Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung des Einsatzes von Rechen- und Methoden
Ausführliche Erläuterung des Einsatzes von Rechen- und Methoden
- php中世界最好的语言Original
- 2018-05-08 16:03:321959Durchsuche
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen bei der Verwendung von Computer- und Methoden ausführlich erläutern. Hier ist ein praktischer Fall, schauen wir uns das an.

berechnet und Methoden
Die Aufgabe des Zusammenfügens und Anzeigens von Daten kann auch mit Methoden erledigt werden, aber wenn sich die Daten auf der Seite ändern, werden die Methoden in Methoden werden zurückgerufen (was zu unnötigem Leistungsverbrauch führt), und die Methoden in Methoden werden nur aufgerufen, wenn sich die auf sie selbst bezogenen Daten ändern
Eine einfache Instanz

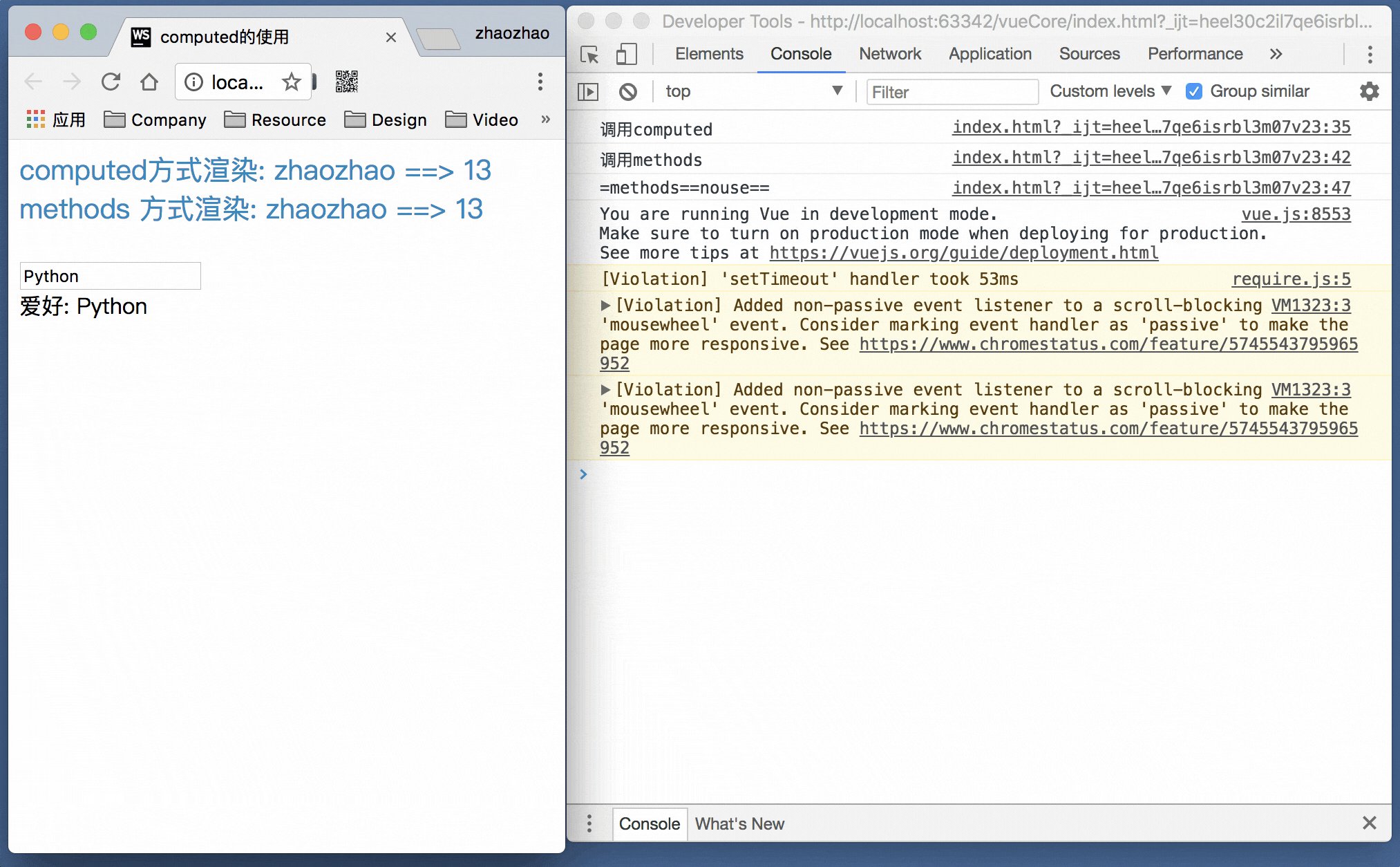
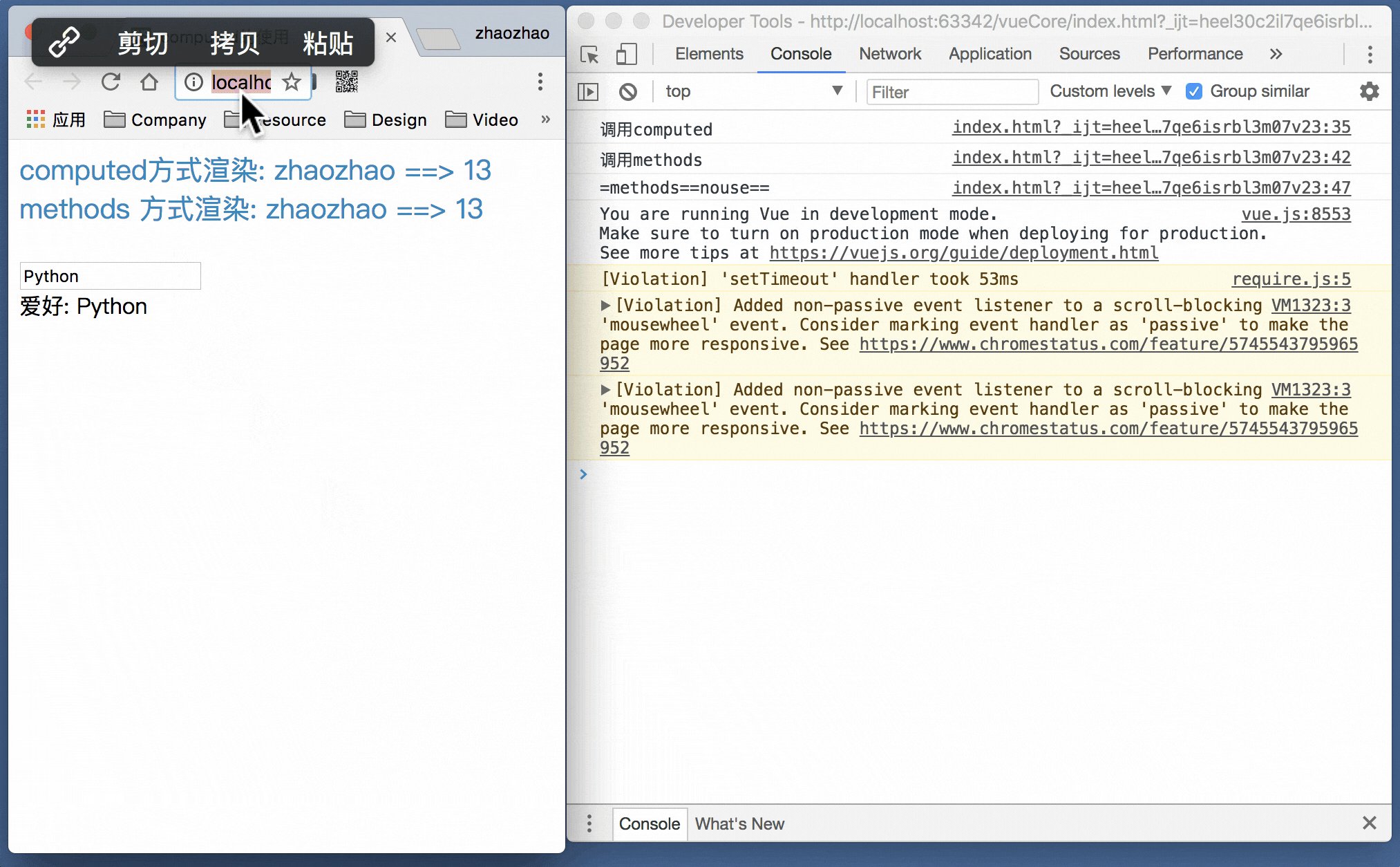
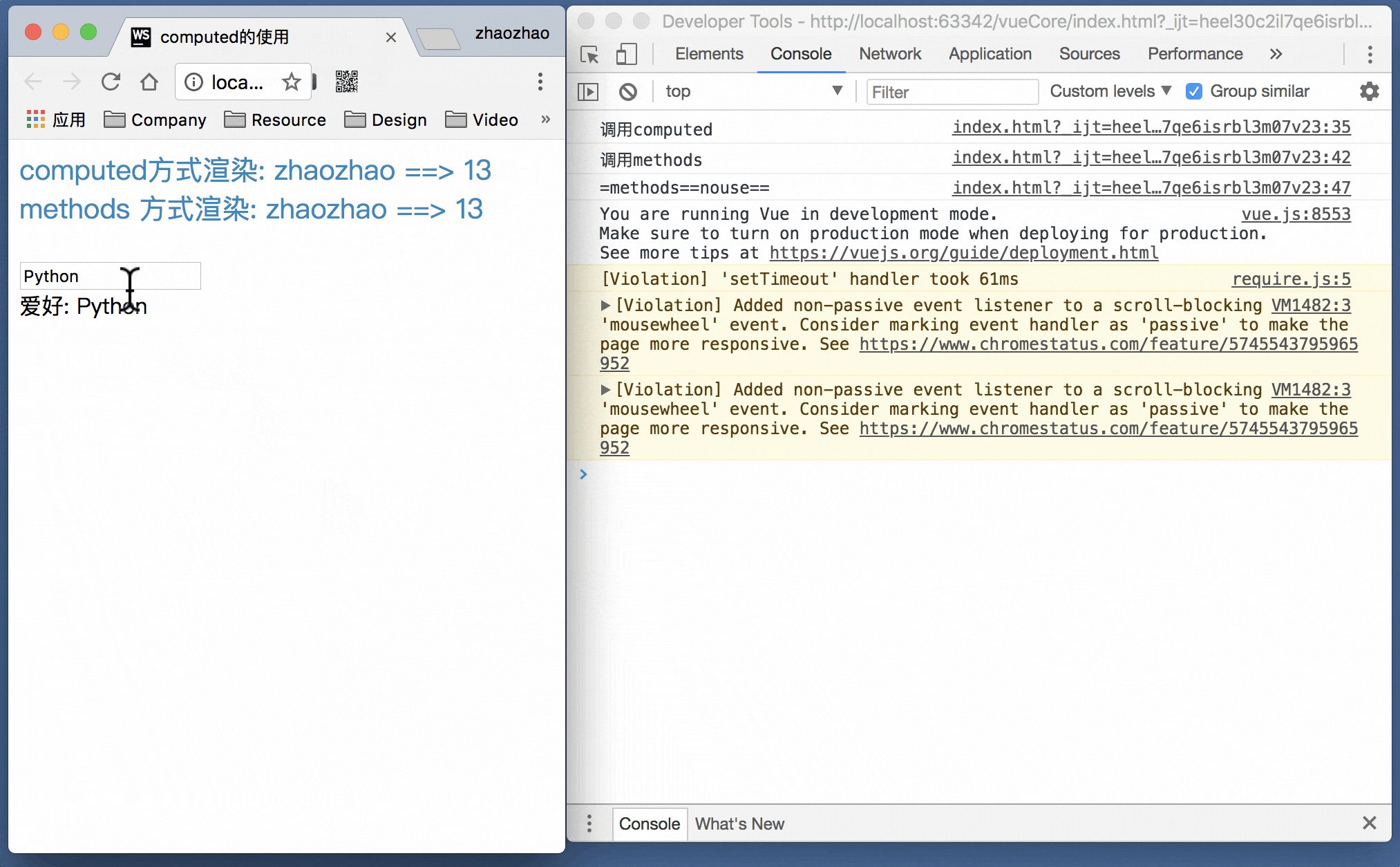
computed wird nur während der Initialisierung aufgerufen
computed wird nur während der Initialisierung aufgerufen
