Heim >Web-Frontend >js-Tutorial >Parsing-Code für Angular-CLI-Operationsblaupausen
Parsing-Code für Angular-CLI-Operationsblaupausen
- php中世界最好的语言Original
- 2018-05-08 18:04:081792Durchsuche
Dieses Mal werde ich Ihnen den Code zum Parsen von Angular-CLI-Operationen vorstellen. Was sind die Vorsichtsmaßnahmen für den Code zum Parsen von Angular-CLI-Operationen?
ng generic
Das Format dieses Befehls ist ng generic
Zum Beispiel:
Beim Generieren der Komponente Person wird eine Person generiert .component.ts.
ng generieren service sales-data wird ein sales-data.service.ts generieren.
ng generieren class user-model wird ein user-model.ts generieren Drinnen ist die UserModel-Klasse.
Komponenten.ng Der Befehl zum Generieren von xxx xxx ist noch etwas lang. Hier verfügt Angular CLI über integrierte Aliase für den Befehl Beispiel:
ng Generate Component Person In diesem Befehl kann das Generieren in
durch den Buchstaben g und die Komponente in
durch den Buchstaben c ersetzt werden .
Diese beiden Befehle sind also gleich:
ng generate component person ng g c person
Hier können Sie komponentenbezogene Befehle und Aliase anzeigen:
https://github.com/angular/angular-cli/wiki/ generic-componentMöglicherweise häufig verwendete Befehlsparameter sind:
- --flat gibt an, ob dies nicht erforderlich ist einen Ordner erstellen
- --inline-template (-it) Ob die Vorlage in der TS-Datei platziert werden soll
- --inline- style (-is) Ob der Stil in der TS-Datei platziert werden soll.
- --spec Ob Sie eine Spezifikationsdatei (Testdatei) erstellen müssen
- --view-encapsulation (-ve) Ansichtskapselungsstrategie (einfach verstanden als Stildateibereichsrichtlinie).
- --change-detection (-cd) Änderungserkennung Richtlinie.
- --prefix Legen Sie dies fest. Das Präfix der Komponente
- --dry-run (-d) druckt die generierte Dateiliste aus Anstatt es direkt zu generieren.
- Siehe Für die folgenden zwei Befehlspaare mit derselben Wirkung ist es bequemer, Aliase zu verwenden:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
Probieren wir diese Befehle aus :
Erstellen Sie das Projekt: ng new my-app. Warten Sie, bis die npm-Installation abgeschlossen ist, bevor Sie fortfahren.
Geben Sie nach dem Erstellen des Projekts das Verzeichnis ein und führen Sie den Befehl aus:
ng g c person -d
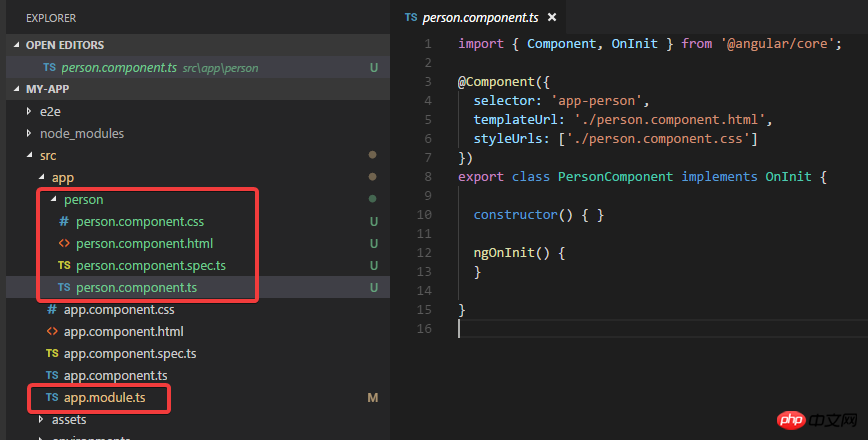
 Dieser Befehl generiert die oben genannten 4 Dateien und
Dieser Befehl generiert die oben genannten 4 Dateien und
app.module.ts. Entfernen Sie den Parameter -d unten und generieren Sie die Datei:

