Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erläuterung der Schritte zum Erstellen eines sekundären CSS3-Navigationsmenüs
Detaillierte Erläuterung der Schritte zum Erstellen eines sekundären CSS3-Navigationsmenüs
- php中世界最好的语言Original
- 2018-05-07 17:43:094635Durchsuche
Dieses Mal werde ich Ihnen die Schritte zum Erstellen eines sekundären CSS3-Navigationsmenüs ausführlich erläutern. Was sind die Vorsichtsmaßnahmen zum Erstellen eines sekundären CSS3-Navigationsmenüs? ein Blick.
Wenn wir die sekundäre Navigation der Webseite realisieren möchten, können wir die JS-Technologie verwenden, um das sekundäre Menü dynamisch anzuzeigen und auszublenden. Natürlich können wir dies auch mithilfe der CSS-Technologie erreichen Es. Und es wird empfohlen, hier CSS zu verwenden, da es effizienter und reibungsloser ist. Hier stellen wir das dynamische Ein- und Ausblenden von Sekundärmenüs vor.
1 Struktur
Wir verwenden das ul li-Tag hauptsächlich für den Hauptteil der allgemeinen Navigation
<body> <header> <!-- 一级导航开始 --> <nav> <ul class="menu"> <li> <a href="#">首页</a> </li> <li> <a href="#">产品</a> <!-- 二级导航开始 --> <ul class="submenu"> <li><a href="#">小程序</a></li> <li><a href="#">微信</a></li> <li><a href="#">企业站</a></li> </ul> <!-- 二级导航结束 --> </li> <li> <a href="#">服务</a> <!-- 二级导航开始 --> <ul class="submenu"> <li><a href="#">技术支持</a></li> <li><a href="#">产品外包</a></li> </ul> <!-- 二级导航结束 --> </li> <li><a href="#">关于我们</a></li> <li><a href="#">人才招聘</a></li> </ul> </nav> <!-- 一级导航结束 --> </header> </body>
2 Layout
Navigationslayout, da die untergeordneten Elemente den übergeordneten Elementen folgen müssen, wählen Sie daher das Positionierungslayout für das sekundäre Menü aus. Wenn Sie möchten, dass mehrere Li in einer Zeile angezeigt werden, müssen Sie die Li schweben lassen.
body{margin: 0; font-size: 14px; color: #666}
ul,ol{margin: 0;padding: 0; list-style: none;}
a {text-decoration: none; color: #666;}
/*一级导航*/
/*背景色*/
ul.menu,ul.submenu {
background-color: #ededed;
}
/*一级导航浮动*/
ul.menu::after {
content: '';
display: block;
clear: both;
}
ul.menu > li {
float: left;
width: 120px;
line-height: 3em;
height: 3em;
text-align: center;
cursor:pointer;
}
/*二级导航项分割线*/
ul.submenu {
/*默认隐藏*/
display: none;
}
ul.submenu > li {
border-bottom: 1px solid #fff;
}
/*内容区*/
.content {
min-height: 800px;
background-color: #fff;
}
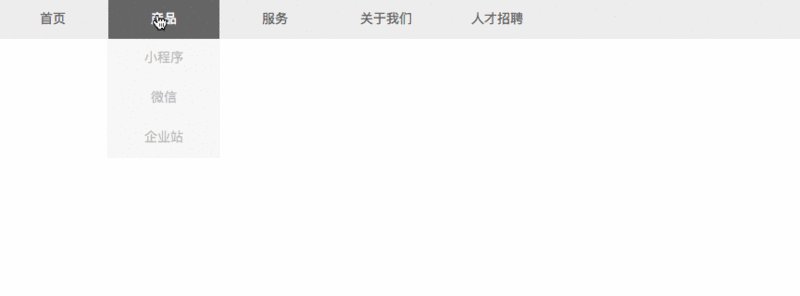
3. Sekundäre Menüanzeigeeffekte
Wenn der Cursor auf der Navigation platziert wird, wird die Hintergrundfarbe des aktuellen Elements dunkler und die Schriftfarbe heller.
Wenn es ein sekundäres Menü gibt, zeigen Sie das sekundäre Menü an
Um die beiden oben genannten Spezialeffekte zu erzielen, können wir den Pseudo--Klassenselektor (:hover) verwenden. um den Cursor-Höhevorgang zu erfassen. Und verwenden Sie den Pseudoklassenselektor (:hover), um das sekundäre Menü auszuwählen, das dem aktuellen Menü entspricht
Dieser Spezialeffekt kann schnell durch die Verwendung des folgenden CSS erzielt werden.
/*选中特效*/
ul.menu > li:hover {
background-color: #666;
}
ul.menu > li:hover > a {
color: #fff;
}
ul.menu > li:hover > ul.submenu {
display: block;
}
4. Animation
Die Anzeige des sekundären Menüs im obigen Code erfolgt sofort. Wenn Sie einen langsamen Animationsübergangseffekt bereitstellen können, ist das natürlich kein Problem. Hier müssen Sie Animationen zum Konfigurieren der Animation verwenden, sodass Sie die Animationsrahmen selbst schreiben oder Unterstützung von einer Codebibliothek eines Drittanbieters (animate.css) erhalten können. Hier verwende ich Transparenz, um diesen Einblendeffekt zu erzielen
/*动画帧*/
@keyframes fade {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/*基础动画样式*/
.animated {
animation-duration: 1s;
animation-fill-mode: both;
}
.fadeIn {
animation-name: fade;
animation-direction: normal;
}
Nachdem die Animation definiert wurde, können Sie den Animationsstil direkt auf ul.submenu verweisen. Beachten Sie, dass die oben genannten Schritte ausgeführt werden wird weggelassen. Verwenden Sie einfach die guten Animationsstile, die es bietet.
<!-- 二级导航开始 --> <ul class="submenu animated fadeIn"> <li><a href="#">小程序</a></li> <li><a href="#">微信</a></li> <li><a href="#">企业站</a></li> </ul> <!-- 二级导航结束 -->

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Multithread-Entwicklung und Verwendung von H5+WebWorkers
CSS und Medienabfrage um die Web-Navigationsfunktion zu realisieren (Code beigefügt)
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Erstellen eines sekundären CSS3-Navigationsmenüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