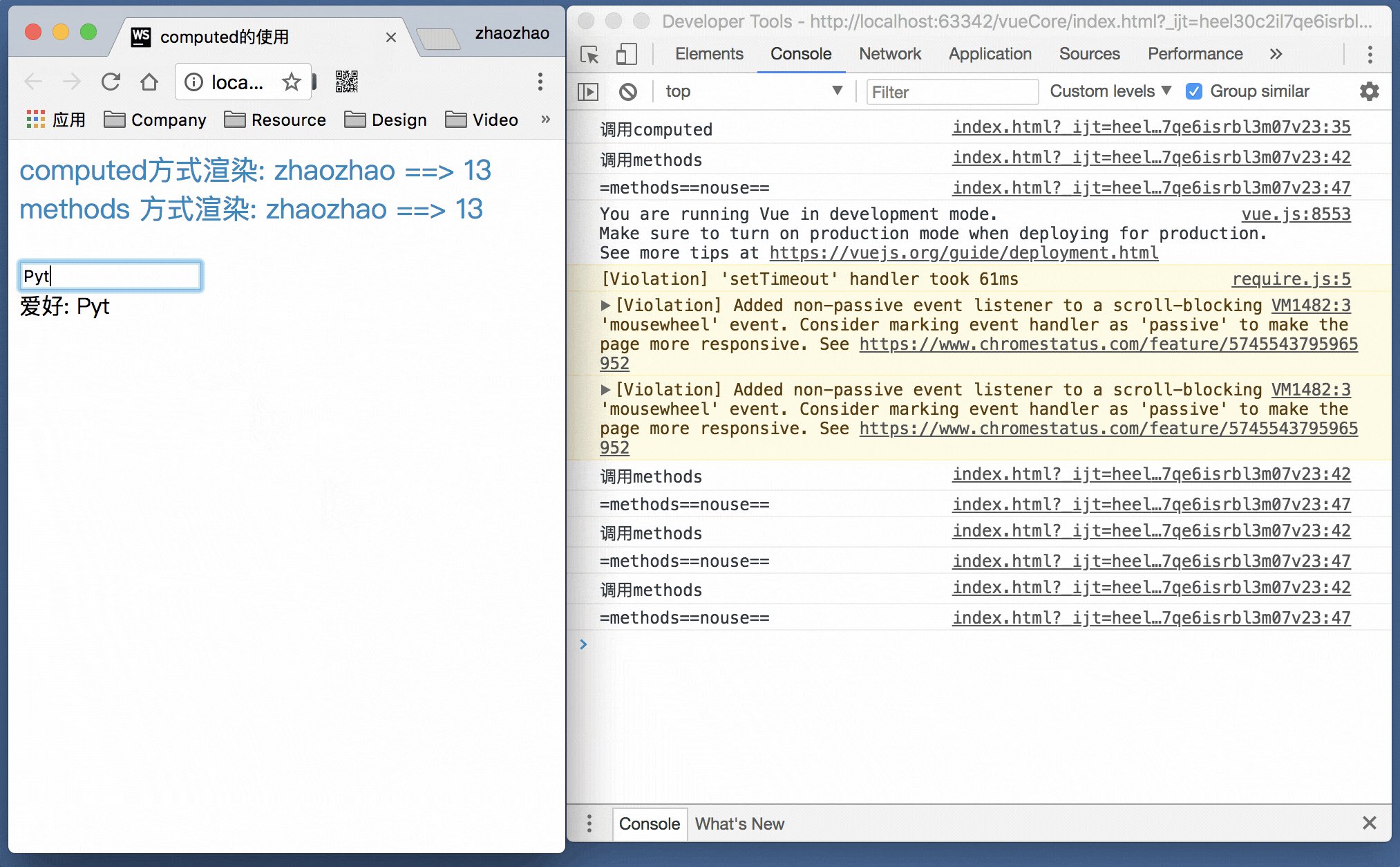
Methoden werden aufgerufen, wenn sich die Daten ändern, auch wenn die geänderten Daten nichts mit sich selbst zu tun haben
Testen Sie den Quellcode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Einsatzes von Rechen- und Methoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

