Heim >Web-Frontend >CSS-Tutorial >CSS-Implementierung von Sprites und Schriftsymbolen
CSS-Implementierung von Sprites und Schriftsymbolen
- 不言Original
- 2018-05-08 16:24:032440Durchsuche
Dieser Artikel stellt hauptsächlich das Wissen im Zusammenhang mit der CSS-Implementierung von Sprites und Schriftsymbolen vor. Er ist sehr gut und hat Referenzwert.
Sprite:
In der Vergangenheit war jede Bildressource ein unabhängiges Bild. Wenn der Browser auf verschiedene Webseiten der Website zugreift, erhält er diese Bilder wiederholt, was bedeutet, dass er auf viele Ressourcen zugreifen muss mal.
Um die Anzahl der Ressourcenzugriffe zu reduzieren, werden mehrere häufig verwendete Bilder in einem Bild gesammelt (der Caching-Mechanismus der Webseite lässt vorhandene lokale Ressourcen weg. Wenn diese Ressource zuvor abgerufen wurde, wird dies auch der Fall sein Es wird nicht wieder darauf zugegriffen, bis die zwischengespeicherten Ressourcen abgelaufen sind. [Die Bedeutung ist ein bisschen so, als ob man in einen Vergnügungspark gehen kann, während andere nur ein Spiel spielen können, wenn man ein Ticket besitzt, das alle spielen kann Spiele, dann müssen Sie sich nicht immer wieder die Mühe machen, Tickets zu kaufen]).
Nachdem Sie mehrere häufig verwendete Bilder in einem Bild zusammengefasst haben, legen Sie dieses Bild als Hintergrundbild fest und verwenden Sie dann die Hintergrundposition, um verschiedene Teile des Bildes anzuzeigen.
Beispiel:
Das Folgende ist ein 26-stelliges Alphabet. Wir verwenden dieses Bild, um ein GOOGLE zu buchstabieren

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p{
display:inline-block;
}
p:first-child{
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
p:nth-child(2){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
p:nth-child(3){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
p:nth-child(4){
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
p:nth-child(5){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-81px -101px;
}
p:nth-child(6){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-286px 0;
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
</html>
Ergebnis:

Wie im obigen Beispiel gezeigt, können wir mehrere Bilder kombinieren Fügen Sie es in ein großes Bild ein und verwenden Sie dann die Hintergrundposition, um den Inhalt zu erfassen, den wir sehen möchten.
In Wirklichkeit verwenden viele Hintergrundbilder diese Technologie.
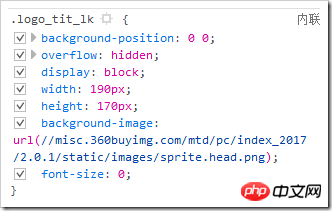
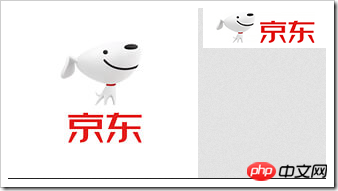
Zum Beispiel JD.com LOGO:


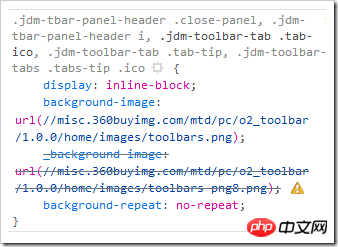
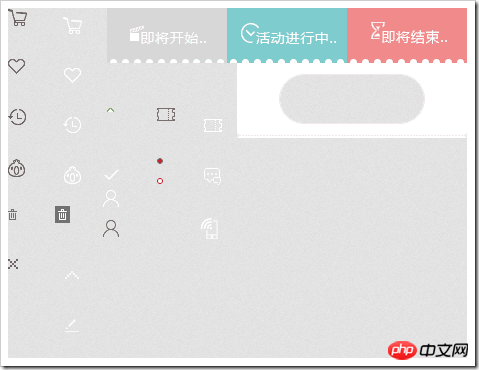
Einige kleine Symbole von JD.com:


