Dieses Mal werde ich Ihnen die Schritte zum Erstellen und Bereitstellen mit Angular CLI vorstellen. Was sind die Vorsichtsmaßnahmen für das Erstellen und Bereitstellen von Angular CLI?
Build.
Build führt hauptsächlich die folgenden Aktionen aus:
Kompilieren Sie die Projektdatei und Geben Sie es aus. Gehen Sie zu einem Verzeichnis
Build-Ziele bestimmen das Ausgabeergebnis
Bündelung der Verpackung
Produktion Der Build der Umgebung führt auch Uglify und Tree-Shaking durch (Entfernen von nutzlosem Code)
ng build.
Sie können das lesen Hilfe zuerst:
ng build --help
Verwenden Sie für die Entwicklungsumgebung den Befehl ng build.
Standardmäßig ist das Ausgabeverzeichnis im Attribut ourDir in der Datei .angular-cli.json konfiguriert Der Standardwert ist das Verzeichnis /dist.
Nach dem Erstellen sehen Sie diese Dateien in dist:
inline.bundle.js Dies ist die Laufzeit von Webpack.
main.bundle.js ist der Programmcode.
pollyfills.bundle.js ist die Pollyfills des Browsers.
styles. bundle.js style
vendor.bundle.js ist eine Angular- und Drittanbieterbibliothek
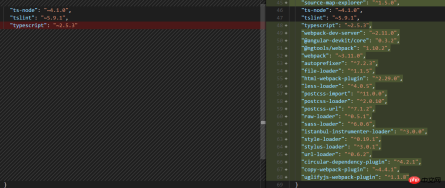
Sie können die Quelle verwenden -map-explorer, um Abhängigkeiten zu analysieren und zu überprüfen, welche Module und Klassen im Bundle enthalten sind.
Ändern Sie zunächst den Code im vorherigen Beispiel:

Ausführen ng build:


Sie können sehen, dass diese Dateien generiert werden
Formatieren Sie die Datei index.html in dist und Werfen Sie einen Blick darauf:

Sie können sehen, dass esauf die 5 generierten js-Dateien verweist.
Öffnen Sie main.bundle.js und Sie können den Code sehen, den ich geschrieben habe:


installieren > Das Ergebnis generiert dieses Diagramm:
Sehen Sie sich die Situation des Anbieters an:
npm install --save-dev source-map-explorer

Es gibt noch mehr Dinge darin.
 Ziele und Umgebung erstellen.
Ziele und Umgebung erstellen.
Und Ziele werden verwendet, um im Projekt zu entscheiden, wie die Dateien optimiert werden.
Sehen Sie sich den Vergleich zwischen Entwicklungs- und Produktions-Builds an.
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment..prod.ts |
缓存 |
只缓存css里引用的图片 |
所有build的文件 |
source maps |
生成 |
不生成 |
如何处理css |
全局css输出到js文件 |
生成的是css文件 |
uglify |
不 |
是 |
Tree-Shaking |
不去掉无用代码 |
去掉无用代码 |
AOT |
不 |
是 |
Bundling打包 |
是 |
是 |
--build-optimizer |
否 |
是(和AOT以及Angular5) |
--named-chunks |
是 |
否 |
--output-hashing |
media |
所有 |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
执行该命令试试:

看看有哪些变化:
.angular-cli.json:

package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonAnleitung für Angular CLI Build- und Serve-Schritte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung






