Heim >Web-Frontend >js-Tutorial >So deaktivieren Sie die Eslint-Code-Überprüfung im Vue-Projekt
So deaktivieren Sie die Eslint-Code-Überprüfung im Vue-Projekt
- php中世界最好的语言Original
- 2018-05-09 10:45:004773Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Eslint-Code-Überprüfung im Vue-Projekt deaktivieren ein Blick.
Einführungeslinteslint ist ein Verifizierungs-Plug-in für
JavaScript, das normalerweise verwendet wird Überprüfen Sie die Syntax oder den Schreibstil des Codes. Offizielle Dokumentation:
https://eslint.orgDieser Artikel fasst die Eslint-Regeln zusammen: Beschreibung der Eslint-Regeln
Eslint-Überprüfung deaktivierenMit der Eslint-Überprüfung kann der Code des Entwicklers standardisiert werden, was sehr gut ist. Einige Spezifikationen wie Einrückungen, Leerzeichen und Leerzeilen melden jedoch während des Entwicklungsprozesses immer Fehler, was zu hart ist. Daher werde ich mich weiterhin dafür entscheiden, die Eslint-Überprüfung zu deaktivieren.

Im Folgenden wird erläutert, wie Sie diese Überprüfung im Vue-Projekt deaktivieren. Wenn wir ein Vue-Projekt erstellen, haben wir zunächst die Wahl: Verwenden Sie ESLint, um Ihren Code zu linten (J/n). . .
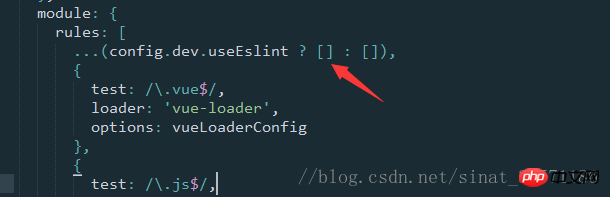
Aber was sollen wir tun, wenn wir versehentlich Y auswählen und während des Entwicklungsprozesses immer wieder Fehler erhalten? Wir müssen das Projekt nicht löschen und neu erstellen, wir müssen lediglich die Datei buildwebpack.base.conf.js ändern.
 Im roten Feld im Bild oben sieht der Dateiinhalt in meinem Projekt möglicherweise so aus. Wir kommentieren den Inhalt aus oder entfernen ihn Kiste. Das ist es.
Im roten Feld im Bild oben sieht der Dateiinhalt in meinem Projekt möglicherweise so aus. Wir kommentieren den Inhalt aus oder entfernen ihn Kiste. Das ist es.
 Führen Sie das Projekt jetzt aus und es wird kein Fehler gemeldet.
Führen Sie das Projekt jetzt aus und es wird kein Fehler gemeldet.

EndlichEslint-Überprüfung ausschalten ist so einfach, ich hoffe, es hilft Ihnen.
Eslint kann jedoch dazu beitragen, den Codestil zu standardisieren, die Codequalität effektiv zu steuern und den Code auch bei der Zusammenarbeit mehrerer Personen übersichtlicher aussehen zu lassen. Daher wird empfohlen, während des Entwicklungsprozesses die Eslint-Überprüfung beizubehalten und eine gute Codierungsgewohnheit zu entwickeln. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht und ich werde Ihnen rechtzeitig antworten. Ich möchte mich auch bei allen für Ihre Unterstützung der Script House-Website bedanken!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erklärung der filter()-Methode in jqueryDetaillierte Erklärung des berechneten Anwendungsfalls in Vue .jsDas obige ist der detaillierte Inhalt vonSo deaktivieren Sie die Eslint-Code-Überprüfung im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

