Heim >Web-Frontend >HTML-Tutorial >So stellen Sie sicher, dass der IE HTML5 unterstützt
So stellen Sie sicher, dass der IE HTML5 unterstützt
- 不言Original
- 2018-05-07 15:38:162264Durchsuche
Dieser Artikel stellt hauptsächlich die Methode vor, mit der IE HTML5 unterstützt. Jetzt kann ich ihn mit allen teilen, die ihn benötigen.
Immer mehr Websites verwenden HTML5 Tag, aber die aktuelle Situation ist, dass viele Leute immer noch IE6, IE7 und IE8 verwenden. Um allen Browsern den normalen Zugriff zu ermöglichen, gibt es zwei Lösungen:
Immer mehr Websites beginnen, HTML5-Tags zu verwenden, aber die aktuelle Situation ist, dass viele Leute immer noch IE6, IE7 und IE8 verwenden. Um allen Browsern den normalen Zugriff zu ermöglichen, gibt es zwei Lösungen:
1. Erstellen Sie mehrere Vorlagensätze für die Website und verwenden Sie das Programm, um den Benutzeragenten so zu beurteilen, dass er unterschiedliche Inhalte für verschiedene Browser anzeigt Benutzer. Seite, zum Beispiel: Youku.com.
2. Verwenden Sie Javascript, um Browsern, die HTML5 nicht unterstützen, die Unterstützung von HTML-Tags zu ermöglichen.
Eine bessere Lösung für IE ist html5shiv. htnl5shiv löst hauptsächlich das Problem, dass die von HTML5 vorgeschlagenen neuen Elemente von IE6-8 nicht erkannt werden. Diese neuen Elemente können nicht als übergeordnete Knoten zum Umschließen untergeordneter Elemente verwendet werden und CSS-Stile können nicht angewendet werden. Um einen CSS-Stil auf ein unbekanntes Element anzuwenden, führen Sie einfach document.createElement(elementName) aus. html5shiv wurde nach diesem Prinzip erstellt.
Die Verwendung von html5shiv ist sehr einfach. Da IE9 HTML5 unterstützt, müssen Sie nur den folgenden Code zum Seitenkopf hinzufügen:
Copy The Code
Der Code lautet wie folgt:
<!-–[if lt IE 9]--><script src=" http://html5shiv.googlecode.com/svn/trunk/html5.js "></script ><!--[endif]–- >
Im Folgenden sind einige Ergänzungen:
Natürlich einschließlich meines Blogs. Was HTML5 betrifft, muss ich IE erwähnen. Während Mainstream-Browserhersteller wie Apple, Google, Opera und Mozilla sich aktiv an der Formulierung und Förderung neuer Versionen von HTML-Standards beteiligen, lehnt Microsoft die HTML 5-Spezifikation ab. Allerdings hat Microsoft erst kürzlich erklärt, dass es HTML 5 im IE unterstützen wird. Ab heute können IE8 und niedrigere HTML5-Tags nicht unterstützen. Aber ich habe einen Weg gefunden, den IE in Sitepoint dazu zu bringen, HTML5 zu unterstützen.
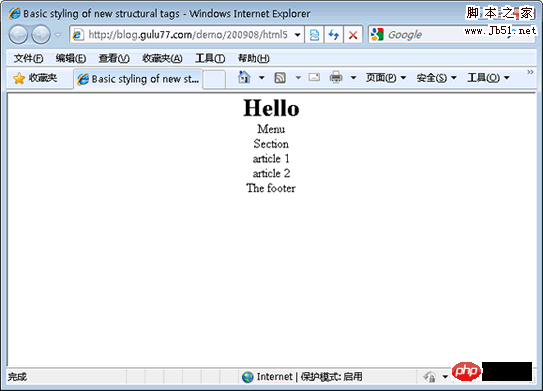
Das Folgende ist ein Beispiel, das in IE 8 vor der Verarbeitung angezeigt wird: 
Damit IE (einschließlich IE6) HTML5-Elemente unterstützt, müssen wir das folgende JavaScript zum HTML-Header hinzufügen Dies ist eine einfache document.createElement-Anweisung, die bedingte Anmerkungen verwendet, um entsprechende Knoten im Objekt für den IE zu erstellen.
Code kopieren
Der Code lautet wie folgt:
<!--[if IE]>
<script>
document.createElement("header");
document.createElement("footer");
document.createElement("nav");
document.createElement("article");
document.createElement("section");
</script>
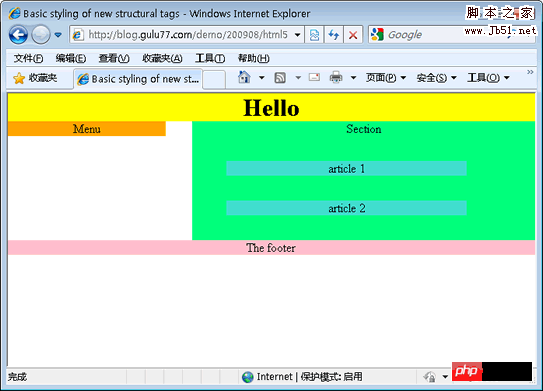
<![endif]-->Nach dem Hinzufügen des obigen Codes tritt der Effekt ein wird in IE8 wie folgt angezeigt: 
Der JavaScript-Code zum Erstellen von Knoten im Sitepoint-Beispiel scheint zu aufgebläht zu sein, und der in smashingmagazine bereitgestellte Code scheint prägnanter zu sein.
Die Demonstration ist wie folgt
Tipp: Sie können einen Teil des Codes ändern, bevor Sie
Kopieren Sie den Code
Der Code lautet wie folgt:<!--[if IE]>
<script>
(function(){if(!/*@cc_on!@*/0)return;var e = "header,footer,nav,article,section".split(','),i=e.length;while(i--){document.createElement(e[i])}})()
</script>
<![endif]-->HTML5 verhält sich standardmäßig wie Inline-Elemente. Um diese Elemente zu gestalten, müssen wir CSS verwenden, um sie manuell in Blockelemente umzuwandeln, wie im folgenden Beispiel: Code kopieren
Der Code lautet wie folgt:header, footer, nav, section, article {
display:block;
}
Das obige ist der detaillierte Inhalt vonSo stellen Sie sicher, dass der IE HTML5 unterstützt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

