Heim >Web-Frontend >js-Tutorial >Tutorial zur Verwendung des js-Animationstimers
Tutorial zur Verwendung des js-Animationstimers
- php中世界最好的语言Original
- 2018-05-09 09:44:031619Durchsuche
Dieses Mal bringe ich Ihnen ein Tutorial zur Verwendung des js-Animationstimers. Was sind die Vorsichtsmaßnahmen bei der Verwendung des js-Animationstimers?
Im Großen und Ganzen: Alle durch js veränderten visuellen Darstellungen werden als Animationen bezeichnet, zum Beispiel Schaltflächen, Links und andere Elemente Interaktives Feedback.
Im engeren Sinne: der visuelle Animationseffekt, der durch kontinuierliches Aufrufen von js-Funktionen über Timer erzeugt wird, um Elementattribute zu ändern.
Timer
Timer ist die Kerntechnologie der JavaScript-Animation;
setTimeout(), setInterval() sind in der Vergangenheit bekannt und wurden oft verwendet; >Normalerweise tun sie etwas Zusätzliches und Tüpfelchen auf dem i.
Vorsichtige Leute stellen möglicherweise ein Phänomen fest: Beim Wechsel von anderen Registerkarten zu einer sich wiederholenden Animationsseite kommt es zu Verzögerungen und einem schnellen Framewechsel >Das Problem liegt in ihrem internen Betriebsmechanismus;
Verstehen Sie setTimeout
Es wird empfohlen, die Funktionsform für den ersten Parameter zu verwenden, die Zeichenfolgenform wird zweimal analysiert und die Auswertung ist dieselbe Frage;
Mehr als zwei Parameter, es können mehr sein, siehe Beispiel 1;
Das weist auf das Problem hin, siehe Beispiel 2; ;
clearTimeout(timer) bricht den Timer ab;
setInterval, clearInterval sind die gleichen wie oben;
Beispiel 2:
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);
Betriebsmechanismus
Beispiel:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);
Grund: In die Warteschlange eintreten, Ausführung blockieren.
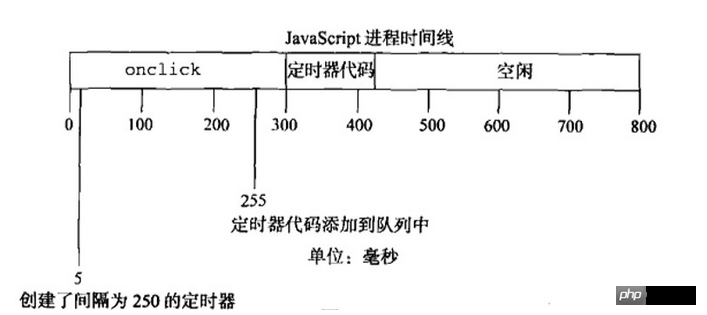
setTimeout-Legende:
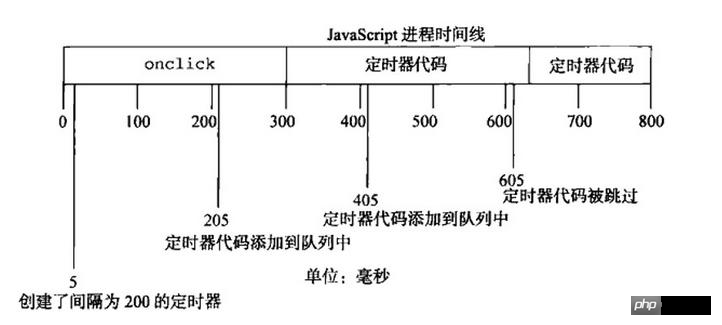
setInterval-Legende:Existenz ist vernünftig
Rückruffunktion
, die normalerweise vor der Standardaktion des Browsers ausgelöst wird, siehe Beispiel 4 ; Beispiel 3:
Beispiel 3:
setTimeout(function(){
console.log(1);
});
console.log(0);
Verstehen von requestAnimationFrame
Die Verwendung ist ähnlich wie setTimeout, außer dass kein Zeitparameter erforderlich ist; 🎜>
Der Mechanismus ist völlig anders: 2. raf ist eine Schnittstelle, die speziell für Animationen durch Benutzeragenten (Browser) entwickelt wurde. Der Benutzeragent aktualisiert Animationsframes in einer angemessenen Häufigkeit (im Allgemeinen mit der Monitor-Aktualisierungsfrequenz, 1000/60 ms) und stoppt Frame-Updates auf ausgeblendeten oder inaktiven Seiten, spart CPU-Ressourcen Raf ist einfach und kompatibel<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Inhalte achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website! Empfohlene Lektüre:
JS verwendet reguläre Ausdrücke, um das Geburtsdatum zu bestimmen
Detaillierte Erläuterung der Formatierungsmethode des Vue-Filters
Das obige ist der detaillierte Inhalt vonTutorial zur Verwendung des js-Animationstimers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