Schriftartsymbol:
Wie wir alle wissen, ist die Dateigröße einer Einheitsschriftart kleiner als die Größe des Bildes, wenn man bedenkt, dass die Sprite-Map Bilder einzeln verarbeitet Ich hatte eine wunderbare Idee – Bilder in Schriftarten umwandeln (eigentlich wurden die Schriftarten ursprünglich auf diese Weise entworfen.)
Nach der Konvertierung in Schriftarten können Sie spezielle Codes verwenden, um die angegebenen Bilder anzuzeigen.
Schriftsymbole haben gegenüber Sprites einen ganz offensichtlichen Vorteil, da es sich um Schriftarten handelt, sodass sie die Schriftfarbe und die Schriftgröße ändern können (ohne Verzerrung).
Beispiel: [Das Folgende zeigt nur die Verwendung, nicht die Erstellung von Schriftsymbolen]
Ich habe icomoon verwendet, um eine Reihe von Schriftsymbolen zu erstellen, [icomoon hat vorgefertigte Symbolauswahlen], und habe sie heruntergeladen. Nachfolgend finden Sie die Dateinamen.

style.css kann eine Möglichkeit bieten, Schriftsymbole zu verwenden

demo.html kann eine zweite Möglichkeit bieten Schriftartsymbole verwenden.

Dann verwenden Sie:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style >
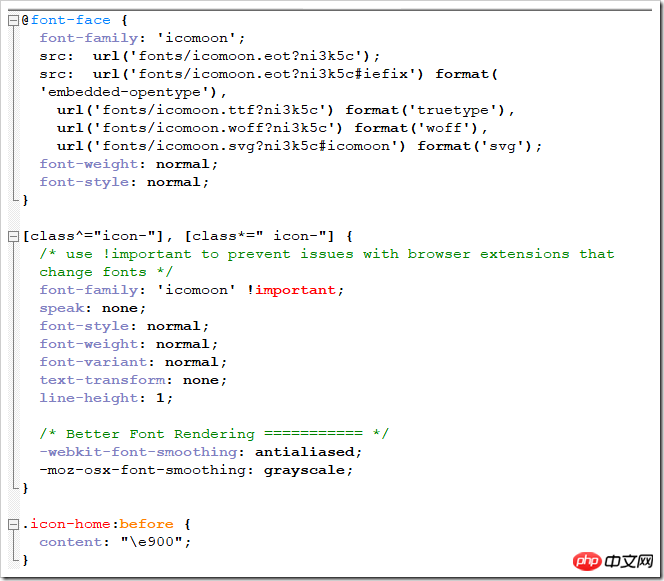
/* 声明字体 这下面一堆文字在下载的文件夹中的css文件中*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ni3k5c');
src: url('fonts/icomoon.eot?ni3k5c#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ni3k5c') format('truetype'),
url('fonts/icomoon.woff?ni3k5c') format('woff'),
url('fonts/icomoon.svg?ni3k5c#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/* 使用 */
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-home:before {
content: "\e900";
}
.icon-image:before {
content: "\e90d";
}
.icon-music:before {
content: "\e911";
}
p{
font-family:'icomoon';/* 要与上面一致 */
}
</style>
</head>
<body>
<p class=".icon-imagee"></p>
<!-- 第一种使用方式:
导入style.css文件,并使用指定图标的类选择器的属性作为对应的class属性值
-->
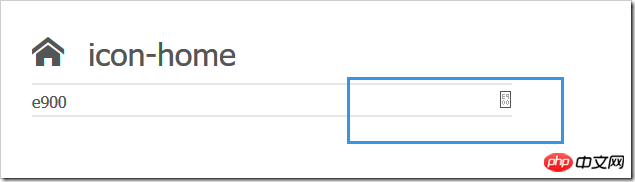
<p></p> <!-- 第二种使用方式:
对标签进行字体声明,然后打开demo.html复制那个图标下来【左边一个代码,右边一个图标】
-->
<!-- 第一种方法是使用::before来增加,我们也可以使用别的::before方式来添加 -->
</body>
</html>
Verwandte Empfehlungen:
CSS, um den Effekt eines Lesezeichenmusters zu erzielen
Das obige ist der detaillierte Inhalt vonCSS-Implementierung von Sprites und Schriftsymbolen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

