Heim >Web-Frontend >js-Tutorial >JS generiert eine Zeitliste und gibt sie aus
JS generiert eine Zeitliste und gibt sie aus
- php中世界最好的语言Original
- 2018-05-10 10:32:412362Durchsuche
Dieses Mal bringe ich Ihnen JS, um eine Zeitliste zu generieren und auszugeben. Was sind die Vorsichtsmaßnahmen für JS, um eine Zeitliste zu generieren und auszugeben? .
Es ist ein Szenario aufgetreten, in dem Sie jeden Tag innerhalb des angegebenen Zeitbereichs bleiben müssen und dabei das Format „JJJJMMTT“, einfache Funktion, einfache Idee erfüllen müssenVorbereitung
dateObjekt hat viele Methoden, die folgenden werden verwendet:
new date () generiert ein Datumsobjekt, Sie können Jahr, Monat, Tag usw., neues Datum (Jahr, Monat, Tag) getFullYear() gibt das Jahr im Datumsobjekt zurück getMonth() gibt den Monat (0~11) im Datum zurück Objekt, beachten Sie, dass die Zählung bei 0 beginntgetDate() Gibt den Tag im Datumsobjekt zurück. Beachten Sie, dass die Zählung bei 1 beginnt
getTime() Gibt die Anzahl von zurück Millisekunden vom 1. Januar 1970 bis zum DatumsobjektParsen Sie den angegebenen Bereich
gemäß dem Format JJJJ-MM-TT let st = start.split('-');
let et = end.split('-');
let startTime = new Date(st[0],st[1]-1,st[2]).getTime();
let endTime = new Date(et[0],et[1]-1,et[2]).getTime(); Hinweis: Der Monat muss sein um 1 subtrahiert, weil es bei 0 beginnt
Jeden Tag abrufen
Wie erkennt man, welche Tage im Zeitbereich liegen? Das Obige zeigt die Anzahl der Millisekunden zwischen der Start- und Endzeit von 1970.1.1. Jeder Tag hat 24 * 60 * 60 * 1000 Millisekunden, sodass wir jeden Tag anhand der Anzahl der Millisekunden berechnen können for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
} Formatieren Sie die Uhrzeit, füllen Sie die einzelnen Ziffern mit 0 aus und fügen Sie das angegebene Trennzeichen hinzu function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
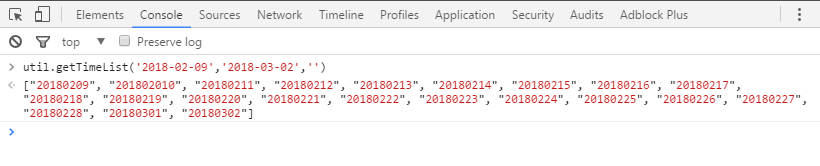
}Überprüfen

Andere Artikel!
Empfohlene Lektüre:Detaillierte Erläuterung der Schritte zur Verwendung des React-Native-Paket-Plug-In-Swipers
FIFO/LRU-Implementierung des Caching-Algorithmus
Das obige ist der detaillierte Inhalt vonJS generiert eine Zeitliste und gibt sie aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

