Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung der Installation und Verwendung von Less
Detaillierte Erklärung der Installation und Verwendung von Less
- php中世界最好的语言Original
- 2018-05-07 16:55:111791Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung zur Installation und Verwendung von Less geben. Was sind die Vorsichtsmaßnahmen für die Installation und Verwendung von Less? Hier ist ein praktischer Fall.
node.js ist ein Front-End-Framework, das mit einem Paketverwaltungstool npm geliefert wird
Installation von node.js
Offizielle Website: http://nodejs.cn /






Überprüfen Sie, ob die Installation erfolgreich war die Befehlszeile

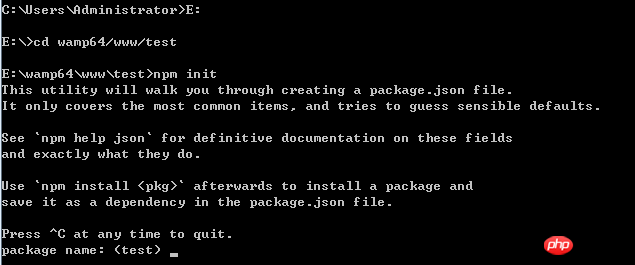
In das Projektverzeichnis gewechselt und eine package.json-Datei initialisiert

Installation und Deinstallation von jQuery Paket (Beispiel) Installation

Deinstallieren

Taobao-Image installieren

2. Installation weniger


Probieren Sie es aus:
test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style.css" rel="external nofollow" /> </head> <body> <p id="box"> <ul> <li>你好</li> <li>hello</li> </ul> </p> </body> </html>
style.less
#box{
width:200px;
height:200px;
background-color:blue;
ul{
color:white;
li{
line-height:50px;
}
}
}
Geben Sie lessc xxx.less xxx.css in die Befehlszeile ein,
wie folgt:

Open test .html mit einem Browser und werfen Sie einen Blick auf Effekt 3. Grundlegende Verwendung von less
https://less.bootcss.com/
Variable
@red:red;
@w:200px;
#big{
width:@w;
height:@w;
background-color:@red;
#small{
width:@w;
height:@w;
background-color:@red;
}
}
p{
color:@red;
}
Mischen
.bt{
width:200px;
height:200px;
border-top:2px solid red;
background-color:red;
}
#big{
.bt;
#small{
.bt;
}
}
•Verschachteln
#box{
width:100%;
height:60px;
background-color:#ccc;
h3{
width:100%;
height:20px;
background-color:yellow;
}
ul{
list-style:none;
li{
height:40px;
line-height:40px;
float:left;
padding:0 10px;
}
}
}
•Bedienung
@color:#333;
#box{
width:100%;
height:60px;
background-color:@color+#111;
}
•calc()
@var:50vh/2;
#box{
width:calc(50% + (@var - 20px));
}
•Feste Funktion
@base:#f04615;
@width:0.5;
#box{
width:percentage(@width);
color:saturate(@base,5%);
background-color:spin(lighten(@base,25%),8);
}
•Anmerkung
//单行注释// /*多行 注释*/ •引入其他less文件 @import "other.less";
Ich glaube dir Ich habe die Methode gemeistert, nachdem ich den Fall in diesem Artikel gelesen habe. Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von Node-Debugging-Tools
Zusammenfassung allgemeiner Wissenspunkte in Vue-Praxisprojekten
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Installation und Verwendung von Less. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