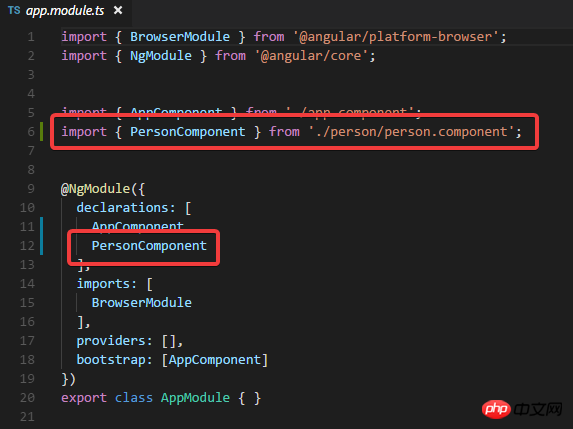
 Sie können sehen, dass die Datei im Projekt generiert wurde und app.module.ts aktualisiert wurde , und die Komponentendeklaration wurde darin erstellt.
Sie können sehen, dass die Datei im Projekt generiert wurde und app.module.ts aktualisiert wurde , und die Komponentendeklaration wurde darin erstellt.
Versuchen Sie erneut, eine andere Komponente zu generieren, indem Sie einige Parameter verwenden. Kapselungs- und Änderungserkennungsstrategie anzeigen:
ng g c student -ve Emulated -cd OnPush
 Sie können sehen, dass die Parameter funktionieren.
Sie können sehen, dass die Parameter funktionieren.
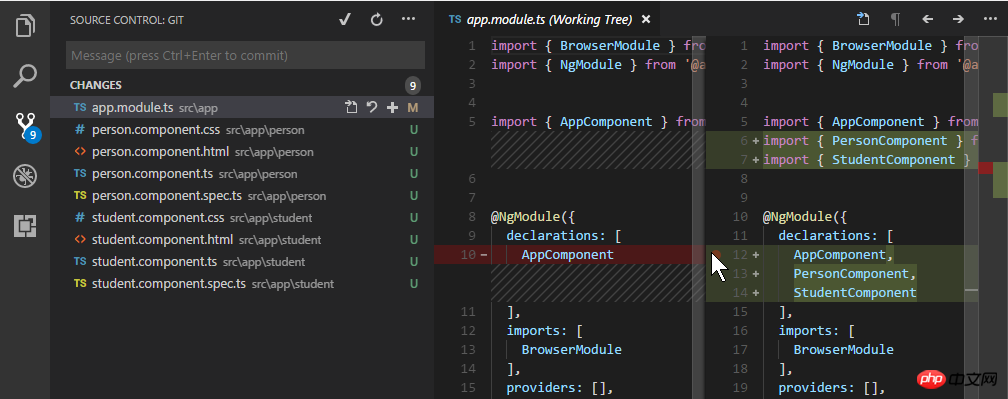
Über die Quellcode-Verwaltungsseite können Sie sehen, dass sich diese beiden Befehle auf die App auswirken:
 deklariert jeweils die beiden generierten Komponenten
deklariert jeweils die beiden generierten Komponenten
Dann begehe ich...
Direktive.
ng g d filter-box -d
 Dies ist der Dateibericht, die tatsächliche Generation unten:
Dies ist der Dateibericht, die tatsächliche Generation unten:
ng g d filter-box
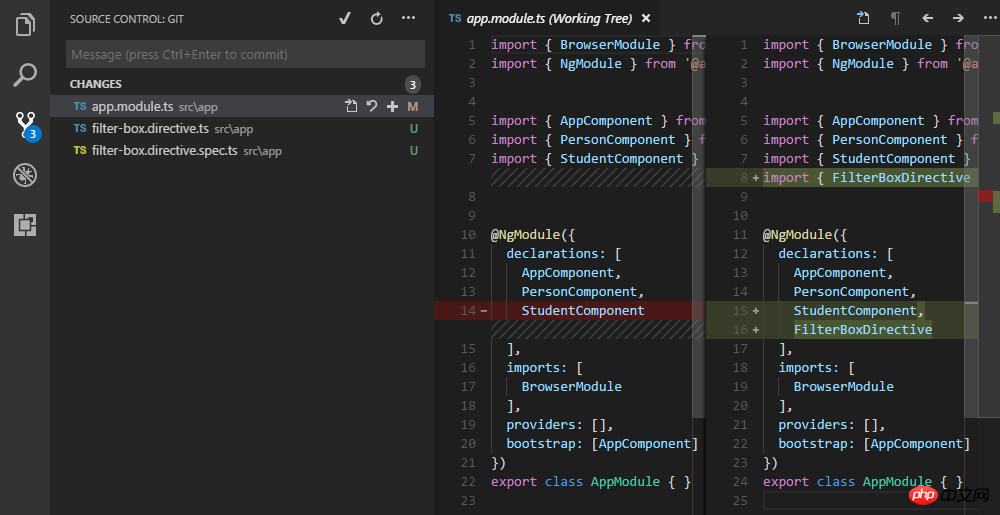
Über die vscode-Quellcodeverwaltung können Sie die Änderungen sehen:

