Heim >Web-Frontend >HTML-Tutorial >HTML-Code zum Erstellen von Lauftext
HTML-Code zum Erstellen von Lauftext
- 不言Original
- 2018-05-07 16:13:015380Durchsuche
In diesem Artikel wird hauptsächlich der HTML-Code zum Erstellen von Lauftexten vorgestellt, der einen gewissen Referenzwert hat. Jetzt kann ich ihn mit allen teilen, die ihn brauchen.
In diesem Abschnitt spricht der Autor darüber spezielle Funktionen des HTML-Codes, der den Text auf der Webseite scrollen und seine Scroll-Eigenschaften steuern kann.
Lauftext erstellen Durch die vorherigen Studien in diesem Kapitel konnten die Leser die Anzeigemethode verschiedener Absatztexte gut steuern, aber egal wie sie eingestellt sind, der Text ist statisch.
In diesem Abschnitt spricht der Autor über spezielle Tags im HTML-Code, die den Text auf der Webseite scrollen und seine Scrolleigenschaften steuern können.
Lauftext erstellen
Durch die vorherigen Studien in diesem Kapitel konnten die Leser die Anzeigemethode verschiedener Absatztexte gut steuern, aber egal wie sie eingestellt sind, der Text ist statisch. In diesem Abschnitt beschreibt der Autor die speziellen Tags im HTML-Code, die den Text auf der Webseite scrollen und seine Scroll-Eigenschaften steuern können.
4.3.1 Text-Scrolling festlegen
Die Methode zum Scrollen von Text in der HTML-Technologie besteht in der Verwendung von Doppel-Tags ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b. Im HTML-Code kann der Text im Bereich gescrollt werden. Die Standardeinstellung ist das Scrollen von rechts nach links und das kreisförmige Scrollen. Erstellen Sie eine Webseitendatei im Verzeichnis D:web, nennen Sie sie mar.htm und schreiben Sie den Code wie in Code 4.15 gezeigt.
Code 4.15 Text-Scroll-Einstellungen: mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="5" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> </font> </body> </html>
Geben Sie http://localhost/mar.htm in die Adressleiste des Browsers ein, und der Browsing-Effekt ist wie in Abbildung 4.15 dargestellt. 
Abbildung 4.15 Festlegen der Standardform des Textscrollens
Wenn in Abbildung 4.15 die Breite nicht festgelegt ist, belegt das Tag ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b eine exklusive Zeile.
4.3.2 Legen Sie die Richtung des Textlaufs fest
ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b Das Richtungsattribut des Tags wird verwendet, um die Richtung des Inhaltslaufs festzulegen sind links, rechts, oben und unten und stellen jeweils links, rechts, oben und unten dar, wie zum Beispiel der folgende Code:
5df5b1e0f494e30d597fe5c4c9a2c6a6Be kind and kind7204e33a7a23f6efcc788532e245c31b
4ed5b614e88906a642116b6d6fc2e5f5Sei freundlich7204e33a7a23f6efcc788532e245c31b
fb1bd3cd69aacaa6e2c8cf48fbe12cc2Sei freundlich7204e33a7a23f6efcc788532e245c31b
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="3" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> 文字滚动示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee> 文字滚动示例(向下,滚动方式为slide,速度为10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee> 文字滚动示例(默认方向,滚动方式为alternate,循环3次,速度为2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee> 文字滚动示例(向上,背景色为#CCFF66,设置了背景宽度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee> </font> </body> </html>
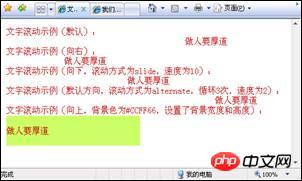
Geben Sie http://localhost/mar.htm in die Adressleiste des Browsers ein, und der Browsing-Effekt ist wie in der Abbildung dargestellt 4.16. 
Abbildung 4.16 Verschiedene Formen des Textscrollens
Die vielen Attribute von ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b können das Scrollen von Text sehr praktisch machen. Im folgenden JavaScript-Lernprogramm werden die Leser sich weiter vertiefen Dynamisches Verhaltenslernen von ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b
Verwandte Empfehlungen:
HTML-Code zur Implementierung eines einfachen Warenkorbs
Das obige ist der detaillierte Inhalt vonHTML-Code zum Erstellen von Lauftext. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

