Heim >Web-Frontend >js-Tutorial >Domänenübergreifende Verarbeitungsmethoden in Vue-Projekten
Domänenübergreifende Verarbeitungsmethoden in Vue-Projekten
- php中世界最好的语言Original
- 2018-05-08 14:18:521552Durchsuche
Dieses Mal werde ich Ihnen die domänenübergreifende Verarbeitungsmethode im Vue-Projekt vorstellen. Was sind die Vorsichtsmaßnahmen für die domänenübergreifende Verarbeitung im Vue-Projekt? sehen.
Problembeschreibung
Front-End-Vue-Framework, Hintergrund-PHP, Baidu-Cross-Domain-Problemhintergrund, fügen Sie diesen Code hinzu
header("Access-Control-Allow-Origin: *");
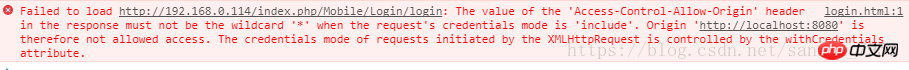
add Danach wurde dieser Fehler gemeldet:
Der Wert des Headers „Access-Control-Allow-Origin“ in der Antwort darf nicht der Platzhalter „*“ sein, wenn der Anmeldeinformationsmodus der Anfrage lautet ' include'.
Der Wert des Headers „Access-Control-Allow-Origin“ in der Antwort darf nicht der Platzhalter „*“ sein, wenn der Anmeldeinformationsmodus der Anfrage „include“ ist.

Lösung
Artikellink: CORS: Anmeldeinformationsmodus ist ' include'
xhrFields: {
withCredentials: false
},
Ändern Sie withCredentials: true in withCredentials: false. Wenn Sie den obigen Code nicht hinzufügen würden, würden Sie diesen Fehler natürlich nicht erhalten. Obwohl die Lösung sehr einfach ist, stellte ich fest, dass viele Kenntnisse nicht beherrscht wurden und geklärt werden mussten.
•Es gibt viele HTTP-Anfragemethoden und einige Anfragen lösen CORS-Preflight-Anfragen aus. „Anfrage erfordert Preflight“ verwendet die OPTIONS-Methode, um eine Preflight-Anfrage an den Server zu initiieren, um zu erfahren, ob der Server die tatsächliche Anfrage zulässt.
•Browser senden im Allgemeinen keine Identitätsanmeldeinformationen für domänenübergreifende Anfragen. Wenn Sie Anmeldeinformationen senden möchten, müssen Sie das withCredentials -Attribut von XMLHttpRequest auf true setzen: withCredentials: true. Zu diesem Zeitpunkt müssen die Antwortinformationen des Servers Access-Control-Allow-Credentials: true enthalten, andernfalls wird der Antwortinhalt nicht zurückgegeben.
• Für Anfragen mit Identitätsanmeldeinformationen darf der Server den Wert von Access-Control-Allow-Origin nicht auf „*“ setzen. Weil der Anforderungsheader Cookie-Informationen enthält. Um den Wert von Access-Control-Allow-Origin auf http://www.zrt.local:8080 festzulegen.
•Darüber hinaus enthält der Antwortheader auch das Feld Set-Cookie . Versuchen Sie, das Cookie zu ändern. Wenn der Vorgang fehlschlägt, wird eine Ausnahme ausgelöst .
Wenn Sie Cookies mit domänenübergreifenden Anfragen mitbringen möchten, müssen Sie hinzufügen:
crossDomain: true,
xhrFields: {
withCredentials: true
}
Dies ist wieder das Problem am Anfang des Artikels:
Backend-Code:
Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true
Frontend-Code:
crossDomain: true,
xhrFields: {
withCredentials: true
}
Genau das Gleiche wie zuvor.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Welche Schritte sind erforderlich, um ModelAndView mit js zu erhalten?
Wie man mit Flimmern beim Rendern von Vue umgeht
Das obige ist der detaillierte Inhalt vonDomänenübergreifende Verarbeitungsmethoden in Vue-Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

