Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung von v-if und v-show in Vuejs
Detaillierte Erläuterung der Verwendung von v-if und v-show in Vuejs
- php中世界最好的语言Original
- 2018-05-08 15:47:494684Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung von v-if und v-show in vuejs geben Praktische Fälle, werfen wir einen Blick darauf. Werfen Sie einen Blick darauf.
1. Beschreibung des offiziellen Website-Konzeptsv-if ist ein „echtes“ bedingtes Rendering, da es das
-Ereignis innerhalb des bedingten Blocks während des sicherstellt UmschaltvorgangListener und Unterkomponenten werden zerstört und entsprechend neu erstellt v-if ist auch faul, wenn die Bedingung beim ersten Rendern falsch ist, dann wird nichts unternommen – bis die Bedingung zum ersten Mal wahr ist Der bedingte Block beginnt erst mit dem Rendern, wenn der bedingte Block gestartet wird. Im Vergleich dazu ist v-show viel einfacher – unabhängig von der Anfangsbedingung wird das Element immer gerendert und einfach basierend auf CSS umgeschaltet
Im Allgemeinen hat v-if einen höheren Umschaltaufwand, während v-show einen höheren Rendering-Aufwand hat. Daher ist es besser, v-show zu verwenden, wenn die Bedingungen zur Laufzeit nicht gegeben sind gut Es kann sich ändern, es ist besser, v-if zu verwenden. 2. Praktische ErgebnisseAuszug: Wenn Sie v-if verwenden , die gesamte dom Die Struktur wird überhaupt nicht auf der Seite angezeigt. Wenn Sie v-show verwenden, wird sie angezeigt. Wenn sie wahr ist, fügen Sie style= hinzu "<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:none". Wenn es sich also um eine große Komponente handelt, z. B Ich persönlich denke, dass die Verwendung von v -if besser ist. Wenn es vorübergehend ausgeblendet ist und später angezeigt wird, ist v-show bequemer. Um v-style und v-show zu vergleichen, entspricht v-show der Abkürzung von v-
". style=”<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:nonestyle=”display:none”v-style=”display:block
Kürzlich habe ich verwendet, um eine mehrseitige Anwendung zu entwickeln, und bin auf das Problem gestoßen, dass
nicht funktioniert hat.vue_element-uiv-show
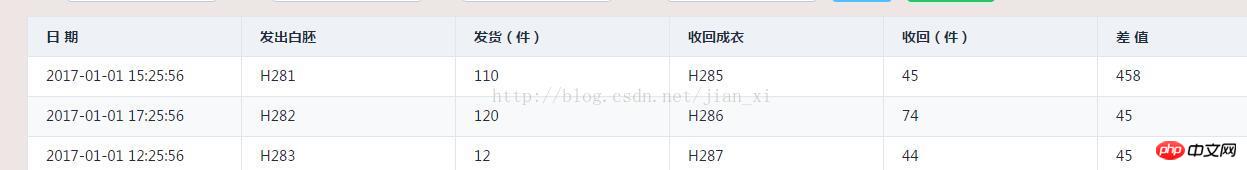
, wie unten gezeigt (erwartete Wirkung), in der sich die Daten der Tabelle dynamisch ändern, einschließlich des Titels, der sich entsprechend den Hintergrunddaten ändert Der vom Hintergrund zurückgegebene Titel ist leer. Andernfalls werden alle Daten der Spalte angezeigt.
