Heim >Web-Frontend >js-Tutorial >Drei Möglichkeiten, Ajax zu implementieren
Drei Möglichkeiten, Ajax zu implementieren
- 亚连Original
- 2018-05-10 10:33:122526Durchsuche
AJAX ist eine wesentliche Fähigkeit für die Front-End-Dateninteraktion. Durch die Verwendung von AJAX kann ein Zugriff ohne Seitenaktualisierung erreicht werden, was den Benutzern ein besseres Erlebnis bietet.
Jquery-Ajax-Implementierung
Lademethode
1 Nur Implementierung der Lademethode die Wirkung des URL-Parameters
load(url)

2 Die Lademethode verfügt über drei Parameter, URL-Datenfunktion

Die erste Parameter-URL: stellt den Anforderungspfad dar
Der zweite Parameter übergibt die Daten
Der dritte Parameter empfängt die Servlet-Rückgabe Verwandte Daten , es gibt drei Datenwerte darin
Der erste ist der Servlet-Rückgabeinhalt
Der zweite ist der Statuscode-Beschreibungserfolg
Der dritte ist das XMLHttpRequest-Objekt
$.get()
Get-Anfrage senden

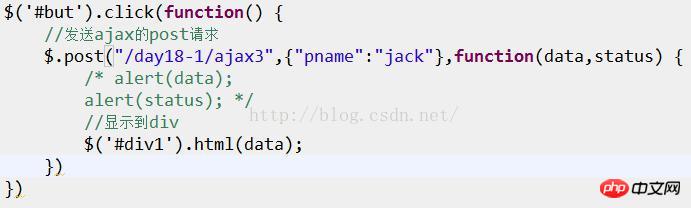
$ .post()
Beitragsanfrage senden

Schreiben
$.post(url,{“name”:value},function(data,status) {…})
Der erste Parameter ist: URL-Adresse anfordern
Der zweite Parameter ist: Die übergebene Daten
Der dritte Parameter ist: Rückruffunktion (Daten: stellt die zurückgegebenen Daten dar; Status: stellt die Beschreibung des Rückgabestatuscodes dar)
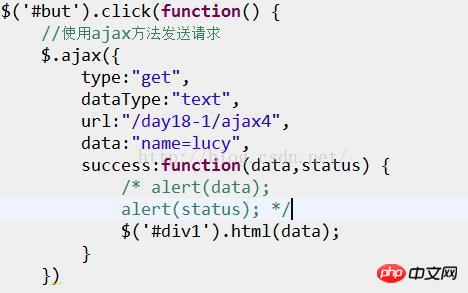
$.ajax()
Asynchronen Vorgang senden

Häufig verwendete Parameter :
Typ: Legen Sie die Übermittlungsmethode get oder post fest
Datentyp: Legen Sie das Format der zurückgegebenen Daten fest
URL: Legen Sie den Anforderungspfad fest
Daten: Übergabeparameter name=value&name2=value
Erfolg: Nach erfolgreicher Anforderung verfügt die gebundene Rückruffunktion
über zwei Parameterdaten: Gibt die Rückgabedaten an; Status gibt die Beschreibung des Rückgabestatuscodes an
Das Obige sind die drei Implementierungsmethoden von Ajax und JQuery, die ich zusammengestellt habe. Ich hoffe, dass sie in Zukunft für alle hilfreich sein werden.
Verwandte Artikel:
Konzepte und Vorteile von Ajax
jQuery+Ajax-Verifizierungsbenutzername
PHP-Beispiel – Wissen über AJAX-Echtzeitsuche
Das obige ist der detaillierte Inhalt vonDrei Möglichkeiten, Ajax zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

