in Vue implementieren
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von JS-Prototypen und Prototypenketten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

