Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Schritte zum Zurückkehren zur vorherigen Seite auf der Seite zum Teilen von Miniprogrammen
Ausführliche Erläuterung der Schritte zum Zurückkehren zur vorherigen Seite auf der Seite zum Teilen von Miniprogrammen
- php中世界最好的语言Original
- 2018-05-08 11:42:086987Durchsuche
Dieses Mal bringe ich Ihnen die Seite zum Teilen von Miniprogrammen Zurück zur vorherigen Seite Detaillierte Schritte, was sind die Vorsichtsmaßnahmen für die Rückkehr zur vorherigen Seite auf der Seite zum Teilen von Miniprogrammen, Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
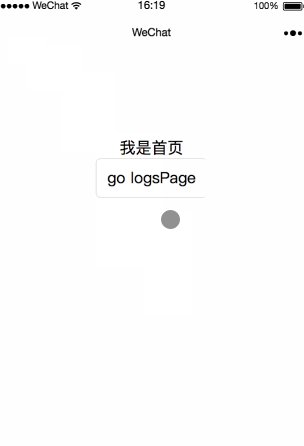
Heute werde ich eine andere Methode vorstellen. Schauen Sie sich bitte die GIF-Datei unten an.

Ist Ihnen aufgefallen, dass sich in der oberen linken Ecke ein Zurück-Button befindet? Das Prinzip ist einfach. Konfigurieren Sie auf der Seite, die Sie teilen möchten, Ihre Homepage, wenn Sie die Konfiguration teilen, und bringen Sie die entsprechenden Parameter mit, die in der Homepage-Methode onLoad abgerufen werden können. Der Code lautet wie folgt:
<!--index.wxml-->
<view class="container">
<text>我是首页</text>
<button bindtap='goLogs'>go logsPage</button>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
//判断是否分享进入
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erklärung der Schritte für Vue zum Konvertieren von HTML-Strings in HTML
Detaillierte Erklärung der ElTableColumn-Erweiterungsmethode
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zum Zurückkehren zur vorherigen Seite auf der Seite zum Teilen von Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

