Heim >Web-Frontend >js-Tutorial >Umfassende Analyse der Verwendung von Bootstrap-Layout (Titel)_Javascript-Fähigkeiten
Umfassende Analyse der Verwendung von Bootstrap-Layout (Titel)_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:28:511795Durchsuche
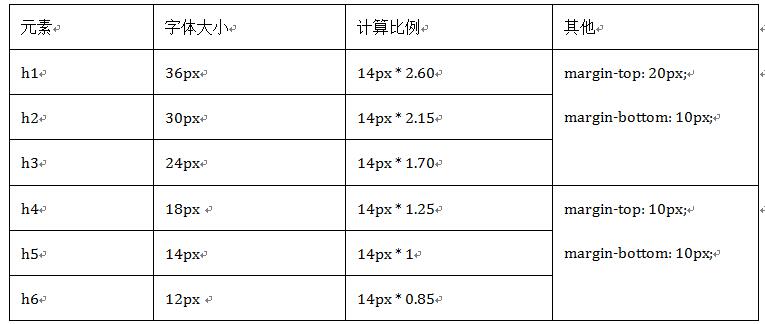
Bootstrap ist dasselbe wie eine gewöhnliche HTML-Seite. Die Tags 4a249f0d628e2318394fd9b75b4636b1 werden jedoch zum Definieren des Titels verwendet und verwenden ihn, um in allen Browsern den gleichen Effekt anzuzeigen. Im Einzelnen können die definierten Regeln in der folgenden Tabelle angezeigt werden:

<!--Bootstrap中的标题--> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div>
Der Effekt ist wie folgt:

Außerdem stoßen wir bei der Webproduktion oft auf einen Titel, gefolgt von einer Reihe kleiner Untertitel. Auch in Bootstrap berücksichtigte er diesen Satzeffekt und nutzte das d015d241ae6d34c34210679b5204fe85-Tag, um Untertitel zu erstellen. Dieser Untertitel hat einen ganz eigenen Stil:
1. Die Zeilenhöhe beträgt alle 1 und die Schriftstärke ist auf Normal eingestellt, um einen regulären Effekt zu erzielen (nicht fett), und die Farbe ist auf Grau (#999) eingestellt.
2. Da die Textschriftart in c1b537663f3ad3e3758e7a42ace7f244 ist, ist ihre Größe auf 65 % der aktuellen Schriftgröße eingestellt, während die Schriftgröße in h4–h6 auf 75 % der aktuellen Schriftart eingestellt ist Größe;
<!--Bootstrap中使用了<small>标签来制作副标题--> <h1>Bootstrap标题一<small>我是副标题</small></h1> <h2>Bootstrap标题二<small>我是副标题</small></h2> <h3>Bootstrap标题三<small>我是副标题</small></h3> <h4>Bootstrap标题四<small>我是副标题</small></h4> <h5>Bootstrap标题五<small>我是副标题</small></h5> <h6>Bootstrap标题六<small>我是副标题</small></h6>
Der Effekt ist wie folgt:

Das Obige ist eine detaillierte Einführung in das Bootstrap-Titellayout. Ich hoffe, dass Sie weiterhin aufmerksam sind.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

