Heim >Web-Frontend >js-Tutorial >Vue automatisierte Formularinstanzanalyse
Vue automatisierte Formularinstanzanalyse
- 不言Original
- 2018-05-07 14:59:491862Durchsuche
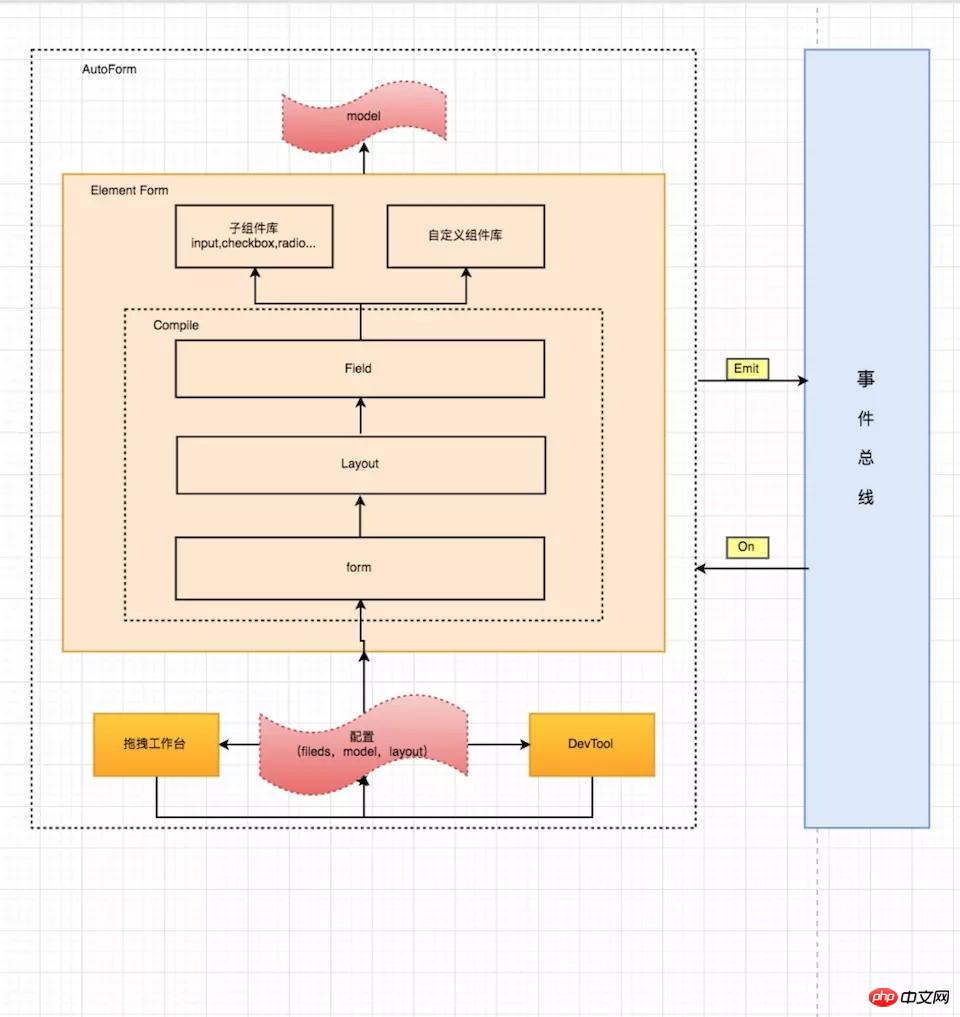
Dieser Artikel teilt Ihnen die Funktionsweise des automatisierten Vue-Formulars und die zugehörige Codebeschreibung anhand von Beispielen mit. Interessierte Freunde können folgen und lernen.
Hintergrund
Das B-seitige System hat viele Formulare, und die Formulare können mehr Felder enthalten.
Formulare mit mehr Feldern bringen eine große Menge an HTML-Code
In großen HTML-Blöcken ist Logik wie Parameterbindung und Ereignisverarbeitung gemischt, was der Wartung nicht förderlich ist
Technologiestapel Vue und Element (Standardformularlayout) eignen sich für die schnelle Entwicklung von Mittel- und Back-End-Projekte
Ziel
Vue-Plugin, das durch JSON-Konfiguration schnell Formulare generiert.
Designziel
Wiederholte HTML-Fragmente reduzieren
Die Formularfeldkomponente ist erweiterbar
-
Ereignisse und Verknüpfungen werden durch Eventbus entkoppelt
Validierung ist erweiterbar
Formularlayout kann angepasst werden
Visuelle Konfiguration
Über das Schemadesign

Verwendung
Installation
npm install charlie-autoform charlie-autoform_component_lib
Quellcode: https://charlielau.github.io/autoform/#/component/autoform
Einführung in das Plug-in
import AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
Grundlegende Verwendung
demo.vue
<template>
<p>
<auto-form ref="tagForm1" :model="model1" :fields="fields1" :layout="layout">
<el-form-item class="clearfix">
<el-button type="primary">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</auto-form>
</p>
</template>
<script>
export default {
data() {
return {
model2: {
name: '',
type: []
},
layout2: {
align: 'left',
labelWidth: '100px',
custom: false, //是否自定义布局
inline: true //是否内联
},
fields2: [
{
key: 'name',
type: 'input',
templateOptions: {
label: '审批人'
}
},
{
key: 'region',
type: 'select',
templateOptions: {
label: '活动区域',
placeholder: '请选择活动区域',
options: [
{
label: '区域一',
value: 'shanghai'
},
{
label: '区域二',
value: 'beijing'
}
],
validators:[ //校验
// {required:true,message:'必填'}
// ""
]
}
}
]
};
}
};
</script> Final Effect

Benutzerdefinierte Komponente oder Komponentenverzeichnis hinzufügen
Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录
Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象
cHallo. vue
// PATH:/components/autoform/cHello.vue
<template>
<p>
<p>
<p>基本的变量可以通过"mixins"获取,这里有开发组件需要的一些变量</p>
<p>自定义子组件:Hello</p>
<p>当前field: {{field}}</p>
<p>整个model: {{model}}</p>
<p>当前model: {{model[field.name]}}</p>
<p>layout: {{layout}}</p>
<p>字段相关配置to: {{to}}</p>
</p>
</p>
</template>
<script>
import {baseField} from "charlie-autoform";
export default {
mixins: [baseField],
name: 'cHello',
data () {
return {};
},
methods: {},
mounted(){
//this.eventBus 事件总线
}
};
</script>
Erfolge
Wird derzeit in mehreren Systemen verwendet
Qualitativ: Reduzierte Wartungskosten und Trennung von Belangen
Quantitativ: Effizienz der Formularentwicklung um 50 % erhöht
Verwandte Empfehlungen:
Beispiel für die Datenübertragung von Eltern-Kind-Komponenten of Vue-Formularklasse
Das obige ist der detaillierte Inhalt vonVue automatisierte Formularinstanzanalyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

