Heim >Web-Frontend >CSS-Tutorial >Beispiel für die Verwendung von CSS, um den Effekt zu erzielen, dass durchscheinender Text im Hintergrund undurchsichtig ist
Beispiel für die Verwendung von CSS, um den Effekt zu erzielen, dass durchscheinender Text im Hintergrund undurchsichtig ist
- 不言Original
- 2018-05-09 11:05:411887Durchsuche
Dieser Artikel stellt hauptsächlich die CSS-Implementierung der Hintergrundtransparenz vor. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen.
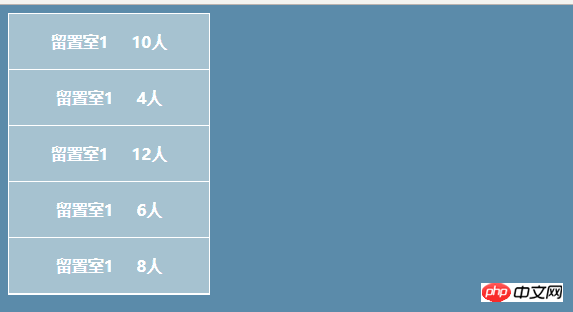
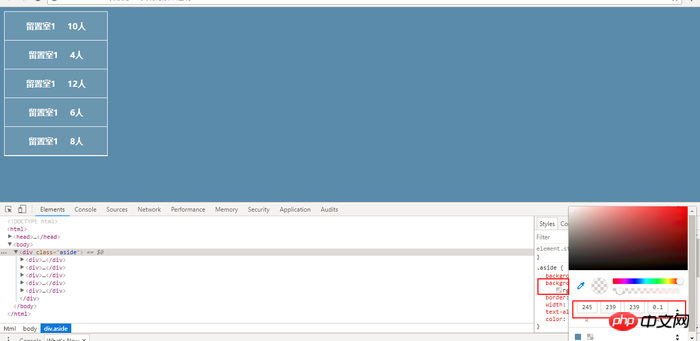
Dieser Artikel stellt die CSS-Implementierung vor . Ein Beispiel für die Wirkung von undurchsichtigem Hintergrundtext wird mit allen geteilt. Die Details sind wie folgt:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
html{
background: #6a8db1;
}
.aside{
background-color:rgba(244,251,251,0.47);
border: 1px solid #FFFFFF;
width: 200px;
text-align: center;
color: #FFFFFF;
}
.aside p{
height: 55px;
border-bottom: 1px solid #FFFFFF;
line-height: 55px;
}
.aside p font{
font-weight: 800;
}
.aside p span{
font-weight: 800;
margin-left:18px;
}
</style>
</head>
<body>
<p class="aside">
<p>
<font>留置室1 </font >
<span>10人</span>
</p>
<p>
<font>留置室1 </font >
<span>4人</span>
</p>
<p>
<font>留置室1 </font >
<span>12人</span>
</p>
<p>
<font>留置室1 </font >
<span>6人</span>
</p>
<p>
<font>留置室1 </font >
<span>8人</span>
</p>
</p>
</body>
</html> Die Farben können je nach Palette angepasst werden
 Das Obige ist der gesamte Inhalt dieses Artikels Inhalt, achten Sie bitte auf die chinesische PHP-Website.
Das Obige ist der gesamte Inhalt dieses Artikels Inhalt, achten Sie bitte auf die chinesische PHP-Website.
Verwandte Empfehlungen:
CSS zum Implementieren von Sprites und SchriftsymbolenCSS zum Implementieren dynamischer Effekte beim Ein- und Ausfahren der MausDas obige ist der detaillierte Inhalt vonBeispiel für die Verwendung von CSS, um den Effekt zu erzielen, dass durchscheinender Text im Hintergrund undurchsichtig ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