directive生成了两个文件和component一样, 也在app.module进行了声明.
看一下目录结构:

生成的directive的结构是没有目录, 也就是flat的.
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
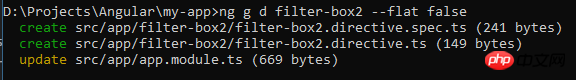
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
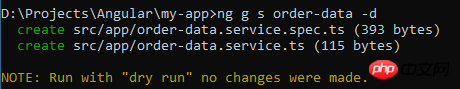
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
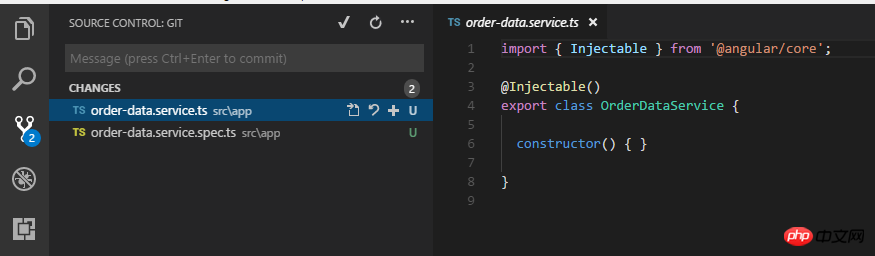
ng g s order-data

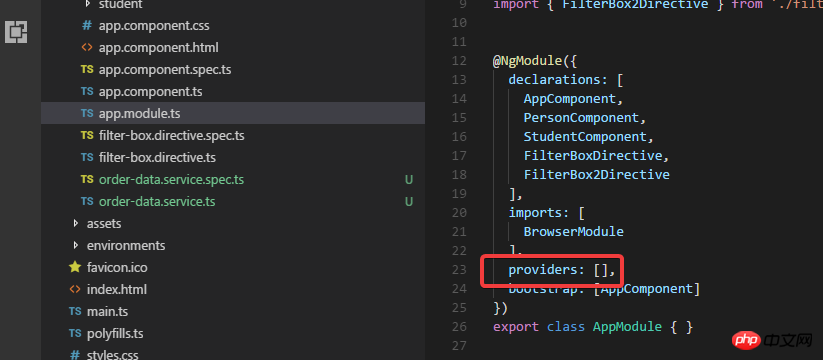
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
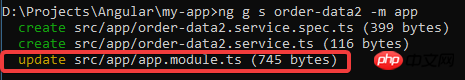
ng g s order-data2 -m app


