Heim >Web-Frontend >js-Tutorial >So laden Sie Bilder in p5.js
So laden Sie Bilder in p5.js
- php中世界最好的语言Original
- 2018-05-10 10:26:584843Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Bilder mit p5.js laden und welche Vorsichtsmaßnahmen für das Laden von Bildern mit p5.js gelten. Hier ist ein praktischer Fall, schauen wir uns das an.
1. preload()-Funktion und Bild-Upload
Die preload()-Funktion ist eine spezielle Funktion, die setup() ähnelt . Wird nur einmal am Anfang des Programms ausgeführt, jedoch vor setup().
Im Allgemeinen werden wir die Anweisung zum Laden von Mediendateien (Bilder, Sounds) in preload() einfügen, da preload() die Eigenschaft hat, dass das Programm erst startet, wenn es geladen ist, wodurch sichergestellt wird, dass das Programm geladen wird Laufen Da kann man nichts falsch machen.
Bevor wir das Bild laden, müssen wir zuerst die Bilddatei hochladen .
Die Methode ist:
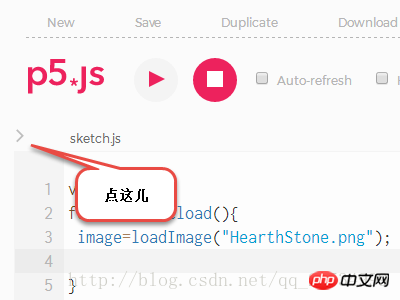
①Klicken Sie auf das kleine Dreieck in der oberen linken Ecke des Editors, um das Dateiverzeichnis zu erweitern.

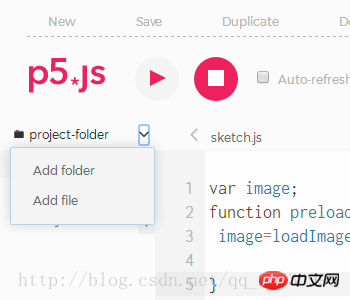
② Klicken Sie auf das kleine Dreieck in der oberen rechten Ecke des Dateiverzeichnisses, erweitern Sie das Menü und fügen Sie Datei hinzu.

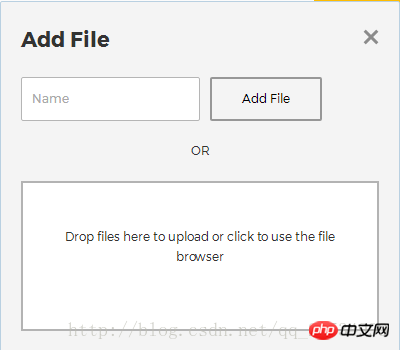
③ Sie können die Bilddatei direkt in das Feld ziehen, sie wird automatisch hochgeladen und Sie können sie nach dem Hochladen schließen. Es werden sowohl JPG- als auch PNG-Formate unterstützt.

2. Laden Sie das Bild
Fügen Sie als Nächstes den Code wie folgt hinzu:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//绘制图片
image(img,200,200);
} Es gibt zwei Funktionen:
imageMode(): Die häufig verwendeten Funktionen sind CENTER und CORNER, CENTER ist die Mitte und CORNER ist die obere linke Ecke 🎜>image(): Zeichnen Sie das Bild, image( "Bildadresse",x,y)
Rendering:

3. Färben und Strecken von Bildernp5.js bietet auch einige praktische Funktionen, wie zum Beispiel Färben und Strecken. Der Code lautet wie folgt:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//图片染色
tint(0,255,255);
//绘制图片,后两个参数调整长宽
image(img,200,200,150,150);
}
tint(): Färben Sie das Bild, geben Sie die Farbe in die Klammern ein, das Format ist das gleiche fill()
image(): Der vierte und fünfte Parameter sind die Bildlänge und -breite. Wenn nicht ausgefüllt, das Originalbild Länge und Breite werden verwendet
Effektbild:
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie hier. Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie hier. Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man beim Erstellen eines Projekts mit der Unzugänglichkeit lokaler IP umgehtvue-cli+webpack-Fehlerberichterstattung beim Erstellen eines ProjektsDas obige ist der detaillierte Inhalt vonSo laden Sie Bilder in p5.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