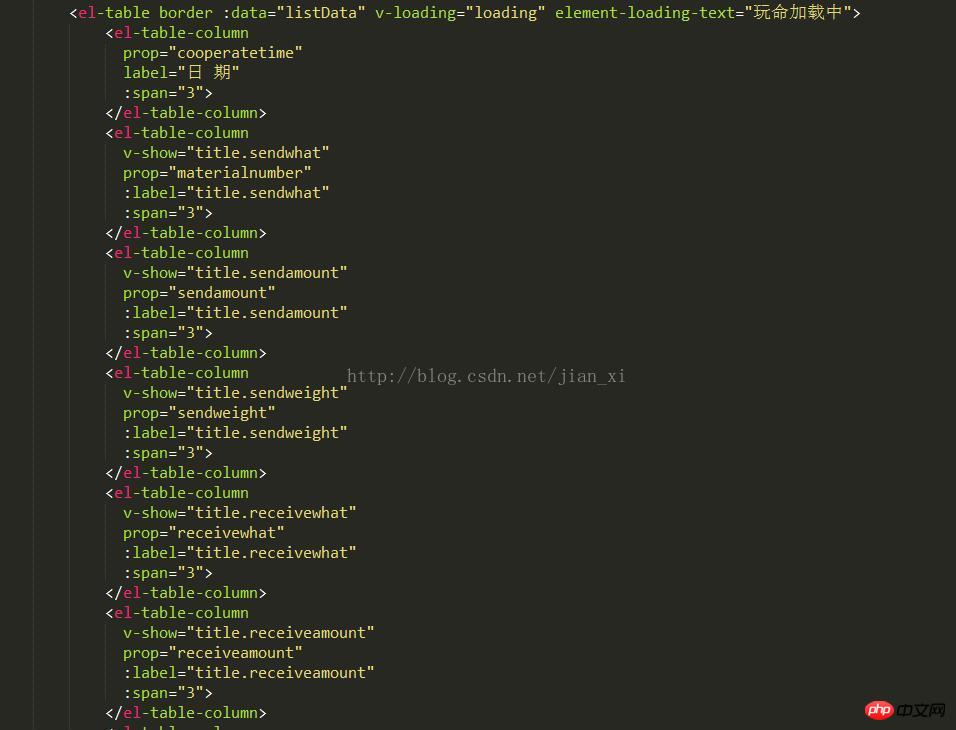
Teil des Codes lautet wie folgt: 
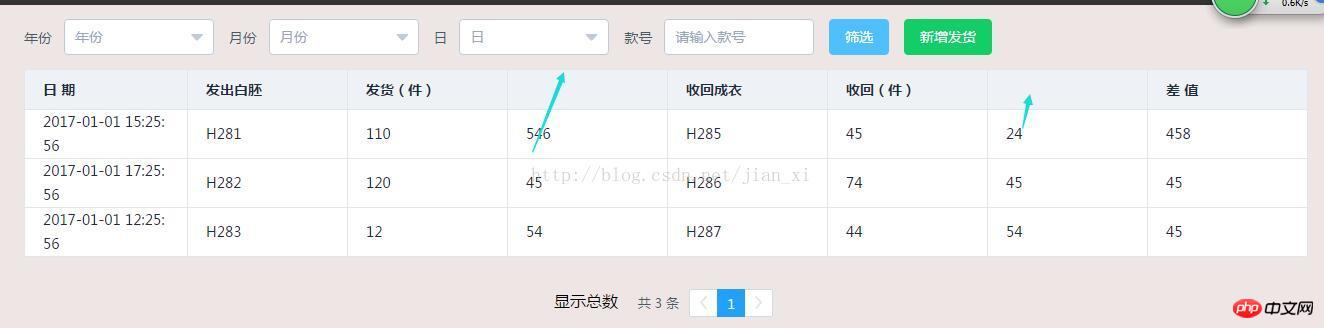
Das Effektdiagramm, das beim Ausführen des obigen Bildes angezeigt wird, lautet wie folgt: 
Dann ist das Der Effekt des obigen Bildes wird angezeigt, das heißt, v-show konnte die Spaltendaten nicht ausblenden, da der Titelwert null war: 
c. Zusammenfassung (persönliche Meinung):
Da el-table-column mehrzeilige Beschriftungselemente generiert, unterstützt v-show keine Vorlage. Grammatisch wird daraus geschlossen, dass v-show nicht mehrere Elemente anzeigen oder ausblenden kann. Ich frage mich, ob
dies kann Ich hoffe, jemand kann es mir sagen! In diesem Fall kann v-if nur als verwendet werden Verpackungselement und verwenden Sie v-if, um eine bedingte Beurteilung
durchzuführen. Das endgültige Rendering enthält dieses Element nicht. Gleichzeitig wird die-Syntax nicht unterstützt.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website, um weitere spannende Inhalte zu erhalten:
<template>Detaillierte Erläuterung der Schritte zur globalen Einführung von bass.scss in Vuev-show<template>
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von v-if und v-show in Vuejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