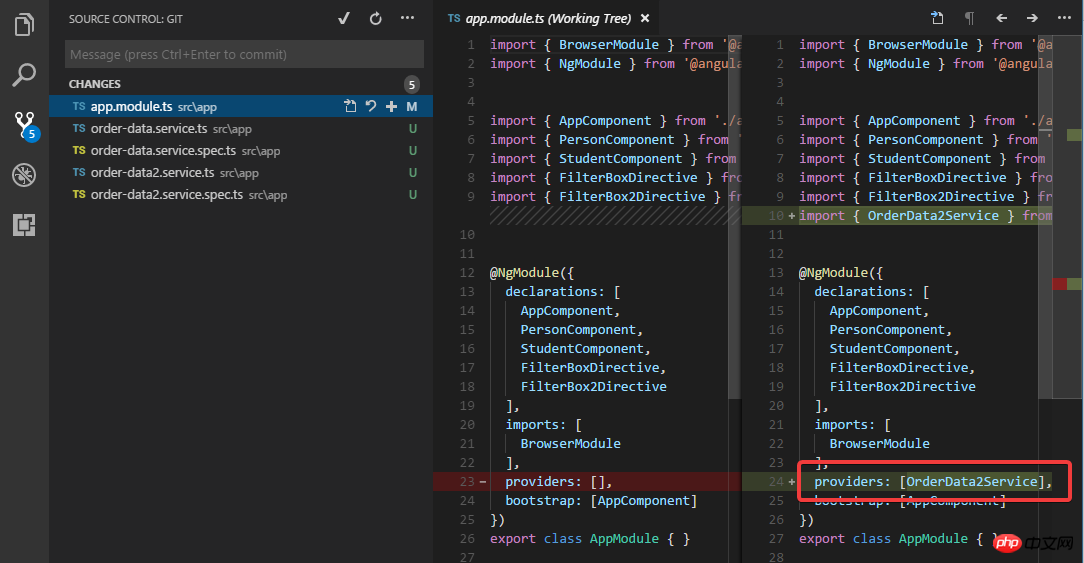
这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
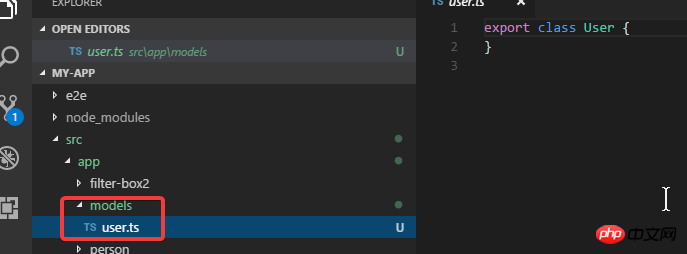
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
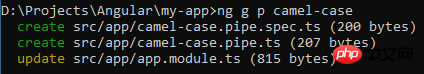
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
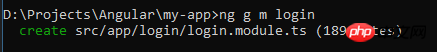
ng g m login


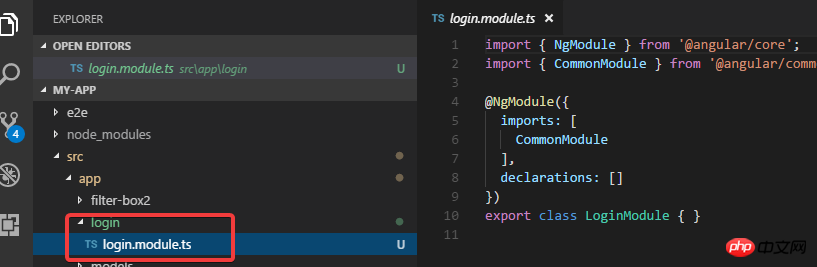
可以看到module默认是自带文件夹的.
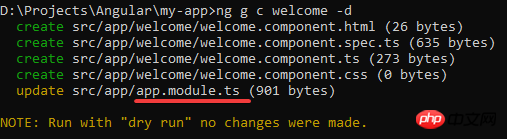
然后我试试添加一个component, 目的是要在login module进行声明:

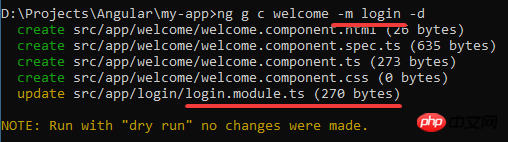
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Unit- und E2E-Testschritte mit Angular CLI
Zum Einblenden mit der Maus über den Text fahren die schwimmende Schicht hochziehen
Das obige ist der detaillierte Inhalt vonParsing-Code für Angular-CLI-Operationsblaupausen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

