Heim >Web-Frontend >js-Tutorial >Konfigurationsmethode zur Verwendung von sass in vue project_vue.js
Konfigurationsmethode zur Verwendung von sass in vue project_vue.js
- php中世界最好的语言Original
- 2018-05-09 13:45:543429Durchsuche
Dieses Mal werde ich Ihnen die Schritte zum Konfigurieren von Vue mit Sass ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für Vue mit Sass?
1. Erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage
$ vue init webpack myvue
2. Installieren Sie im aktuellen Verzeichnis die Abhängigkeiten
$ cd myvue $ npm install3 sass-Abhängigkeitspaket
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass4. Fügen Sie die Konfiguration
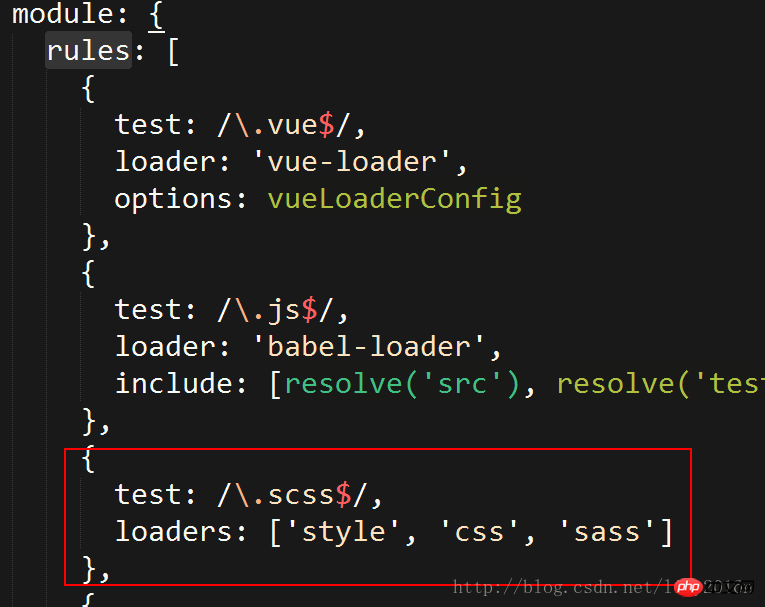
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
} in den Regeln von webpack.base.conf.js im Build-Ordner hinzu, wie unten gezeigt:

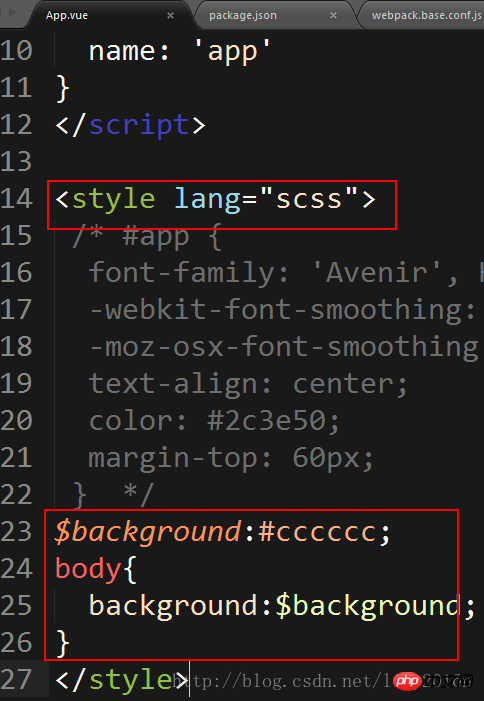
<style lang="scss">6. Führen Sie dann das Projekt aus
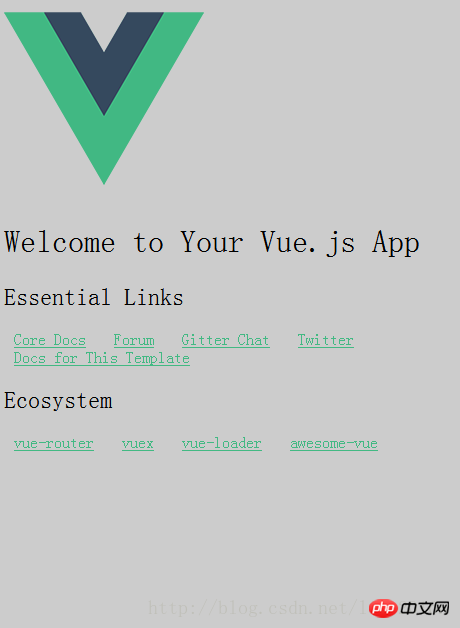
$ npm run dev7. Ändern Sie den Stil von APP.vue und Sie können den Effekt sehen


Was sind die Schritte zur dynamischen Übergabe von Abfrageparametern im Vue-Router?
Die lokale Entwicklung Umgebung kann nicht verwendet werden. Wie man mit dem IP-Zugriff umgeht
Das obige ist der detaillierte Inhalt vonKonfigurationsmethode zur Verwendung von sass in vue project_vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

